|
8016| 26
|
【花雕动手做】有趣好玩的音乐可视化(30)--P6 LED单元板 |
|
【花雕动手做】有趣好玩的音乐可视化系列项目(30)--P6LED单元板 项目程序之一:点亮P6单元板——点与线的简单控制 |
|
【花雕动手做】有趣好玩的音乐可视化系列项目(30)--P6LED单元板 项目程序之二:点亮P6单元板——显示图形与文字 |
|
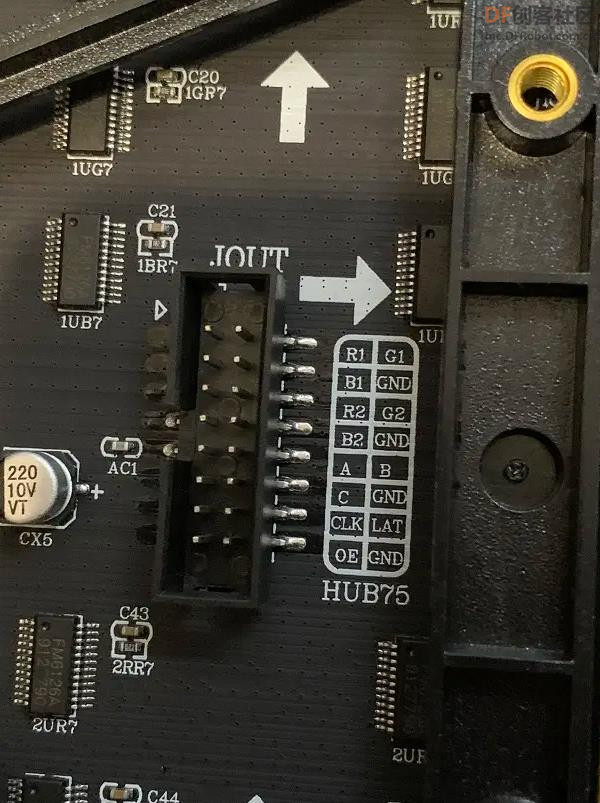
单元板的驱动原理 LED 单元板就是大量单色或三色 LED 的点阵,扫描式驱动,一般是行线共阴、单列单色 LED 共阳,采用专用芯片进行恒流驱动。所谓扫描式驱动,就是每一列的数据线共享、单元板的同一时刻只有一行被选中并点亮,通过快速的扫描加上人眼视觉暂留来实现整屏显示。有些做的比较好的单元板提供内置的余晖、消隐功能,在扫描其他行时之前点亮的行仍会继续点亮、重新扫描当前行时会强制熄灭不应点亮的像素,以降低屏幕的闪烁、提升画面的显示效果。 HUB75 的行选择信号与存储器的地址线运作方式相同,使用多条地址线,用高低电平组合出二进制的各位数字,然后通过译码器将 n 条地址线的组合信号变为 2^n 选 1 的行选择信号。HUB75 接口的多种变体(或曰实现)基本上就是从这里派生。一般情况 HUB75 的插座使用 16P 简易牛角座,下面是接口示意:  注意 9、10、11 三个引脚,名称分别为 A、B、C,这三根线就是 3 位地址线的 A0、A1、A2 三位,单元板的内部实现中,会使用一个 3-8 译码器将这 3 根输入地址线高低电平的二进制组合转化为 8 根输出片选线中其中一根的选中状态。例如当这四位的电平值分别为 H、L、L 时,代表了当前行地址为 001b,所以 1 号地址线(即代表第二行)为选中状态,其他为非选中状态。由于厂商具体内部设计的差异,行选择激活状态可能为高电平,也可能为低电平,所以这里不能确定具体电平的高低,只能确定哪条线处于激活状态。由于同一时刻 8 条行选择中只有一条被激活,即同一时刻有 1/8 的行正在被点亮,所以这种扫描方式被称作 1/8 扫描,行业简称“8 扫”。 变体由此产生。有些单元板的行数不足 8 行,不需要如此多的地址线,所以会把不需要的地址线空置或接地,比如 1/4 扫描的单元板会将 11 号 C 引脚空置,仅使用 2 条地址线。1/32 扫描的单元板会将 12 号、6 号引脚作为 D、E 信号即行地址二进制的第四、五位,使用 5-32 译码器来提供 32 条行地址线来进行更大范围的扫描,此时形成了 HUB75 最常用的变体——HUB75E。 |
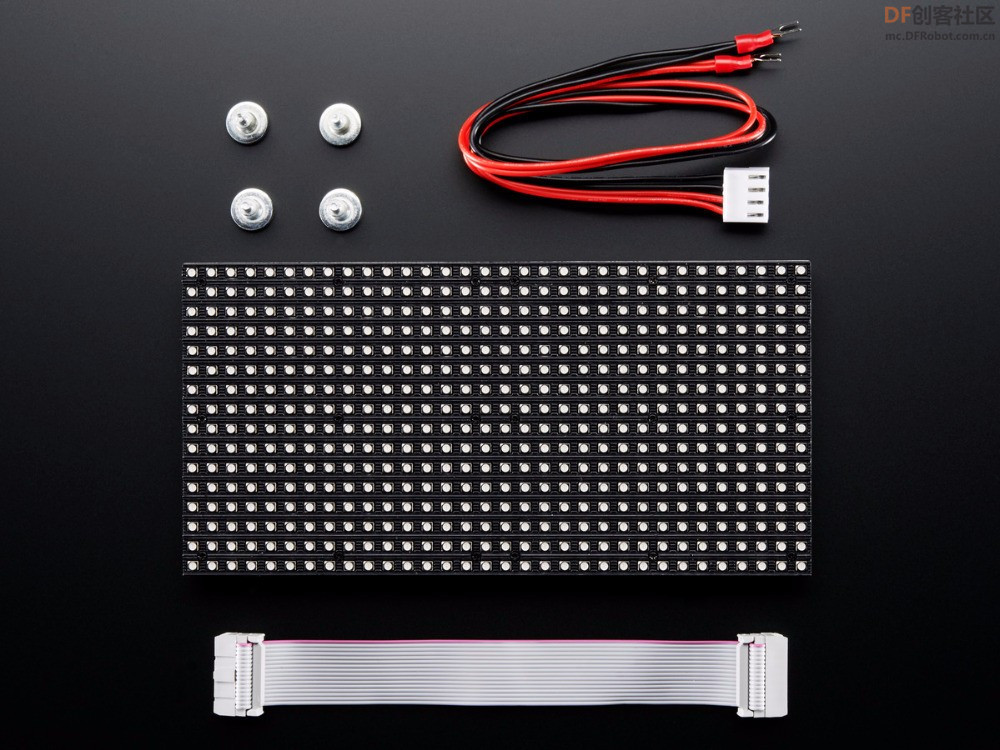
本帖最后由 驴友花雕 于 2022-11-4 05:23 编辑  室内P6全彩LED显示单元板主要参数 规格像素:32X16 像素密度:27777点/㎡, 点间距: 6mm ; 亮度 ≥1200cd/㎡; 最佳视角(H/V):水平120度,垂直120度; 峰值功率:1000W/㎡; 运行功率:500W/㎡; 盲点率:小于万分之一; 换帧频率: ≥60帧/秒; 工作电压:5V 稳压电源输入, 工作电流: 2A 连续工作时间(小时):≥7×24hrs ,支持连续不间断显示; 平均无故障时间(小时):≥10000; 使用寿命(小时):≥10万;工作环境温度(度):-20~+50 ; 工作环境湿度:10%~90% 单元板尺寸:192 毫米 x 96 毫米 x 12 毫米(7.6 英寸 x 3.8 英寸 x 0.5 英寸) 带 IDC 电缆和电源线的面板重量:250 g 数据逻辑电平输入:5V 面板接口:12 个数字引脚(6 位数据、6 位控制),全彩HUB75接口 扫描速率:1/8 室内显示:150度可视性 显示器是“可链接的” - 将一个输出连接到下一个输入。 |
 关于LED点阵屏单元板的通信接口——HUB75的坑 因为 HUB75 接口标准缺乏明确规范,导致一些厂商并没有完全按照上面的格式传输数据。就拿我买到的第一块单元板为例,虽然号称 1/32 扫的 HUB75,但它的行选择信号并不是标准的5位地址线,而是将每半场的 32 条行选择线接入了一个串入并出移位寄存器,使用 ABC 三条信号线作为移位寄存器的数据、时钟、锁存信号,相当于直接把上面的简化版行选择直接集成进了单元板,这直接导致了我找到的所有关于 HUB75 的资料全都跑不通。最后我根据芯片型号找到手册、用万用表一个一个焊点试验摸出走线才把这块单元板的驱动原理摸通。询问卖家有没有资料,卖家只说不兼容市面上的控制器(所有卖家都这么说,不知道是不是为了让你买他们家的控制器),完全不提供任何技术支持,这个就是最大的坑——单元板拿到手之前,你永远不知道它到底该怎么用。 参考资料 https://github.com/hzeller/rpi-rgb-led-matrix/issues/956 https://bikerglen.com/projects/lighting/led-panel-1up/ https://www.sparkfun.com/news/2650 |
|
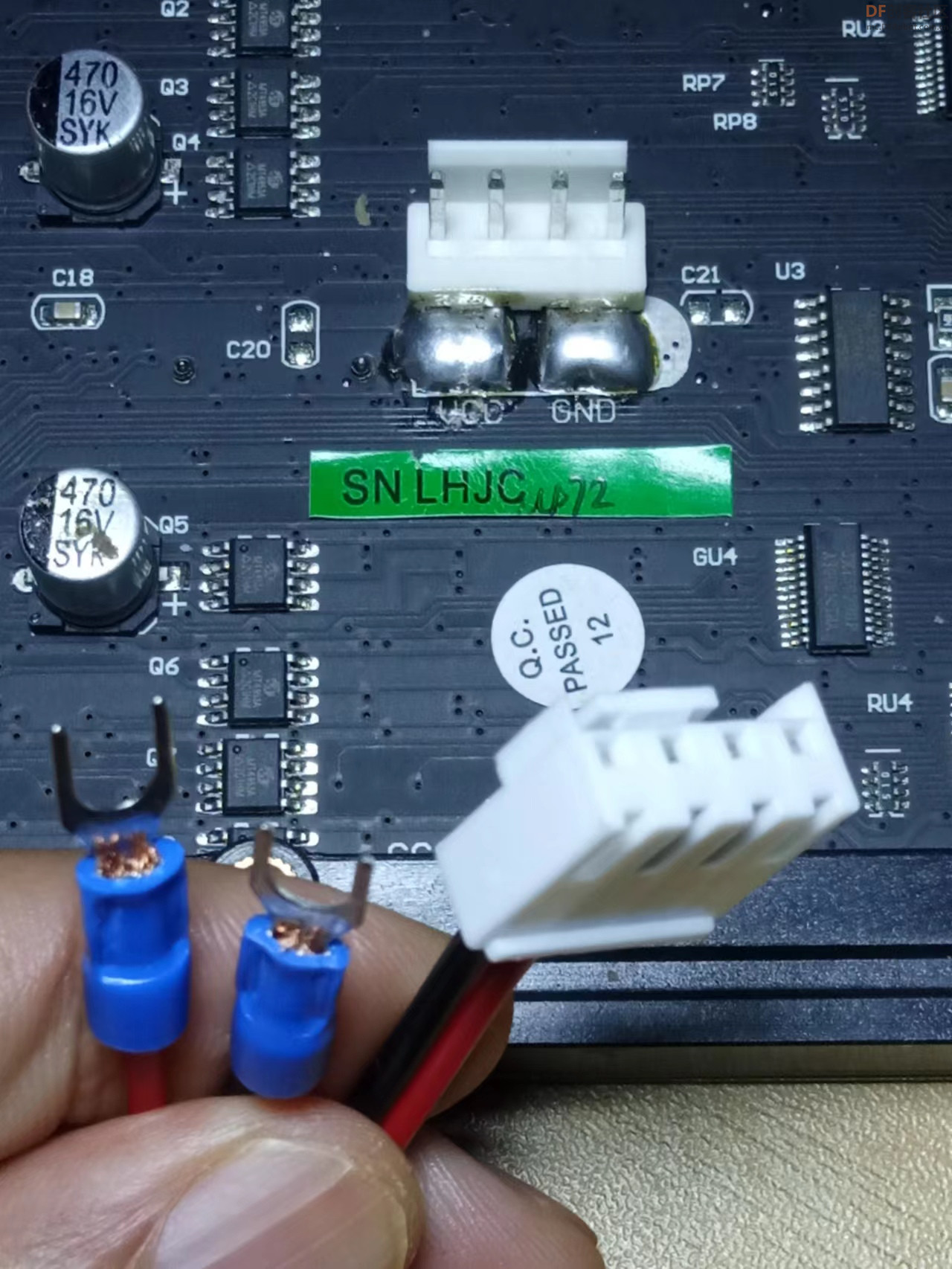
电源连接器 尽管 LED 是非常高效的光源,但在一个地方获得足够多的 LED,电流确实会增加。单个 32x16或32x32 RGB 矩阵,全倾斜运行(所有像素设置为白色),可能需要近 4 安培的电流!对于64x32矩阵,该数字翻倍。不过,平均而言,显示典型的图形和动画,这些面板将使用更少的... 2A电源通常足以用于单个 32x16 或 32x32 面板,或 4A 用于 64x32 面板。使用额定电流更大的更大电源(例如 10A 电源)没有害处,但切勿 使用电压更高的电源(使用 5V,周期)!在这些面板上,电源连接与数据连接是分开的。让我们从连接 5V 电源开始……  |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed