本帖最后由 云天 于 2022-12-31 14:33 编辑
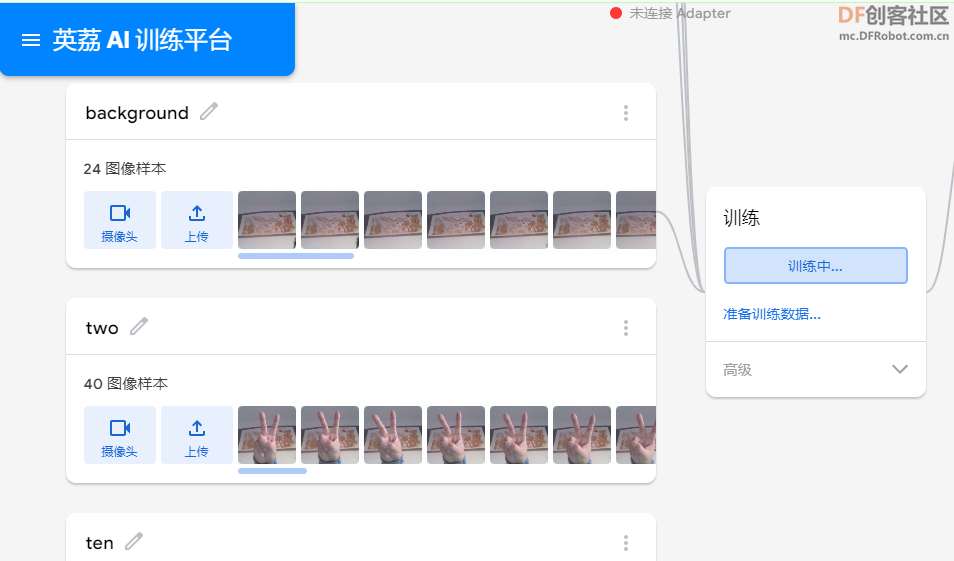
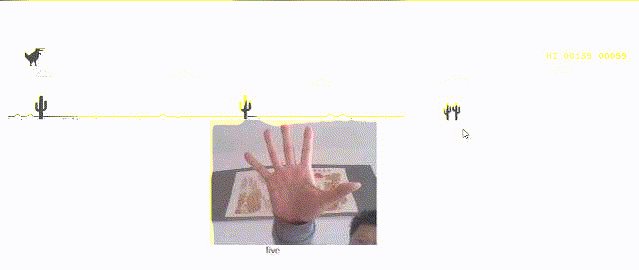
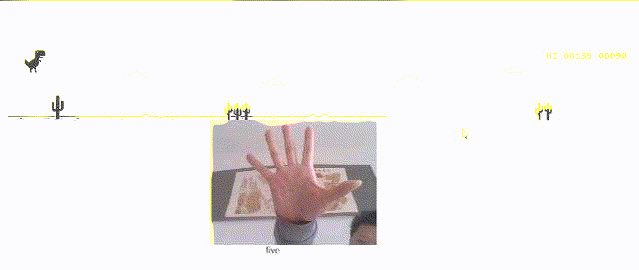
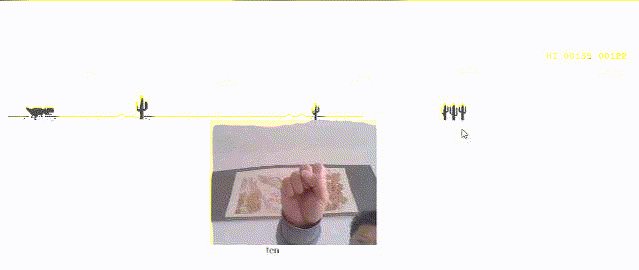
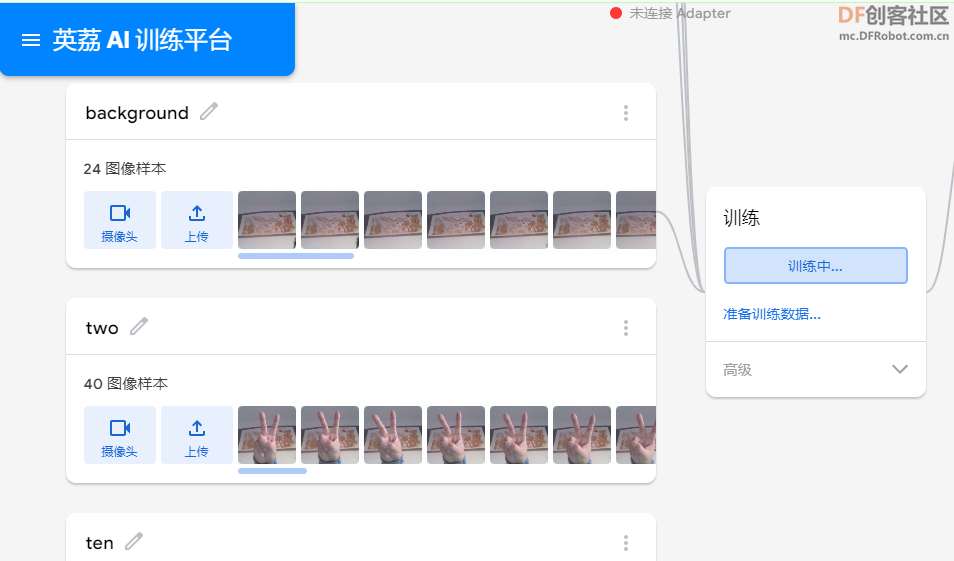
最近在学习机器学习方面的知识,想着做个东西玩玩,然后就接触到了ml5.js,ml5.js 是基于tensorflow.js的深度学习框架,它安装简便,API简单易懂,直接在浏览器里面运行,适合作为深度学习的入门以及非人工智能专业的深度学习的工具。结合使用谷歌开源的Teachable Machine来训练模型。这里不得不夸一下谷歌工程师的创造力,让我们能在不写一行代码的情况下训练模型。 本项目结合Teachable Machine和Chrome断网小游戏,通过图像识别来玩呢?显然是可以的,只是需要获得Chrome断网小游戏的源代码,在查询了一些资料后终于找到了他。
- <script type="text/javascript">
- var canvas = document.createElement('canvas'),
- a = document.getElementById('runner-container'),
- ctx = canvas.getContext('2d');
- canvas.id = 'c';
- canvas.width = 1200;
- canvas.height = 600;
- canvas.style.position = "absolute"; // 设定风格
- canvas.style.left = "100px"; // 位置在左上方
- canvas.style.top = "100px";
- a.appendChild(canvas);
-
- //坐标
- var spriteDefinition = {
- CACTUS_LARGE: {x: 332, y: 2}, //大仙人掌
- CACTUS_SMALL: {x: 228, y: 2}, //小仙人掌
- CLOUD: {x: 86, y: 2}, //云
- HORIZON: {x: 2, y: 54}, //地面
- MOON: {x: 484, y: 2}, //月亮
- PTERODACTYL: {x: 134, y: 2}, //翼龙
- RESTART: {x: 2, y: 2}, //重新开始按钮
- TEXT_SPRITE: {x: 655, y: 2}, //分数
- TREX: {x: 848, y: 2}, //霸王龙
- STAR: {x: 645, y: 2} //星星
- },
- FPS = 60,
- DEFAULT_WIDTH = 1200,
-
- imgSprite = document.getElementById('sprite');
-
- Runner.config = {
- ACCELERATION: 0.001,
- BG_CLOUD_SPEED: 0.2,
- BOTTOM_PAD: 10,
- CLEAR_TIME: 3000,
- CLOUD_FREQUENCY: 0.5,
- GAMEOVER_CLEAR_TIME: 750,
- GAP_COEFFICIENT: 0.6,
- GRAVITY: 0.6,
- INITIAL_JUMP_VELOCITY: 12,
- INVERT_FADE_DURATION: 10000, //夜晚持续时间
- INVERT_DISTANCE: 700, //每700距离进行昼夜交替
- MAX_CLOUDS: 6, //云最大数量
- MAX_OBSTACLE_LENGTH: 3,
- MAX_OBSTACLE_DUPLICATION: 2,
- MAX_SPEED: 13,
- MIN_JUMP_HEIGHT: 35,
- MOBILE_SPEED_COEFFICIENT: 1.2,
- RESOURCE_TEMPLATE_ID: 'audio-resources',
- SPEED: 6,
- SPEED_DROP_COEFFICIENT: 3
- };
- Runner.defaultDimensions = {
- HEIGHT: 150,
- WIDTH: 1200
- };
-
- Runner.classes = {
- CANVAS: 'runner-canvas',
- CONTAINER: 'runner-container',
- CRASHED: 'crashed',
- ICON: 'icon-offline',
- INVERTED: 'inverted',
- SNACKBAR: 'snackbar',
- SNACKBAR_SHOW: 'snackbar-show',
- TOUCH_CONTROLLER: 'controller'
- };
-
- Runner.sounds = {
- BUTTON_PRESS: 'offline-sound-press',
- HIT: 'offline-sound-hit',
- SCORE: 'offline-sound-reached'
- };
-
- Runner.keycodes = {
- JUMP: {'38': 1, '32': 1}, // Up, spacebar
- DUCK: {'40': 1}, // Down
- RESTART: {'13': 1} // Enter
- };
-
- Runner.events = {
- ANIM_END: 'webkitAnimationEnd',
- CLICK: 'click',
- KEYDOWN: 'keydown',
- KEYUP: 'keyup',
- MOUSEDOWN: 'mousedown',
- MOUSEUP: 'mouseup',
- RESIZE: 'resize',
- TOUCHEND: 'touchend',
- TOUCHSTART: 'touchstart',
- VISIBILITY: 'visibilitychange',
- BLUR: 'blur',
- FOCUS: 'focus',
- LOAD: 'load'
- };
-
- function Runner(outerContainerId, opt_config) {
- if (Runner.instance_) {
- return Runner.instance_;
- }
- Runner.instance_ = this;
- //this.outerContainerEl = document.querySelector(outerContainerId);
- this.containerEl = null;
- this.snackbarEl = null;
- //this.detailsButton = this.outerContainerEl.querySelector('#details-button');
- this.config = opt_config || Runner.config;
- this.dimensions = Runner.defaultDimensions;
- this.canvas = null;
- this.ctx = null;
-
- this.tRex = null;
- this.distanceMeter = null;
- this.distanceRan = 0;
- this.highestScore = 0;
-
- this.time = 0;
- this.runningTime = 0;
- this.msPerFrame = 1000 / FPS;
- this.currentSpeed = this.config.SPEED;
-
- this.obstacles = []; //障碍物
-
- this.started = false;
- this.activated = false;
- this.crashed = false;
- this.paused = false;
- this.inverted = false;
- this.invertTimer = 0;
- this.resizeTimerId_ = null;
-
- this.playCount = 0;
-
- // Sound FX.
- this.audioBuffer = null;
- this.soundFx = {};
-
- // Global web audio context for playing sounds.
- this.audioContext = null;
-
- // Images.
- this.images = {};
- this.imagesLoaded = 0;
-
- this.loadImages();
- }
-
- Runner.prototype = {
- loadImages: function () {
- this.spriteDef = spriteDefinition;
- this.init();
- },
- loadSounds: function () {
- this.audioContext = new AudioContext();
-
- var resourceTemplate =document.getElementById(this.config.RESOURCE_TEMPLATE_ID).content;
-
- for (var sound in Runner.sounds) {
- var soundSrc =resourceTemplate.getElementById(Runner.sounds[sound]).src;
- soundSrc = soundSrc.substr(soundSrc.indexOf(',') + 1);
- var buffer = decodeBase64ToArrayBuffer(soundSrc);
-
- // Async, so no guarantee of order in array.
- this.audioContext.decodeAudioData(buffer, function (index, audioData) {
- this.soundFx[index] = audioData;
- }.bind(this, sound));
- }
-
- },
- setSpeed: function (opt_speed) {
- if (opt_speed) this.currentSpeed = opt_speed;
- },
- init: function () {
- this.setSpeed();
- this.canvas = c;
- this.ctx = ctx;
- this.ctx.fillStyle = '#f7f7f7';
- this.ctx.fill();
-
- this.horizon = new Horizon(this.canvas, this.spriteDef, this.dimensions,
- this.config.GAP_COEFFICIENT);
-
- this.distanceMeter = new DistanceMeter(this.canvas, this.spriteDef.TEXT_SPRITE, this.dimensions.WIDTH);
-
- this.tRex = new Trex(this.canvas, this.spriteDef.TREX);
-
- this.startListening();
- this.update();
- },
- //开场动画
- playIntro: function () {
- if (!this.started && !this.crashed) {
- this.playingIntro = true;
- this.tRex.playingIntro = true;
-
- var keyframes = '@-webkit-keyframes intro { ' +
- 'from { width:' + Trex.config.WIDTH + 'px }' +
- 'to { width: ' + this.dimensions.WIDTH + 'px }' +
- '}';
- document.styleSheets[0].insertRule(keyframes, 0);
- this.containerEl = document.getElementById('runner-container');
- this.containerEl.addEventListener('webkitAnimationEnd',
- this.startGame.bind(this));
-
- this.containerEl.style.webkitAnimation = 'intro .4s ease-out 1 both';
- this.containerEl.style.width = this.dimensions.WIDTH + 'px';
-
- this.activated = true;
- this.started = true;
- } else if (this.crashed) {
- this.restart();
- }
- },
- startGame: function () {
- this.runningTime = 0;
- this.playingIntro = false;
- this.tRex.playingIntro = false;
- this.containerEl.style.webkitAnimation = '';
- this.playCount++;
-
- document.addEventListener('visibilitychange', this.onVisibilityChange.bind(this));
- window.addEventListener('blur', this.onVisibilityChange.bind(this));
- window.addEventListener('focus', this.onVisibilityChange.bind(this));
- },
- clearCanvas: function () {
- this.ctx.clearRect(0, 0, this.dimensions.WIDTH, this.dimensions.HEIGHT);
- },
- //todo
- update: function () {
- this.drawPending = false;
-
- var now = getTimeStamp();
- var deltaTime = now - (this.time || now);
- this.time = now;
-
- if (this.activated) {
-
- this.clearCanvas();
-
- if (this.tRex.jumping) {
- this.tRex.updateJump(deltaTime);
- }
-
- this.runningTime += deltaTime;
- var hasObstacles = this.runningTime > this.config.CLEAR_TIME;
- //如果是第一次跳跃并且没有播放开场动画,则播放开场动画
- if (this.tRex.jumpCount == 1 && !this.playingIntro) {
- this.playIntro();
- }
-
- if (this.playingIntro) {
- this.horizon.update(0, this.currentSpeed, hasObstacles);
- } else {
- deltaTime = !this.started ? 0 : deltaTime;
- this.horizon.update(deltaTime, this.currentSpeed, hasObstacles,
- this.inverted);
- }
- var collision = hasObstacles &&
- checkForCollision(this.horizon.obstacles[0], this.tRex);
-
- if (!collision) {
- this.distanceRan += this.currentSpeed * deltaTime / this.msPerFrame;
-
- if (this.currentSpeed < this.config.MAX_SPEED) {
- this.currentSpeed += this.config.ACCELERATION;
- }
- } else {
- this.gameOver();
- }
-
- var playAchievementSound = this.distanceMeter.update(deltaTime,
- Math.ceil(this.distanceRan));
-
- if (playAchievementSound) {
- this.playSound(this.soundFx.SCORE);
- }
- //若夜晚持续时间大于设定值则变为白天
- if (this.invertTimer > this.config.INVERT_FADE_DURATION) {
- this.invertTimer = 0;
- this.invertTrigger = false;
- this.invert();
- } else if (this.invertTimer) {
- this.invertTimer += deltaTime;
- } else {
- var actualDistance =
- this.distanceMeter.getActualDistance(Math.ceil(this.distanceRan));
-
- if (actualDistance > 0) {
- this.invertTrigger = !(actualDistance %
- this.config.INVERT_DISTANCE);
-
- if (this.invertTrigger && this.invertTimer === 0) {
- this.invertTimer += deltaTime;
- this.invert();
- }
- }
- }
- }
- if (!this.crashed) {
- this.tRex.update(deltaTime);
- this.raq();
- }
- },
- handleEvent: function (e) {
- return (function (evtType, events) {
- switch (evtType) {
- case events.KEYDOWN:
- case events.TOUCHSTART:
- case events.MOUSEDOWN:
- this.onKeyDown(e);
- break;
- case events.KEYUP:
- case events.TOUCHEND:
- case events.MOUSEUP:
- this.onKeyUp(e);
- break;
- }
- }.bind(this))(e.type, Runner.events);
- },
- startListening: function () {
- document.addEventListener(Runner.events.KEYDOWN, this);
- document.addEventListener(Runner.events.KEYUP, this);
- document.addEventListener(Runner.events.MOUSEDOWN, this);
- document.addEventListener(Runner.events.MOUSEUP, this);
- },
- stopListening: function () {
- document.removeEventListener(Runner.events.KEYDOWN, this);
- document.removeEventListener(Runner.events.KEYUP, this);
- document.removeEventListener(Runner.events.MOUSEDOWN, this);
- document.removeEventListener(Runner.events.MOUSEUP, this);
- },
- onKeyDown: function (e) {
-
- if (e.target != this.detailsButton) {
- if (!this.crashed && Runner.keycodes.JUMP[e.keyCode]) {
- e.preventDefault();
- if (!this.activated) {
- this.loadSounds();
- this.activated = true;
- }
- if (!this.tRex.jumping && !this.tRex.ducking) {
- this.tRex.startJump(this.currentSpeed);
- }
- }
- }
- if (this.activated && !this.crashed && Runner.keycodes.DUCK[e.keyCode]) {
-
- e.preventDefault();
- if (this.tRex.jumping) {
- // Speed drop, activated only when jump key is not pressed.
- this.tRex.setSpeedDrop();
- } else if (!this.tRex.jumping && !this.tRex.ducking) {
- // Duck.
- this.tRex.setDuck(true);
- }
- }
- },
- onKeyUp: function (e) {
- var keyCode = String(e.keyCode);
- var isjumpKey = Runner.keycodes.JUMP[keyCode] ||
- e.type == Runner.events.TOUCHEND ||
- e.type == Runner.events.MOUSEDOWN;
-
- if (this.isRunning() && isjumpKey) {
- e.preventDefault();
- this.tRex.endJump();
- } else if (Runner.keycodes.DUCK[keyCode]) {
- e.preventDefault();
- this.tRex.speedDrop = false;
- this.tRex.setDuck(false);
- } else if (this.crashed) {
- e.preventDefault();
- // Check that enough time has elapsed before allowing jump key to restart.
- var deltaTime = getTimeStamp() - this.time;
-
- if (Runner.keycodes.RESTART[keyCode] || this.isLeftClickOnCanvas(e) ||
- (deltaTime >= this.config.GAMEOVER_CLEAR_TIME &&
- Runner.keycodes.JUMP[keyCode])) {
- e.preventDefault();
- this.restart();
- }
- } else if (this.paused && isjumpKey) {
- // Reset the jump state
- e.preventDefault();
- this.tRex.reset();
- this.play();
- }
- },
- isLeftClickOnCanvas: function (e) {
- return e.button != null && e.button < 2 &&
- e.type == Runner.events.MOUSEUP && e.target == this.canvas;
- },
- raq: function () {
- if (!this.drawPending) {
- this.drawPending = true;
- this.raqId = requestAnimationFrame(this.update.bind(this));
- }
- },
- isRunning: function () {
- return !!this.raqId;
- },
- gameOver: function () {
- this.playSound(this.soundFx.HIT);
- //vibrate(200);
-
- this.stop();
- this.crashed = true;
- this.distanceMeter.acheivement = false;
-
- this.tRex.update(100, Trex.status.CRASHED);
-
- // Game over panel.
- if (!this.gameOverPanel) {
- this.gameOverPanel = new GameOverPanel(this.canvas,
- this.spriteDef.TEXT_SPRITE, this.spriteDef.RESTART,
- this.dimensions);
- } else {
- this.gameOverPanel.draw();
- }
-
- // Update the high score.
- if (this.distanceRan > this.highestScore) {
- this.highestScore = Math.ceil(this.distanceRan);
- this.distanceMeter.setHighScore(this.highestScore);
- }
-
- // Reset the time clock.
- this.time = getTimeStamp();
- },
- stop: function () {
- this.activated = false;
- this.paused = true;
- cancelAnimationFrame(this.raqId);
- this.raqId = 0;
- },
- play: function () {
- if (!this.crashed) {
- this.activated = true;
- this.paused = false;
- this.tRex.update(0, Trex.status.RUNNING);
- this.time = getTimeStamp();
- this.update();
- }
- },
- restart: function () {
- if (!this.raqId) {
- this.playCount++;
- this.runningTime = 0;
- this.activated = true;
- this.crashed = false;
- this.distanceRan = 0;
- this.setSpeed(this.config.SPEED);
- this.time = getTimeStamp();
- this.containerEl.classList.remove(Runner.classes.CRASHED);
- this.clearCanvas();
- this.distanceMeter.reset(this.highestScore);
- this.horizon.reset();
- this.tRex.reset();
- this.playSound(this.soundFx.BUTTON_PRESS);
- this.invert(true);
- this.update();
- }
- },
- onVisibilityChange: function (e) {
- if (document.hidden || document.webkitHidden || e.type == 'blur' ||
- document.visibilityState != 'visible') {
- this.stop();
- } else if (!this.crashed) {
- this.tRex.reset();
- this.play();
- }
- },
- playSound: function (soundBuffer) {
- if (soundBuffer) {
- var sourceNode = this.audioContext.createBufferSource();
- sourceNode.buffer = soundBuffer;
- sourceNode.connect(this.audioContext.destination);
- sourceNode.start(0);
- }
- },
- invert: function (reset) {
- if (reset) {
- a.classList.toggle(Runner.classes.INVERTED, this.invertTrigger);
- //document.body.classList.toggle(Runner.classes.INVERTED,false);
- this.invertTimer = 0;
- this.inverted = false;
- } else {
- this.inverted = a.classList.toggle(Runner.classes.INVERTED, this.invertTrigger);
-
- //this.inverted = document.body.classList.toggle(Runner.classes.INVERTED,this.invertTrigger);
- }
- }
- };
-
- window['Runner'] = Runner;
-
- function decodeBase64ToArrayBuffer(base64String) {
- var len = (base64String.length / 4) * 3;
- var str = atob(base64String);
- var arrayBuffer = new ArrayBuffer(len);
- var bytes = new Uint8Array(arrayBuffer);
-
- for (var i = 0; i < len; i++) {
- bytes[i] = str.charCodeAt(i);
- }
- return bytes.buffer;
- }
-
- GameOverPanel.dimensions = {
- TEXT_X: 0,
- TEXT_Y: 13,
- TEXT_WIDTH: 191,
- TEXT_HEIGHT: 11,
- RESTART_WIDTH: 36,
- RESTART_HEIGHT: 32
- };
-
- function GameOverPanel(canvas, textImgPos, restartImgPos, dimensions) {
- this.canvas = canvas;
- this.ctx = canvas.getContext('2d');
- this.canvasDimensions = dimensions;
- this.textImgPos = textImgPos;
- this.restartImgPos = restartImgPos;
- this.draw();
- }
-
-
- GameOverPanel.prototype = {
- /**
- * Update the panel dimensions.
- * @param {number} width New canvas width.
- * @param {number} opt_height Optional new canvas height.
- */
- updateDimensions: function (width, opt_height) {
- this.canvasDimensions.WIDTH = width;
- if (opt_height) {
- this.canvasDimensions.HEIGHT = opt_height;
- }
- },
-
- /**
- * Draw the panel.
- */
- draw: function () {
- var dimensions = GameOverPanel.dimensions;
-
- var centerX = this.canvasDimensions.WIDTH / 2;
-
- // Game over text.
- var textSourceX = dimensions.TEXT_X;
- var textSourceY = dimensions.TEXT_Y;
- var textSourceWidth = dimensions.TEXT_WIDTH;
- var textSourceHeight = dimensions.TEXT_HEIGHT;
-
- var textTargetX = Math.round(centerX - (dimensions.TEXT_WIDTH / 2));
- var textTargetY = Math.round((this.canvasDimensions.HEIGHT - 25) / 3);
- var textTargetWidth = dimensions.TEXT_WIDTH;
- var textTargetHeight = dimensions.TEXT_HEIGHT;
-
- var restartSourceWidth = dimensions.RESTART_WIDTH;
- var restartSourceHeight = dimensions.RESTART_HEIGHT;
- var restartTargetX = centerX - (dimensions.RESTART_WIDTH / 2);
- var restartTargetY = this.canvasDimensions.HEIGHT / 2;
-
-
- textSourceX += this.textImgPos.x;
- textSourceY += this.textImgPos.y;
-
- // Game over text from sprite.
- this.ctx.drawImage(imgSprite,
- textSourceX, textSourceY, textSourceWidth, textSourceHeight,
- textTargetX, textTargetY, textTargetWidth, textTargetHeight);
-
- // Restart button.
- this.ctx.drawImage(imgSprite,
- this.restartImgPos.x, this.restartImgPos.y,
- restartSourceWidth, restartSourceHeight,
- restartTargetX, restartTargetY, dimensions.RESTART_WIDTH,
- dimensions.RESTART_HEIGHT);
- }
- };
-
-
- //地面
- function HorizonLine(canvas, spritePos) {
- this.spritePos = spritePos;
- this.canvas = canvas;
- this.ctx = canvas.getContext("2d");
- this.sourceDimensions = {};
- this.dimensions = HorizonLine.dimensions;
- this.sourceXPos = [this.spritePos.x, this.spritePos.x + this.dimensions.WIDTH];
- this.xPos = [];
- this.yPos = 0;
- this.bumpThreshold = 0.5; //地形系数
-
- this.setSourceDimesions();
- this.draw();
- }
-
- HorizonLine.dimensions = {
- WIDTH: 600, //宽600
- HEIGHT: 12, //高12像素
- YPOS: 127 //在画布中的位置
- };
-
- HorizonLine.prototype = {
- setSourceDimesions: function () {
- for (var dimension in HorizonLine.dimensions) {
- this.sourceDimensions[dimension] = HorizonLine.dimensions[dimension];
- this.dimensions[dimension] = HorizonLine.dimensions[dimension];
- }
- //地面在画布上的位置
- this.xPos = [0, HorizonLine.dimensions.WIDTH];//0,600
- this.yPos = HorizonLine.dimensions.YPOS;
- },
- //随机地形
- getRandomType: function () {
- return Math.random() > this.bumpThreshold ? this.dimensions.WIDTH : 0;
- },
- draw: function () {
- this.ctx.drawImage(imgSprite,
- this.sourceXPos[0], this.spritePos.y,
- this.sourceDimensions.WIDTH, this.sourceDimensions.HEIGHT,
- this.xPos[0], this.yPos,
- this.dimensions.WIDTH, this.dimensions.HEIGHT);
-
- this.ctx.drawImage(imgSprite,
- this.sourceXPos[1], this.spritePos.y,
- this.sourceDimensions.WIDTH, this.sourceDimensions.HEIGHT,
- this.xPos[1], this.yPos,
- this.dimensions.WIDTH, this.dimensions.HEIGHT);
-
- },
- updateXPos: function (pos, increment) {
- var line1 = pos,
- line2 = pos === 0 ? 1 : 0;
-
- this.xPos[line1] -= increment;
- this.xPos[line2] = this.xPos[line1] + this.dimensions.WIDTH;
-
- if (this.xPos[line1] <= -this.dimensions.WIDTH) {
- this.xPos[line1] += this.dimensions.WIDTH * 2;
- this.xPos[line2] = this.xPos[line1] - this.dimensions.WIDTH;
- this.sourceXPos[line1] = this.getRandomType() + this.spritePos.x;
- }
- },
- update: function (deltaTime, speed) {
- var increment = Math.floor(speed * (FPS / 1000) * deltaTime);
- if (this.xPos[0] <= 0) {
- this.updateXPos(0, increment);
- } else {
- this.updateXPos(1, increment);
- }
- this.draw();
- },
- reset: function () {
- this.xPos[0] = 0;
- this.xPos[1] = HorizonLine.dimensions.WIDTH;
- }
- };
-
-
- //云
- Cloud.config = {
- HEIGHT: 14,
- MAX_CLOUD_GAP: 400,
- MAX_SKY_LEVEL: 30,
- MIN_CLOUD_GAP: 100,
- MIN_SKY_LEVEL: 71,
- WIDTH: 46
- };
-
- function getRandomNum(min, max) {
- return Math.floor(Math.random() * (max - min + 1)) + min;
- }
-
- function getTimeStamp() {
- return performance.now();
- }
-
- function Cloud(canvas, spritePos, containerWidth) {
- this.canvas = canvas;
- this.ctx = canvas.getContext("2d");
- this.spritePos = spritePos;
- this.containerWidth = containerWidth;
- this.xPos = containerWidth;
- this.yPos = 0;
- this.remove = false;
- //云间隙
- this.cloudGap = getRandomNum(Cloud.config.MIN_CLOUD_GAP, Cloud.config.MAX_CLOUD_GAP);
- this.init();
- }
-
- Cloud.prototype = {
- init: function () {
- //云的高度随机
- this.yPos = getRandomNum(Cloud.config.MAX_SKY_LEVEL, Cloud.config.MIN_SKY_LEVEL);
- this.draw();
- },
- draw: function () {
- this.ctx.save();
- var sourceWidth = Cloud.config.WIDTH,
- sourceHeight = Cloud.config.HEIGHT;
-
- this.ctx.drawImage(imgSprite,
- this.spritePos.x, this.spritePos.y,
- sourceWidth, sourceHeight,
- this.xPos, this.yPos,
- sourceWidth, sourceHeight);
-
- this.ctx.restore();
- },
- update: function (speed) {
- if (!this.remove) {
- //向左移动
- this.xPos -= Math.ceil(speed);
- this.draw();
-
- if (!this.isVisible()) {
- this.remove = true;
- }
- }
- },
- //判断是否移出屏幕外
- isVisible: function () {
- return this.xPos + Cloud.config.WIDTH > 0;
- }
- };
-
- //夜晚
- //todo
- NightMode.config = {
- FADE_SPEED: 0.035, //淡入淡出速度
- HEIGHT: 40, //月亮高度
- MOON_SPEED: 0.25, //月亮移动速度
- NUM_STARS: 2, //星星数量
- STAR_SIZE: 9, //星星宽度
- STAR_SPEED: 0.3,//星星速度
- STAR_MAX_Y: 70, //星星在画布上出现的位置
- WIDTH: 20 //半个月度宽度
- };
- NightMode.phases = [140, 120, 100, 60, 40, 20, 0];
-
- function NightMode(canvas, spritePos, containerWidth) {
- this.spritePos = spritePos;
- this.canvas = canvas;
- this.ctx = canvas.getContext("2d");
- this.containerWidth = containerWidth;
- this.xPos = containerWidth - 50; //月亮的x坐标
- this.yPos = 30; //月亮的y坐标
- this.currentPhase = 0;
- this.opacity = 0;
- this.stars = []; //用于存储星星
- this.drawStars = false;
- this.placeStars(); //放置星星
- }
-
- NightMode.prototype = {
- update: function (activated) {
- if (activated && this.opacity == 0) {
- this.currentPhase++;
- if (this.currentPhase >= NightMode.phases.length) {
- this.currentPhase = 0;
- }
- }
-
- //淡入淡出
- if (activated && (this.opacity < 1 || this.opacity == 0)) {
- this.opacity += NightMode.config.FADE_SPEED;
- } else if (this.opacity > 0) {
- this.opacity -= NightMode.config.FADE_SPEED;
- }
-
- //移动月亮
- if (this.opacity > 0) {
- this.xPos = this.updateXPos(this.xPos, NightMode.config.MOON_SPEED);
-
- //移动星星
- if (this.drawStars) {
- for (var i = 0; i < NightMode.config.NUM_STARS; i++) {
- this.stars[i].x = this.updateXPos(this.stars[i].x, NightMode.config.STAR_SPEED);
- }
- }
- this.draw();
- } else {
- this.opacity = 0;
- this.placeStars();
- }
- this.drawStars = true;
- },
- updateXPos: function (currentPos, speed) {
- if (currentPos < -NightMode.config.WIDTH) {
- currentPos = this.containerWidth;
- } else {
- currentPos -= speed;
- }
- return currentPos;
- },
- draw: function () {
- var moonSourceWidth = this.currentPhase == 3 ? NightMode.config.WIDTH * 2 :
- NightMode.config.WIDTH;
- var moonSourceHeight = NightMode.config.HEIGHT;
- var moonSourceX = this.spritePos.x + NightMode.phases[this.currentPhase];
- var moonOutputWidth = moonSourceWidth;
- var starSize = NightMode.config.STAR_SIZE;
- var starSourceX = spriteDefinition.STAR.x;
-
- this.ctx.save();
- this.ctx.globalAlpha = this.opacity;
-
- if (this.drawStars) {
- for (var i = 0; i < NightMode.config.NUM_STARS; i++) {
- this.ctx.drawImage(imgSprite,
- starSourceX, this.stars[i].sourceY,
- starSize, starSize,
- Math.round(this.stars[i].x), this.stars[i].y,
- NightMode.config.STAR_SIZE, NightMode.config.STAR_SIZE);
- }
- }
-
- this.ctx.drawImage(imgSprite,
- moonSourceX, this.spritePos.y,
- moonSourceWidth, moonSourceHeight,
- Math.round(this.xPos), this.yPos,
- moonOutputWidth, NightMode.config.HEIGHT);
-
- this.ctx.globalAlpha = 1;
- this.ctx.restore();
- },
- placeStars: function () {
- var segmentSize = Math.round(this.containerWidth / NightMode.config.NUM_STARS);
- for (var i = 0; i < NightMode.config.NUM_STARS; i++) {
- this.stars[i] = {};
- this.stars[i].x = getRandomNum(segmentSize * i, segmentSize * (i + 1));
- this.stars[i].y = getRandomNum(0, NightMode.config.STAR_MAX_Y);
- this.stars[i].sourceY = spriteDefinition.STAR.y + NightMode.config.STAR_SIZE * i;
- }
- },
- reset: function () {
- this.currentPhase = 0;
- this.opacity = 0;
- this.update(false);
- }
- };
-
- Horizon.config = {
- BG_CLOUD_SPEED: 0.2,
- BUMPY_THRESHOLD: .3,
- CLOUD_FREQUENCY: .5,
- HORIZON_HEIGHT: 16,
- MAX_CLOUDS: 6
- };
-
- //地形
- function Horizon(canvas, spritePos, dimensions, gapCoefficient) {
- this.canvas = canvas;
- this.ctx = canvas.getContext("2d");
- this.config = Horizon.config;
- this.dimensions = dimensions;
- this.gapCoefficient = gapCoefficient;
- //障碍物列表
- this.obstacles = [];
- this.obstacleHistory = [];
- this.horizonOffsets = [0, 0];
- this.cloudFrequency = this.config.CLOUD_FREQUENCY;
- this.spritePos = spritePos;
- this.nightMode = null;
-
- //云
- this.clouds = [];
- this.cloudSpeed = this.config.BG_CLOUD_SPEED;
-
- //地面
- this.horizonLine = null;
- this.init();
- }
-
- Horizon.prototype = {
- //初始化地平面,云
- init: function () {
- this.addCloud();
- this.horizonLine = new HorizonLine(this.canvas, this.spritePos.HORIZON);
- this.nightMode = new NightMode(this.canvas, this.spritePos.MOON, this.dimensions.WIDTH);
- },
- update: function (deltaTime, currentSpeed, updateObstacles, showNightMode) {
- this.runningTime += deltaTime;
- this.horizonLine.update(deltaTime, currentSpeed);
- this.nightMode.update(showNightMode);
- this.updateClouds(deltaTime, currentSpeed);
-
- if (updateObstacles) {
- this.updateObstacles(deltaTime, currentSpeed);
- }
- },
- updateClouds: function (deltaTime, speed) {
- var cloudSpeed = this.cloudSpeed / 1000 * deltaTime * speed;
- var numClouds = this.clouds.length;
-
- if (numClouds) {
- for (var i = numClouds - 1; i >= 0; i--) {
- this.clouds[i].update(cloudSpeed);
- }
- var lastCloud = this.clouds[numClouds - 1];
- if (numClouds < this.config.MAX_CLOUDS &&
- (this.dimensions.WIDTH - lastCloud.xPos) > lastCloud.cloudGap &&
- this.cloudFrequency > Math.random()) {
- this.addCloud();
- }
-
- this.clouds = this.clouds.filter(function (obj) {
- return !obj.remove;
- });
- } else {
- this.addCloud();
- }
- },
- updateObstacles: function (deltaTime, currentSpeed) {
- // Obstacles, move to Horizon layer.
- var updatedObstacles = this.obstacles.slice(0);
-
- for (var i = 0; i < this.obstacles.length; i++) {
- var obstacle = this.obstacles[i];
- obstacle.update(deltaTime, currentSpeed);
-
- // Clean up existing obstacles.
- if (obstacle.remove) {
- updatedObstacles.shift();
- }
- }
- this.obstacles = updatedObstacles;
-
- if (this.obstacles.length > 0) {
- var lastObstacle = this.obstacles[this.obstacles.length - 1];
-
- if (lastObstacle && !lastObstacle.followingObstacleCreated &&
- lastObstacle.isVisible() &&
- (lastObstacle.xPos + lastObstacle.width + lastObstacle.gap) <
- this.dimensions.WIDTH) {
- this.addNewObstacle(currentSpeed);
- lastObstacle.followingObstacleCreated = true;
- }
- } else {
- // Create new obstacles.
- this.addNewObstacle(currentSpeed);
- }
- },
- removeFirstObstacle: function () {
- this.obstacles.shift();
- },
- addNewObstacle: function (currentSpeed) {
- var obstacleTypeIndex = getRandomNum(0, Obstacle.types.length - 1);
- var obstacleType = Obstacle.types[obstacleTypeIndex];
-
- if (this.duplicateObstacleCheck(obstacleType.type) || currentSpeed < obstacleType.minSpeed) {
- this.addNewObstacle(currentSpeed);
- } else {
- var obstacleSpritePos = this.spritePos[obstacleType.type];
- this.obstacles.push(new Obstacle(this.ctx, obstacleType, obstacleSpritePos, this.dimensions,
- this.gapCoefficient, currentSpeed, obstacleType.width));
-
- this.obstacleHistory.unshift(obstacleType.type);
- }
-
- if (this.obstacleHistory.length > 1) {
- this.obstacleHistory.splice(Runner.config.MAX_OBSTACLE_DUPLICATION);
- }
- },
- duplicateObstacleCheck: function (nextObstacleType) {
- var duplicateCount = 0;
-
- for (var i = 0; i < this.obstacleHistory.length; i++) {
- duplicateCount = this.obstacleHistory[i] == nextObstacleType ? duplicateCount + 1 : 0;
- }
- return duplicateCount >= Runner.config.MAX_OBSTACLE_DUPLICATION;
- },
- reset: function () {
- this.obstacles = [];
- this.horizonLine.reset();
- this.nightMode.reset();
- },
- resize: function (width, height) {
- this.canvas.width = width;
- this.canvas.height = height;
- },
- addCloud: function () {
- this.clouds.push(new Cloud(this.canvas, this.spritePos.CLOUD, this.dimensions.WIDTH));
- }
- };
-
-
- Obstacle.MAX_GAP_COEFFICIENT = 1.5;
- Obstacle.MAX_OBSTACLE_LENGTH = 3;
- Obstacle.types = [
- {
- type: 'CACTUS_SMALL',
- width: 17,
- height: 35,
- yPos: 105,
- multipleSpeed: 4,
- minGap: 120,
- minSpeed: 0,
- collisionBoxes: [
- new CollisionBox(0, 7, 5, 27),
- new CollisionBox(4, 0, 6, 34),
- new CollisionBox(10, 4, 7, 14)
- ]
- },
- {
- type: 'CACTUS_LARGE',
- width: 25,
- height: 50,
- yPos: 90,
- multipleSpeed: 7,
- minGap: 120,
- minSpeed: 0,
- collisionBoxes: [
- new CollisionBox(0, 12, 7, 38),
- new CollisionBox(8, 0, 7, 49),
- new CollisionBox(13, 10, 10, 38)
- ]
- },
- {
- type: 'PTERODACTYL',
- width: 46,
- height: 40,
- yPos: [100, 75, 50], // Variable height. 高、中、低三种高度
- yPosMobile: [100, 50], // Variable height mobile.
- multipleSpeed: 999,
- minSpeed: 8.5,
- minGap: 150,
- collisionBoxes: [
- new CollisionBox(15, 15, 16, 5),
- new CollisionBox(18, 21, 24, 6),
- new CollisionBox(2, 14, 4, 3),
- new CollisionBox(6, 10, 4, 7),
- new CollisionBox(10, 8, 6, 9)
- ],
- numFrames: 2,
- frameRate: 1000 / 6,
- speedOffset: .8
- }
- ];
-
- function Obstacle(ctx, type, spriteImgPos, dimensions, gapCoefficient, speed, opt_xOffset) {
- this.ctx = ctx;
- this.spritePos = spriteImgPos;
- //障碍物类型(仙人掌、翼龙)
- this.typeConfig = type;
- this.gapCoefficient = gapCoefficient;
- this.size = getRandomNum(1, Obstacle.MAX_OBSTACLE_LENGTH);
- this.dimensions = dimensions;
- this.remove = false;
- this.xPos = dimensions.WIDTH + (opt_xOffset || 0);
- this.yPos = 0;
- this.width = 0;
- this.collisionBoxes = [];
- this.gap = 0;
- this.speedOffset = 0;
-
- // For animated obstacles.
- this.currentFrame = 0;
- this.timer = 0;
-
- this.init(speed);
- }
-
- Obstacle.prototype = {
- init: function (speed) {
- this.cloneCollisionBoxes();
- //若multipleSpeed大于移动速度,则只出现一个障碍物
- if (this.size > 1 && this.typeConfig.multipleSpeed > speed) {
- this.size = 1;
- }
-
- this.width = this.typeConfig.width * this.size;
-
- if (Array.isArray(this.typeConfig.yPos)) {
- var yPosConfig = this.typeConfig.yPos;
- this.yPos = yPosConfig[getRandomNum(0, yPosConfig.length - 1)];
- } else {
- this.yPos = this.typeConfig.yPos;
- }
-
- this.draw();
-
- if (this.size > 1) {
- this.collisionBoxes[1].width = this.width - this.collisionBoxes[0].width -
- this.collisionBoxes[2].width;
-
- this.collisionBoxes[2].x = this.width - this.collisionBoxes[2].width;
- }
-
- if (this.typeConfig.speedOffset) {
- this.speedOffset = Math.random() > 0.5 ? this.typeConfig.speedOffset :
- -this.typeConfig.speedOffset;
- }
-
- this.gap = this.getGap(this.gapCoefficient, speed);
- },
- draw: function () {
- var sourceWidth = this.typeConfig.width;
- var sourceHeight = this.typeConfig.height;
- var sourceX = (sourceWidth * this.size) * (0.5 * (this.size - 1)) +
- this.spritePos.x;
-
- // Animation frames.
- if (this.currentFrame > 0) {
- sourceX += sourceWidth * this.currentFrame;
- }
- this.ctx.drawImage(imgSprite,
- sourceX, this.spritePos.y,
- sourceWidth * this.size, sourceHeight,
- this.xPos, this.yPos,
- sourceWidth * this.size, sourceHeight);
- },
- update: function (deltaTime, speed) {
- if (!this.remove) {
- if (this.typeConfig.speedOffset) {
- speed += this.speedOffset;
- }
- this.xPos -= Math.floor((speed * FPS / 1000) * deltaTime);
-
- // Update frame
- if (this.typeConfig.numFrames) {
- this.timer += deltaTime;
- if (this.timer >= this.typeConfig.frameRate) {
- this.currentFrame = this.currentFrame == this.typeConfig.numFrames - 1 ? 0 : this.currentFrame + 1;
- this.timer = 0;
- }
- }
- this.draw();
-
- if (!this.isVisible()) {
- this.remove = true;
- }
- }
- },
- getGap: function (gapCoefficient, speed) {
- var minGap = Math.round(this.width * speed +
- this.typeConfig.minGap * gapCoefficient);
- var maxGap = Math.round(minGap * Obstacle.MAX_GAP_COEFFICIENT);
- return getRandomNum(minGap, maxGap);
- },
- isVisible: function () {
- return this.xPos + this.width > 0;
- },
- cloneCollisionBoxes: function () {
- var collisionBoxes = this.typeConfig.collisionBoxes;
-
- for (var i = collisionBoxes.length - 1; i >= 0; i--) {
- this.collisionBoxes[i] = new CollisionBox(collisionBoxes[i].x,
- collisionBoxes[i].y, collisionBoxes[i].width,
- collisionBoxes[i].height);
- }
- }
- };
-
- DistanceMeter.dimensions = {
- WIDTH: 10,
- HEIGHT: 13,
- DEST_WIDTH: 11
- };
- DistanceMeter.yPos = [0, 13, 27, 40, 53, 67, 80, 93, 107, 120];
- DistanceMeter.config = {
- // Number of digits.
- MAX_DISTANCE_UNITS: 5,
-
- // Distance that causes achievement animation.
- ACHIEVEMENT_DISTANCE: 100,
-
- // Used for conversion from pixel distance to a scaled unit.
- COEFFICIENT: 0.025,
-
- // Flash duration in milliseconds.
- FLASH_DURATION: 1000 / 4,
-
- // Flash iterations for achievement animation.
- FLASH_ITERATIONS: 3
- };
-
- function DistanceMeter(canvas, spritePos, canvasWidth) {
- this.canvas = canvas;
- this.ctx = canvas.getContext('2d');
- this.image = imgSprite;
- this.spritePos = spritePos;
- this.x = 0;
- this.y = 5;
-
- this.currentDistance = 0;
- this.maxScore = 0;
- this.highScore = 0;
- this.container = null;
-
- this.digits = [];
- this.acheivement = false;
- this.defaultString = '';
- this.flashTimer = 0;
- this.flashIterations = 0;
- this.invertTrigger = false;
-
- this.config = DistanceMeter.config;
- this.maxScoreUnits = this.config.MAX_DISTANCE_UNITS;
- this.init(canvasWidth);
- }
-
- DistanceMeter.prototype = {
- init: function (width) {
- var maxDistanceStr = '';
-
- this.calcXPos(width);
- this.maxScore = this.maxScoreUnits;
- for (var i = 0; i < this.maxScoreUnits; i++) {
- this.draw(i, 0);
- this.defaultString += '0';
- maxDistanceStr += '9';
- }
-
- this.maxScore = parseInt(maxDistanceStr);
- },
- calcXPos: function (canvasWidth) {
- this.x = canvasWidth - (DistanceMeter.dimensions.DEST_WIDTH *
- (this.maxScoreUnits + 1));
- },
- draw: function (digitPos, value, opt_highScore) {
- var sourceWidth = DistanceMeter.dimensions.WIDTH;
- var sourceHeight = DistanceMeter.dimensions.HEIGHT;
- var sourceX = DistanceMeter.dimensions.WIDTH * value;
- var sourceY = 0;
-
- var targetX = digitPos * DistanceMeter.dimensions.DEST_WIDTH;
- var targetY = this.y;
- var targetWidth = DistanceMeter.dimensions.WIDTH;
- var targetHeight = DistanceMeter.dimensions.HEIGHT;
-
- sourceX += this.spritePos.x;
- sourceY += this.spritePos.y;
-
- this.ctx.save();
-
- if (opt_highScore) {
- // Left of the current score.
- var highScoreX = this.x - (this.maxScoreUnits * 2) *
- DistanceMeter.dimensions.WIDTH;
- this.ctx.translate(highScoreX, this.y);
- } else {
- this.ctx.translate(this.x, this.y);
- }
- this.ctx.drawImage(this.image, sourceX, sourceY,
- sourceWidth, sourceHeight,
- targetX, targetY,
- targetWidth, targetHeight
- );
- this.ctx.restore();
- },
- getActualDistance: function (distance) {
- return distance ? Math.round(distance * this.config.COEFFICIENT) : 0;
- },
- update: function (deltaTime, distance) {
- var paint = true;
- var playSound = false;
-
- if (!this.acheivement) {
- distance = this.getActualDistance(distance);
- // Score has gone beyond the initial digit count.
- if (distance > this.maxScore && this.maxScoreUnits == this.config.MAX_DISTANCE_UNITS) {
- this.maxScoreUnits++;
- this.maxScore = parseInt(this.maxScore + '9');
- } else {
- this.distance = 0;
- }
-
- if (distance > 0) {
- // Acheivement unlocked
- if (distance % this.config.ACHIEVEMENT_DISTANCE == 0) {
- // Flash score and play sound.
- this.acheivement = true;
- this.flashTimer = 0;
- playSound = true;
- }
-
- // Create a string representation of the distance with leading 0.
- var distanceStr = (this.defaultString +
- distance).substr(-this.maxScoreUnits);
- this.digits = distanceStr.split('');
- } else {
- this.digits = this.defaultString.split('');
- }
- } else {
- // Control flashing of the score on reaching acheivement.
- if (this.flashIterations <= this.config.FLASH_ITERATIONS) {
- this.flashTimer += deltaTime;
-
- if (this.flashTimer < this.config.FLASH_DURATION) {
- paint = false;
- } else if (this.flashTimer >
- this.config.FLASH_DURATION * 2) {
- this.flashTimer = 0;
- this.flashIterations++;
- }
- } else {
- this.acheivement = false;
- this.flashIterations = 0;
- this.flashTimer = 0;
- }
- }
-
- // Draw the digits if not flashing.
- if (paint) {
- for (var i = this.digits.length - 1; i >= 0; i--) {
- this.draw(i, parseInt(this.digits[i]));
- }
- }
-
- this.drawHighScore();
- return playSound;
- },
- drawHighScore: function () {
- this.ctx.save();
- this.ctx.globalAlpha = .8;
- for (var i = this.highScore.length - 1; i >= 0; i--) {
- this.draw(i, parseInt(this.highScore[i], 10), true);
- }
- this.ctx.restore();
- },
- setHighScore: function (distance) {
- distance = this.getActualDistance(distance);
- var highScoreStr = (this.defaultString +
- distance).substr(-this.maxScoreUnits);
-
- this.highScore = ['10', '11', ''].concat(highScoreStr.split(''));
- },
- reset: function () {
- this.update(0);
- this.acheivement = false;
- }
- };
-
-
- /**
- * 碰撞检测盒子
- * @param x {number} x坐标
- * @param y {number} y坐标
- * @param w {number} 宽度
- * @param h {number} 高度
- */
- function CollisionBox(x, y, w, h) {
- this.x = x;
- this.y = y;
- this.width = w;
- this.height = h;
- }
-
- function checkForCollision(obstacle, tRex, opt_canvasCtx) {
- var obstacleBoxXPos = Runner.defaultDimensions.WIDTH + obstacle.xPos;
- var tRexBox = new CollisionBox(
- tRex.xPos + 1,
- tRex.yPos + 1,
- tRex.config.WIDTH - 2,
- tRex.config.HEIGHT - 2);
- var obstacleBox = new CollisionBox(
- obstacle.xPos + 1,
- obstacle.yPos + 1,
- obstacle.typeConfig.width * obstacle.size - 2,
- obstacle.typeConfig.height - 2);
-
- if (opt_canvasCtx) {
- drawCollisionBoxes(opt_canvasCtx, tRexBox, obstacleBox);
- }
- if (boxCompare(tRexBox, obstacleBox)) {
- var collisionBoxes = obstacle.collisionBoxes;
- var tRexCollisionBoxes = tRex.ducking ?
- Trex.collisionBoxes.DUCKING : Trex.collisionBoxes.RUNNING;
-
- for (var t = 0; t < tRexCollisionBoxes.length; t++) {
- for (var i = 0; i < collisionBoxes.length; i++) {
- // Adjust the box to actual positions.
- var adjTrexBox =
- createAdjustedCollisionBox(tRexCollisionBoxes[t], tRexBox);
- var adjObstacleBox =
- createAdjustedCollisionBox(collisionBoxes[i], obstacleBox);
- var crashed = boxCompare(adjTrexBox, adjObstacleBox);
-
- // Draw boxes for debug.
- if (opt_canvasCtx) {
- drawCollisionBoxes(opt_canvasCtx, adjTrexBox, adjObstacleBox);
- }
-
- if (crashed) {
- return [adjTrexBox, adjObstacleBox];
- }
- }
- }
- }
- return false;
- }
-
- function createAdjustedCollisionBox(box, adjustment) {
- return new CollisionBox(
- box.x + adjustment.x,
- box.y + adjustment.y,
- box.width,
- box.height);
- }
-
-
- function boxCompare(tRexBox, obstacleBox) {
- var crashed = false;
- var tRexBoxX = tRexBox.x;
- var tRexBoxY = tRexBox.y;
-
- var obstacleBoxX = obstacleBox.x;
- var obstacleBoxY = obstacleBox.y;
-
- // Axis-Aligned Bounding Box method.
- if (tRexBox.x < obstacleBoxX + obstacleBox.width &&
- tRexBox.x + tRexBox.width > obstacleBoxX &&
- tRexBox.y < obstacleBox.y + obstacleBox.height &&
- tRexBox.height + tRexBox.y > obstacleBox.y) {
- crashed = true;
- }
-
- return crashed;
- }
-
- function drawCollisionBoxes(canvasCtx, tRexBox, obstacleBox) {
- canvasCtx.save();
- canvasCtx.lineWidth = 0.5;
- canvasCtx.strokeStyle = '#f00';
- canvasCtx.strokeRect(tRexBox.x + 0.5, tRexBox.y + 0.5, tRexBox.width, tRexBox.height);
-
- canvasCtx.strokeStyle = '#0f0';
- canvasCtx.strokeRect(obstacleBox.x + 0.5, obstacleBox.y + 0.5,
- obstacleBox.width, obstacleBox.height);
- canvasCtx.restore();
- }
-
- Trex.config = {
- DROP_VELOCITY: -5, //下落速度
- GRAVITY: 0.6, //重力
- HEIGHT: 47, //站立时高度
- HEIGHT_DUCK: 25, //闪躲时高度
- INIITAL_JUMP_VELOCITY: -10,//初始起跳速度
- INTRO_DURATION: 1500,
- MAX_JUMP_HEIGHT: 30, //最大起跳高度
- MIN_JUMP_HEIGHT: 30, //最小起跳高度
- SPEED_DROP_COEFFICIENT: 3,
- SPRITE_WIDTH: 262, //雪碧图霸王龙部分的宽度(不包含闪避动作)
- START_X_POS: 50, //在画布的起始位置
- WIDTH: 44, //站立时宽度
- WIDTH_DUCK: 59 //闪避时宽度
- };
-
- Trex.status = {
- CRASHED: 'CRASHED', //碰到障碍物
- DUCKING: 'DUCKING', //闪避
- JUMPING: 'JUMPING', //跳跃
- RUNNING: 'RUNNING', //跑动
- WAITING: 'WAITING' //等待
- };
-
- Trex.BLINK_TIMING = 3000;
-
- Trex.collisionBoxes = {
- DUCKING: [
- new CollisionBox(1, 18, 55, 25)
- ],
- RUNNING: [
- new CollisionBox(22, 0, 17, 16),
- new CollisionBox(1, 18, 30, 9),
- new CollisionBox(10, 35, 14, 8),
- new CollisionBox(1, 24, 29, 5),
- new CollisionBox(5, 30, 21, 4),
- new CollisionBox(9, 34, 15, 4)
- ]
- };
-
- Trex.animFrames = {
- WAITING: {
- frames: [44, 0],
- msPerFrame: 1000 / 3
- },
- RUNNING: {
- frames: [88, 132],
- msPerFrame: 1000 / 12
- },
- CRASHED: {
- frames: [220],
- msPerFrame: 1000 / 60
- },
- JUMPING: {
- frames: [0],
- msPerFrame: 1000 / 60
- },
- DUCKING: {
- frames: [262, 321],
- msPerFrame: 1000 / 8
- }
- };
-
- function Trex(canvas, spritePos) {
- this.canvas = canvas;
- this.ctx = canvas.getContext('2d');
- this.spritePos = spritePos;
- this.xPos = 0;
- this.yPos = 0;
- //站立时的Y轴坐标
- this.groundYPos = 0;
- this.currentFrame = 0;
- this.currentAnimFrames = [];
- this.blinkDelay = 0;
- this.animStartTime = 0;
- this.timer = 0;
- this.msPerFrame = 1000 / FPS;
- this.config = Trex.config;
- //当前的动作为等待状态
- this.status = Trex.status.WAITING;
-
- this.jumping = false; //是否跳跃
- this.ducking = false; //是否闪避
- this.jumpVelocity = 0;
- this.reachedMinHeight = false;
- this.speedDrop = false;
- this.jumpCount = 0;
- this.jumpspotX = 0; //空降着陆点
-
- this.init();
- }
-
- Trex.prototype = {
- init: function () {
- this.blinkDelay = this.setBlinkDelay();
- this.groundYPos = Runner.defaultDimensions.HEIGHT - this.config.HEIGHT -
- Runner.config.BOTTOM_PAD;
- this.yPos = this.groundYPos;
-
- this.minJumpHeight = this.groundYPos - this.config.MIN_JUMP_HEIGHT;
- this.draw(0, 0);
- this.update(0, Trex.status.WAITING);
- },
- setJumpVelocity: function (setting) {
- this.config.INIITAL_JUMP_VELOCITY = -setting;
- this.config.DROP_VELOCITY = -setting / 2;
- },
- update: function (deltaTime, opt_status) {
- this.timer += deltaTime;
- if (opt_status) {
- this.status = opt_status;
- this.currentFrame = 0;
- this.msPerFrame = Trex.animFrames[opt_status].msPerFrame;
- this.currentAnimFrames = Trex.animFrames[opt_status].frames;
-
- if (opt_status == Trex.status.WAITING) {
- this.animStartTime = getTimeStamp();
- this.setBlinkDelay();
- }
- }
- if (this.playingIntro && this.xPos < this.config.START_X_POS) {
- this.xPos += Math.round((this.config.START_X_POS /
- this.config.INTRO_DURATION) * deltaTime);
- }
-
- if (this.status == Trex.status.WAITING) {
- this.blink(getTimeStamp());
- } else {
- this.draw(this.currentAnimFrames[this.currentFrame], 0);
- }
-
- if (this.timer >= this.msPerFrame) {
- this.currentFrame = this.currentFrame == this.currentAnimFrames.length - 1 ? 0 : this.currentFrame + 1;
- this.timer = 0;
- }
-
- if (this.speedDrop && this.yPos == this.groundYPos) {
- this.speedDrop = false;
- this.setDuck(true);
- }
- },
- setBlinkDelay: function () {
- this.blinkDelay = Math.ceil(Math.random() * Trex.BLINK_TIMING);
- },
- blink: function (time) {
- var deltaTime = time - this.animStartTime;
-
- if (deltaTime >= this.blinkDelay) {
- this.draw(this.currentAnimFrames[this.currentFrame], 0);
-
- if (this.currentFrame == 1) {
- // Set new random delay to blink.
- this.setBlinkDelay();
- this.animStartTime = time;
- }
- }
- },
- startJump: function (speed) {
- if (!this.jumping) {
- this.update(0, Trex.status.JUMPING);
- this.jumpVelocity = this.config.INIITAL_JUMP_VELOCITY - (speed / 10);
- this.jumping = true;
- this.reachedMinHeight = false;
- this.speedDrop = false;
- }
- },
- endJump: function () {
- if (this.reachedMinHeight && this.jumpVelocity < this.config.DROP_VELOCITY) {
- this.jumpVelocity = this.config.DROP_VELOCITY;
- }
- },
- updateJump: function (deltaTime, speed) {
- var msPerFrame = Trex.animFrames[this.status].msPerFrame;
- var framesElapsed = deltaTime / msPerFrame;
-
- if (this.speedDrop) {
- this.yPos += Math.round(this.jumpVelocity *
- this.config.SPEED_DROP_COEFFICIENT * framesElapsed);
- } else {
- this.yPos += Math.round(this.jumpVelocity * framesElapsed);
- }
-
- this.jumpVelocity += this.config.GRAVITY * framesElapsed;
-
- if (this.yPos < this.minJumpHeight || this.speedDrop) {
- this.reachedMinHeight = true;
- }
- if (this.yPos < this.config.MAX_JUMP_HEIGHT || this.speedDrop) {
- this.endJump();
- }
-
- if (this.yPos > this.groundYPos) {
- this.reset();
- this.jumpCount++;
- }
-
- this.update(deltaTime);
- },
- setSpeedDrop: function () {
- this.speedDrop = true;
- this.jumpVelocity = 1;
- },
- setDuck: function (isDucking) {
- if (isDucking && this.status != Trex.status.DUCKING) {
- this.update(0, Trex.status.DUCKING);
- this.ducking = true;
- } else if (this.status == Trex.status.DUCKING) {
- this.update(0, Trex.status.RUNNING);
- this.ducking = false;
- }
- },
- draw: function (x, y) {
- var sourceX = x;
- var sourceY = y;
- var sourceWidth = this.ducking && this.status != Trex.status.CRASHED ?
- this.config.WIDTH_DUCK : this.config.WIDTH;
- var sourceHeight = this.config.HEIGHT;
- sourceX += this.spritePos.x;
- sourceY += this.spritePos.y;
-
- if (this.ducking && this.status != Trex.status.CRASHED) {
- this.ctx.drawImage(imgSprite, sourceX, sourceY,
- sourceWidth, sourceHeight,
- this.xPos, this.yPos,
- this.config.WIDTH_DUCK, this.config.HEIGHT);
- } else {
- if (this.ducking && this.status == Trex.status.CRASHED) {
- this.xPos++;
- }
-
- this.ctx.drawImage(imgSprite, sourceX, sourceY,
- sourceWidth, sourceHeight,
- this.xPos, this.yPos,
- this.config.WIDTH, this.config.HEIGHT);
- }
- },
- reset: function () {
- this.yPos = this.groundYPos;
- this.jumpVelocity = 0;
- this.jumping = false;
- this.ducking = false;
- this.update(0, Trex.status.RUNNING);
- this.midair = false;
- this.speedDrop = false;
- this.jumpCount = 0;
- }
- };
-
-
- var now = getTimeStamp();
-
- //不写onload方法就显示不出图片
- let runner;
- window.onload = function () {
- runner = new Runner('.interstitial-wrapper');
-
-
- };
- </script>
但需要补充图像和音效资源: - <template id="audio-resources">
- <audio id="offline-sound-press" src="data:audio/mpeg;base64,T2dnUwACAAAAAAAAAABVDxppAAAAABYzHfUBHgF2b3JiaXMAAAAAAkSsAAD/////AHcBAP////+4AU9nZ1MAAAAAAAAAAAAAVQ8aaQEAAAC9PVXbEEf//////////////////+IDdm9yYmlzNwAAAEFPOyBhb1R1ViBiNSBbMjAwNjEwMjRdIChiYXNlZCBvbiBYaXBoLk9yZydzIGxpYlZvcmJpcykAAAAAAQV2b3JiaXMlQkNWAQBAAAAkcxgqRqVzFoQQGkJQGeMcQs5r7BlCTBGCHDJMW8slc5AhpKBCiFsogdCQVQAAQAAAh0F4FISKQQghhCU9WJKDJz0IIYSIOXgUhGlBCCGEEEIIIYQQQgghhEU5aJKDJ0EIHYTjMDgMg+U4+ByERTlYEIMnQegghA9CuJqDrDkIIYQkNUhQgwY56ByEwiwoioLEMLgWhAQ1KIyC5DDI1IMLQoiag0k1+BqEZ0F4FoRpQQghhCRBSJCDBkHIGIRGQViSgwY5uBSEy0GoGoQqOQgfhCA0ZBUAkAAAoKIoiqIoChAasgoAyAAAEEBRFMdxHMmRHMmxHAsIDVkFAAABAAgAAKBIiqRIjuRIkiRZkiVZkiVZkuaJqizLsizLsizLMhAasgoASAAAUFEMRXEUBwgNWQUAZAAACKA4iqVYiqVoiueIjgiEhqwCAIAAAAQAABA0Q1M8R5REz1RV17Zt27Zt27Zt27Zt27ZtW5ZlGQgNWQUAQAAAENJpZqkGiDADGQZCQ1YBAAgAAIARijDEgNCQVQAAQAAAgBhKDqIJrTnfnOOgWQ6aSrE5HZxItXmSm4q5Oeecc87J5pwxzjnnnKKcWQyaCa0555zEoFkKmgmtOeecJ7F50JoqrTnnnHHO6WCcEcY555wmrXmQmo21OeecBa1pjppLsTnnnEi5eVKbS7U555xzzjnnnHPOOeec6sXpHJwTzjnnnKi9uZab0MU555xPxunenBDOOeecc84555xzzjnnnCA0ZBUAAAQAQBCGjWHcKQjS52ggRhFiGjLpQffoMAkag5xC6tHoaKSUOggllXFSSicIDVkFAAACAEAIIYUUUkghhRRSSCGFFGKIIYYYcsopp6CCSiqpqKKMMssss8wyyyyzzDrsrLMOOwwxxBBDK63EUlNtNdZYa+4555qDtFZaa621UkoppZRSCkJDVgEAIAAABEIGGWSQUUghhRRiiCmnnHIKKqiA0JBVAAAgAIAAAAAAT/Ic0REd0REd0REd0REd0fEczxElURIlURIt0zI101NFVXVl15Z1Wbd9W9iFXfd93fd93fh1YViWZVmWZVmWZVmWZVmWZVmWIDRkFQAAAgAAIIQQQkghhRRSSCnGGHPMOegklBAIDVkFAAACAAgAAABwFEdxHMmRHEmyJEvSJM3SLE/zNE8TPVEURdM0VdEVXVE3bVE2ZdM1XVM2XVVWbVeWbVu2dduXZdv3fd/3fd/3fd/3fd/3fV0HQkNWAQASAAA6kiMpkiIpkuM4jiRJQGjIKgBABgBAAACK4iiO4ziSJEmSJWmSZ3mWqJma6ZmeKqpAaMgqAAAQAEAAAAAAAACKpniKqXiKqHiO6IiSaJmWqKmaK8qm7Lqu67qu67qu67qu67qu67qu67qu67qu67qu67qu67qu67quC4SGrAIAJAAAdCRHciRHUiRFUiRHcoDQkFUAgAwAgAAAHMMxJEVyLMvSNE/zNE8TPdETPdNTRVd0gdCQVQAAIACAAAAAAAAADMmwFMvRHE0SJdVSLVVTLdVSRdVTVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVTdM0TRMIDVkJAJABAKAQW0utxdwJahxi0nLMJHROYhCqsQgiR7W3yjGlHMWeGoiUURJ7qihjiknMMbTQKSet1lI6hRSkmFMKFVIOWiA0ZIUAEJoB4HAcQLIsQLI0AAAAAAAAAJA0DdA8D7A8DwAAAAAAAAAkTQMsTwM0zwMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQNI0QPM8QPM8AAAAAAAAANA8D/BEEfBEEQAAAAAAAAAszwM80QM8UQQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAwNE0QPM8QPM8AAAAAAAAALA8D/BEEfA8EQAAAAAAAAA0zwM8UQQ8UQQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABAAABDgAAAQYCEUGrIiAIgTADA4DjQNmgbPAziWBc+D50EUAY5lwfPgeRBFAAAAAAAAAAAAADTPg6pCVeGqAM3zYKpQVaguAAAAAAAAAAAAAJbnQVWhqnBdgOV5MFWYKlQVAAAAAAAAAAAAAE8UobpQXbgqwDNFuCpcFaoLAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAgAABhwAAAIMKEMFBqyIgCIEwBwOIplAQCA4ziWBQAAjuNYFgAAWJYligAAYFmaKAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACAAAGHAAAAgwoQwUGrISAIgCADAoimUBy7IsYFmWBTTNsgCWBtA8gOcBRBEACAAAKHAAAAiwQVNicYBCQ1YCAFEAAAZFsSxNE0WapmmaJoo0TdM0TRR5nqZ5nmlC0zzPNCGKnmeaEEXPM02YpiiqKhBFVRUAAFDgAAAQYIOmxOIAhYasBABCAgAMjmJZnieKoiiKpqmqNE3TPE8URdE0VdVVaZqmeZ4oiqJpqqrq8jxNE0XTFEXTVFXXhaaJommaommqquvC80TRNE1TVVXVdeF5omiapqmqruu6EEVRNE3TVFXXdV0giqZpmqrqurIMRNE0VVVVXVeWgSiapqqqquvKMjBN01RV15VdWQaYpqq6rizLMkBVXdd1ZVm2Aarquq4ry7INcF3XlWVZtm0ArivLsmzbAgAADhwAAAKMoJOMKouw0YQLD0ChISsCgCgAAMAYphRTyjAmIaQQGsYkhBJCJiWVlEqqIKRSUikVhFRSKiWjklJqKVUQUikplQpCKqWVVAAA2IEDANiBhVBoyEoAIA8AgCBGKcYYYwwyphRjzjkHlVKKMeeck4wxxphzzkkpGWPMOeeklIw555xzUkrmnHPOOSmlc84555yUUkrnnHNOSiklhM45J6WU0jnnnBMAAFTgAAAQYKPI5gQjQYWGrAQAUgEADI5jWZqmaZ4nipYkaZrneZ4omqZmSZrmeZ4niqbJ8zxPFEXRNFWV53meKIqiaaoq1xVF0zRNVVVVsiyKpmmaquq6ME3TVFXXdWWYpmmqquu6LmzbVFXVdWUZtq2aqiq7sgxcV3Vl17aB67qu7Nq2AADwBAcAoAIbVkc4KRoLLDRkJQCQAQBAGIOMQgghhRBCCiGElFIICQAAGHAAAAgwoQwUGrISAEgFAACQsdZaa6211kBHKaWUUkqpcIxSSimllFJKKaWUUkoppZRKSimllFJKKaWUUkoppZRSSimllFJKKaWUUkoppZRSSimllFJKKaWUUkoppZRSSimllFJKKaWUUkoppZRSSimllFJKKaWUUkoFAC5VOADoPtiwOsJJ0VhgoSErAYBUAADAGKWYck5CKRVCjDkmIaUWK4QYc05KSjEWzzkHoZTWWiyecw5CKa3FWFTqnJSUWoqtqBQyKSml1mIQwpSUWmultSCEKqnEllprQQhdU2opltiCELa2klKMMQbhg4+xlVhqDD74IFsrMdVaAABmgwMARIINqyOcFI0FFhqyEgAICQAgjFGKMcYYc8455yRjjDHmnHMQQgihZIwx55xzDkIIIZTOOeeccxBCCCGEUkrHnHMOQgghhFBS6pxzEEIIoYQQSiqdcw5CCCGEUkpJpXMQQgihhFBCSSWl1DkIIYQQQikppZRCCCGEEkIoJaWUUgghhBBCKKGklFIKIYRSQgillJRSSimFEEoIpZSSUkkppRJKCSGEUlJJKaUUQggllFJKKimllEoJoYRSSimlpJRSSiGUUEIpBQAAHDgAAAQYQScZVRZhowkXHoBCQ1YCAGQAAJSyUkoorVVAIqUYpNpCR5mDFHOJLHMMWs2lYg4pBq2GyjGlGLQWMgiZUkxKCSV1TCknLcWYSuecpJhzjaVzEAAAAEEAgICQAAADBAUzAMDgAOFzEHQCBEcbAIAgRGaIRMNCcHhQCRARUwFAYoJCLgBUWFykXVxAlwEu6OKuAyEEIQhBLA6ggAQcnHDDE294wg1O0CkqdSAAAAAAAAwA8AAAkFwAERHRzGFkaGxwdHh8gISIjJAIAAAAAAAYAHwAACQlQERENHMYGRobHB0eHyAhIiMkAQCAAAIAAAAAIIAABAQEAAAAAAACAAAABARPZ2dTAARhGAAAAAAAAFUPGmkCAAAAO/2ofAwjXh4fIzYx6uqzbla00kVmK6iQVrrIbAUVUqrKzBmtJH2+gRvgBmJVbdRjKgQGAlI5/X/Ofo9yCQZsoHL6/5z9HuUSDNgAAAAACIDB4P/BQA4NcAAHhzYgQAhyZEChScMgZPzmQwZwkcYjJguOaCaT6Sp/Kand3Luej5yp9HApCHVtClzDUAdARABQMgC00kVNVxCUVrqo6QqCoqpkHqdBZaA+ViWsfXWfDxS00kVNVxDkVrqo6QqCjKoGkDPMI4eZeZZqpq8aZ9AMtNJFzVYQ1Fa6qNkKgqoiGrbSkmkbqXv3aIeKI/3mh4gORh4cy6gShGMZVYJwm9SKkJkzqK64CkyLTGbMGExnzhyrNcyYMQl0nE4rwzDkq0+D/PO1japBzB9E1XqdAUTVep0BnDStQJsDk7gaNQK5UeTMGgwzILIr00nCYH0Gd4wp1aAOEwlvhGwA2nl9c0KAu9LTJUSPIOXVyCVQpPP65oQAd6WnS4geQcqrkUugiC8QZa1eq9eqRUYCAFAWY/oggB0gm5gFWYhtgB6gSIeJS8FxMiAGycBBm2ABURdHBNQRQF0JAJDJ8PhkMplMJtcxH+aYTMhkjut1vXIdkwEAHryuAQAgk/lcyZXZ7Darzd2J3RBRoGf+V69evXJtviwAxOMBNqACAAIoAAAgM2tuRDEpAGAD0Khcc8kAQDgMAKDRbGlmFJENAACaaSYCoJkoAAA6mKlYAAA6TgBwxpkKAIDrBACdBAwA8LyGDACacTIRBoAA/in9zlAB4aA4Vczai/R/roGKBP4+pd8ZKiAcFKeKWXuR/s81UJHAn26QimqtBBQ2MW2QKUBUG+oBegpQ1GslgCIboA3IoId6DZeCg2QgkAyIQR3iYgwursY4RgGEH7/rmjBQwUUVgziioIgrroJRBECGTxaUDEAgvF4nYCagzZa1WbJGkhlJGobRMJpMM0yT0Z/6TFiwa/WXHgAKwAABmgLQiOy5yTVDATQdAACaDYCKrDkyA4A2TgoAAB1mTgpAGycjAAAYZ0yjxAEAmQ6FcQWAR4cHAOhDKACAeGkA0WEaGABQSfYcWSMAHhn9f87rKPpQpe8viN3YXQ08cCAy+v+c11H0oUrfXxC7sbsaeOAAmaAXkPWQ6sBBKRAe/UEYxiuPH7/j9bo+M0cAE31NOzEaVBBMChqRNUdWWTIFGRpCZo7ssuXMUBwgACpJZcmZRQMFQJNxMgoCAGKcjNEAEnoDqEoD1t37wH7KXc7FayXfFzrSQHQ7nxi7yVsKXN6eo7ewMrL+kxn/0wYf0gGXcpEoDSQI4CABFsAJ8AgeGf1/zn9NcuIMGEBk9P85/zXJiTNgAAAAPPz/rwAEHBDgGqgSAgQQAuaOAHj6ELgGOaBqRSpIg+J0EC3U8kFGa5qapr41xuXsTB/BpNn2BcPaFfV5vCYu12wisH/m1IkQmqJLYAKBHAAQBRCgAR75/H/Of01yCQbiZkgoRD7/n/Nfk1yCgbgZEgoAAAAAEADBcPgHQRjEAR4Aj8HFGaAAeIATDng74SYAwgEn8BBHUxA4Tyi3ZtOwTfcbkBQ4DAImJ6AA"></audio>
- <audio id="offline-sound-hit" src="data:audio/mpeg;base64,T2dnUwACAAAAAAAAAABVDxppAAAAABYzHfUBHgF2b3JiaXMAAAAAAkSsAAD/////AHcBAP////+4AU9nZ1MAAAAAAAAAAAAAVQ8aaQEAAAC9PVXbEEf//////////////////+IDdm9yYmlzNwAAAEFPOyBhb1R1ViBiNSBbMjAwNjEwMjRdIChiYXNlZCBvbiBYaXBoLk9yZydzIGxpYlZvcmJpcykAAAAAAQV2b3JiaXMlQkNWAQBAAAAkcxgqRqVzFoQQGkJQGeMcQs5r7BlCTBGCHDJMW8slc5AhpKBCiFsogdCQVQAAQAAAh0F4FISKQQghhCU9WJKDJz0IIYSIOXgUhGlBCCGEEEIIIYQQQgghhEU5aJKDJ0EIHYTjMDgMg+U4+ByERTlYEIMnQegghA9CuJqDrDkIIYQkNUhQgwY56ByEwiwoioLEMLgWhAQ1KIyC5DDI1IMLQoiag0k1+BqEZ0F4FoRpQQghhCRBSJCDBkHIGIRGQViSgwY5uBSEy0GoGoQqOQgfhCA0ZBUAkAAAoKIoiqIoChAasgoAyAAAEEBRFMdxHMmRHMmxHAsIDVkFAAABAAgAAKBIiqRIjuRIkiRZkiVZkiVZkuaJqizLsizLsizLMhAasgoASAAAUFEMRXEUBwgNWQUAZAAACKA4iqVYiqVoiueIjgiEhqwCAIAAAAQAABA0Q1M8R5REz1RV17Zt27Zt27Zt27Zt27ZtW5ZlGQgNWQUAQAAAENJpZqkGiDADGQZCQ1YBAAgAAIARijDEgNCQVQAAQAAAgBhKDqIJrTnfnOOgWQ6aSrE5HZxItXmSm4q5Oeecc87J5pwxzjnnnKKcWQyaCa0555zEoFkKmgmtOeecJ7F50JoqrTnnnHHO6WCcEcY555wmrXmQmo21OeecBa1pjppLsTnnnEi5eVKbS7U555xzzjnnnHPOOeec6sXpHJwTzjnnnKi9uZab0MU555xPxunenBDOOeecc84555xzzjnnnCA0ZBUAAAQAQBCGjWHcKQjS52ggRhFiGjLpQffoMAkag5xC6tHoaKSUOggllXFSSicIDVkFAAACAEAIIYUUUkghhRRSSCGFFGKIIYYYcsopp6CCSiqpqKKMMssss8wyyyyzzDrsrLMOOwwxxBBDK63EUlNtNdZYa+4555qDtFZaa621UkoppZRSCkJDVgEAIAAABEIGGWSQUUghhRRiiCmnnHIKKqiA0JBVAAAgAIAAAAAAT/Ic0REd0REd0REd0REd0fEczxElURIlURIt0zI101NFVXVl15Z1Wbd9W9iFXfd93fd93fh1YViWZVmWZVmWZVmWZVmWZVmWIDRkFQAAAgAAIIQQQkghhRRSSCnGGHPMOegklBAIDVkFAAACAAgAAABwFEdxHMmRHEmyJEvSJM3SLE/zNE8TPVEURdM0VdEVXVE3bVE2ZdM1XVM2XVVWbVeWbVu2dduXZdv3fd/3fd/3fd/3fd/3fV0HQkNWAQASAAA6kiMpkiIpkuM4jiRJQGjIKgBABgBAAACK4iiO4ziSJEmSJWmSZ3mWqJma6ZmeKqpAaMgqAAAQAEAAAAAAAACKpniKqXiKqHiO6IiSaJmWqKmaK8qm7Lqu67qu67qu67qu67qu67qu67qu67qu67qu67qu67qu67quC4SGrAIAJAAAdCRHciRHUiRFUiRHcoDQkFUAgAwAgAAAHMMxJEVyLMvSNE/zNE8TPdETPdNTRVd0gdCQVQAAIACAAAAAAAAADMmwFMvRHE0SJdVSLVVTLdVSRdVTVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVTdM0TRMIDVkJAJABAKAQW0utxdwJahxi0nLMJHROYhCqsQgiR7W3yjGlHMWeGoiUURJ7qihjiknMMbTQKSet1lI6hRSkmFMKFVIOWiA0ZIUAEJoB4HAcQLIsQLI0AAAAAAAAAJA0DdA8D7A8DwAAAAAAAAAkTQMsTwM0zwMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQNI0QPM8QPM8AAAAAAAAANA8D/BEEfBEEQAAAAAAAAAszwM80QM8UQQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAwNE0QPM8QPM8AAAAAAAAALA8D/BEEfA8EQAAAAAAAAA0zwM8UQQ8UQQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABAAABDgAAAQYCEUGrIiAIgTADA4DjQNmgbPAziWBc+D50EUAY5lwfPgeRBFAAAAAAAAAAAAADTPg6pCVeGqAM3zYKpQVaguAAAAAAAAAAAAAJbnQVWhqnBdgOV5MFWYKlQVAAAAAAAAAAAAAE8UobpQXbgqwDNFuCpcFaoLAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAgAABhwAAAIMKEMFBqyIgCIEwBwOIplAQCA4ziWBQAAjuNYFgAAWJYligAAYFmaKAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACAAAGHAAAAgwoQwUGrISAIgCADAoimUBy7IsYFmWBTTNsgCWBtA8gOcBRBEACAAAKHAAAAiwQVNicYBCQ1YCAFEAAAZFsSxNE0WapmmaJoo0TdM0TRR5nqZ5nmlC0zzPNCGKnmeaEEXPM02YpiiqKhBFVRUAAFDgAAAQYIOmxOIAhYasBABCAgAMjmJZnieKoiiKpqmqNE3TPE8URdE0VdVVaZqmeZ4oiqJpqqrq8jxNE0XTFEXTVFXXhaaJommaommqquvC80TRNE1TVVXVdeF5omiapqmqruu6EEVRNE3TVFXXdV0giqZpmqrqurIMRNE0VVVVXVeWgSiapqqqquvKMjBN01RV15VdWQaYpqq6rizLMkBVXdd1ZVm2Aarquq4ry7INcF3XlWVZtm0ArivLsmzbAgAADhwAAAKMoJOMKouw0YQLD0ChISsCgCgAAMAYphRTyjAmIaQQGsYkhBJCJiWVlEqqIKRSUikVhFRSKiWjklJqKVUQUikplQpCKqWVVAAA2IEDANiBhVBoyEoAIA8AgCBGKcYYYwwyphRjzjkHlVKKMeeck4wxxphzzkkpGWPMOeeklIw555xzUkrmnHPOOSmlc84555yUUkrnnHNOSiklhM45J6WU0jnnnBMAAFTgAAAQYKPI5gQjQYWGrAQAUgEADI5jWZqmaZ4nipYkaZrneZ4omqZmSZrmeZ4niqbJ8zxPFEXRNFWV53meKIqiaaoq1xVF0zRNVVVVsiyKpmmaquq6ME3TVFXXdWWYpmmqquu6LmzbVFXVdWUZtq2aqiq7sgxcV3Vl17aB67qu7Nq2AADwBAcAoAIbVkc4KRoLLDRkJQCQAQBAGIOMQgghhRBCCiGElFIICQAAGHAAAAgwoQwUGrISAEgFAACQsdZaa6211kBHKaWUUkqpcIxSSimllFJKKaWUUkoppZRKSimllFJKKaWUUkoppZRSSimllFJKKaWUUkoppZRSSimllFJKKaWUUkoppZRSSimllFJKKaWUUkoppZRSSimllFJKKaWUUkoFAC5VOADoPtiwOsJJ0VhgoSErAYBUAADAGKWYck5CKRVCjDkmIaUWK4QYc05KSjEWzzkHoZTWWiyecw5CKa3FWFTqnJSUWoqtqBQyKSml1mIQwpSUWmultSCEKqnEllprQQhdU2opltiCELa2klKMMQbhg4+xlVhqDD74IFsrMdVaAABmgwMARIINqyOcFI0FFhqyEgAICQAgjFGKMcYYc8455yRjjDHmnHMQQgihZIwx55xzDkIIIZTOOeeccxBCCCGEUkrHnHMOQgghhFBS6pxzEEIIoYQQSiqdcw5CCCGEUkpJpXMQQgihhFBCSSWl1DkIIYQQQikppZRCCCGEEkIoJaWUUgghhBBCKKGklFIKIYRSQgillJRSSimFEEoIpZSSUkkppRJKCSGEUlJJKaUUQggllFJKKimllEoJoYRSSimlpJRSSiGUUEIpBQAAHDgAAAQYQScZVRZhowkXHoBCQ1YCAGQAAJSyUkoorVVAIqUYpNpCR5mDFHOJLHMMWs2lYg4pBq2GyjGlGLQWMgiZUkxKCSV1TCknLcWYSuecpJhzjaVzEAAAAEEAgICQAAADBAUzAMDgAOFzEHQCBEcbAIAgRGaIRMNCcHhQCRARUwFAYoJCLgBUWFykXVxAlwEu6OKuAyEEIQhBLA6ggAQcnHDDE294wg1O0CkqdSAAAAAAAAwA8AAAkFwAERHRzGFkaGxwdHh8gISIjJAIAAAAAAAYAHwAACQlQERENHMYGRobHB0eHyAhIiMkAQCAAAIAAAAAIIAABAQEAAAAAAACAAAABARPZ2dTAATCMAAAAAAAAFUPGmkCAAAAhlAFnjkoHh4dHx4pKHA1KjEqLzIsNDQqMCveHiYpczUpLS4sLSg3MicsLCsqJTIvJi0sKywkMjbgWVlXWUa00CqtQNVCq7QC1aoNVPXg9Xldx3nn5tixvV6vb7TX+hg7cK21QYgAtNJFphRUtpUuMqWgsqrasj2IhOA1F7LFMdFaWzkAtNBFpisIQgtdZLqCIKjqAAa9WePLkKr1MMG1FlwGtNJFTSkIcitd1JSCIKsCAQWISK0Cyzw147T1tAK00kVNKKjQVrqoCQUVqqr412m+VKtZf9h+TDaaztAAtNJFzVQQhFa6qJkKgqAqUGgtuOa2Se5l6jeXGSqnLM9enqnLs5dn6m7TptWUiVUVN4jhUz9//lzx+Xw+X3x8fCQSiWggDAA83UXF6/vpLipe3zsCULWMBE5PMTBMlsv39/f39/f39524nZ13CDgaRFuLYTbaWgyzq22MzEyKolIpst50Z9PGqqJSq8T2++taLf3+oqg6btyouhEjYlxFjXxex1wCBFxcv+PmzG1uc2bKyJFLLlkizZozZ/ZURpZs2TKiWbNnz5rKyJItS0akWbNnzdrIyJJtxmCczpxOATRRhoPimyjDQfEfIFMprQDU3WFYbXZLZZxMhxrGyRh99Uqel55XEk+9efP7I/FU/8Ojew4JNN/rTq6b73Un1x+AVSsCWD2tNqtpGOM4DOM4GV7n5th453cXNGcfAYQKTFEOguKnKAdB8btRLxNBWUrViLoY1/q1er+Q9xkvZM/IjaoRf30xu3HLnr61fu3UBDRZHZdqsjoutQeAVesAxNMTw2rR66X/Ix6/T5tx80+t/D67ipt/q5XfJzTfa03Wzfdak/UeAEpZawlsbharxTBVO1+c2nm/7/f1XR1dY8XaKWMH3aW9xvEFRFEksXgURRKLn7VamSFRVnYXg0C2Zo2MNE3+57u+e3NFlVev1uufX6nU3Lnf9d1j4wE03+sObprvdQc3ewBYFIArAtjdrRaraRivX7x+8VrbHIofG0n6cFwtNFKYBzxXA2j4uRpAw7dJRkSETBkZV1V1o+N0Op1WhmEyDOn36437RbKvl7zz838wgn295Iv8/Ac8UaRIPFGkSHyAzCItAXY3dzGsNueM6VDDOJkOY3QYX008L6vnfZp/3qf559VQL3Xm1SEFNN2fiMA03Z+IwOwBoKplAKY4TbGIec0111x99dXr9XrjZ/nzdSWXBekAHEsWp4ljyeI0sVs2FEGiLFLj7rjxeqG8Pm+tX/uW90b+DX31bVTF/I+Ut+/sM1IA/MyILvUzI7rUbpNqyIBVjSDGVV/Jo/9H6G/jq+5y3Pzb7P74Znf5ffZtApI5/fN5SAcHjIhB5vTP5yEdHDAiBt4oK/WGeqUMMspeTNsGk/H/PziIgCrG1Rijktfreh2vn4DH78WXa25yZkizZc9oM7JmaYeZM6bJOJkOxmE69Hmp/q/k0fvVRLln3H6fXcXNPt78W638Ptlxsytv/pHyW7Pfp1Xc7L5XfqvZb5MdN7vy5p/u8lut/D6t4mb3vfmnVn6bNt9nV3Hzj1d+q9lv02bc7Mqbf6vZb+N23OzKm73u8lOz3+fY3uwqLv1022+THTepN38yf7XyW1aX8YqjACWfDTiAA+BQALTURU0oCFpLXdSEgqAJpAKxrLtzybNt1Go5VeJAASzRnh75Eu3pke8BYNWiCIBVLdgsXMqlXBJijDGW2Sj5lUqlSJFpPN9fAf08318B/ewBUMUiA3h4YGIaooZrfn5+fn5+fn5+fn6mtQYKcQE8WVg5YfJkYeWEyWqblCIiiqKoVGq1WqxWWa3X6/V6vVoty0zrptXq9/u4ccS4GjWKGxcM6ogaNWpUnoDf73Xd3OQml2xZMhJNM7Nmz54zZ/bsWbNmphVJRpYs2bJly5YtS0YSoWlm1uzZc+bMnj17ZloATNNI4PbTNBK4/W5jlJGglFJWI4hR/levXr06RuJ5+fLly6Ln1atXxxD18uXLKnr+V8cI8/M03+vErpvvdWLXewBYxVoC9bBZDcPU3Bevtc399UWNtZH0p4MJZov7AkxThBmYpggzcNVCJqxIRQwiLpNBxxqUt/NvuCqmb2Poa+RftCr7DO3te16HBjzbulL22daVsnsAqKIFwMXVzbCLYdVe9vGovzx9xP7469mk3L05d1+qjyKuPAY8397G2PPtbYztAWDVQgCH09MwTTG+Us67nX1fG5G+0o3YvspGtK+yfBmqAExTJDHQaYokBnrrZZEZkqoa3BjFDJlmGA17PF+qE/GbJd3xm0V38qoYT/aLuTzh6w/ST/j6g/QHYBVgKYHTxcVqGKY5DOM4DNNRO3OXkM0JmAto6AE01xBa5OYaQou8B4BmRssAUNQ0TfP169fv169fvz6XSIZhGIbJixcvXrzIFP7+/3/9evc/wyMAVFM8EEOvpngghr5by8hIsqiqBjXGXx0T4zCdTCfj8PJl1fy83vv7q1fHvEubn5+fnwc84etOrp/wdSfXewBUsRDA5upqMU1DNl+/GNunkTDUGrWzn0BDIC5UUw7CwKspB2HgVzVFSFZ1R9QxU8MkHXvLGV8jKxtjv6J9G0N/MX1fIysbQzTdOlK26daRsnsAWLUGWFxcTQum8Skv93j2KLpfjSeb3fvFmM3xt3L3/mwCPN/2Rvb5tjeyewBULQGmzdM0DMzS3vEVHVu6MVTZGNn3Fe37WjxU2RjqAUxThJGfpggjv1uLDAlVdeOIGNH/1P9Q5/Jxvf49nmyOj74quveLufGb4zzh685unvB1Zzd7AFQAWAhguLpaTFNk8/1i7Ni+Oq5BxQVcGABEVcgFXo+qkAu8vlurZiaoqiNi3N2Z94sXL168ePEiR4wYMWLEiBEjRowYMWLEiBEjAFRVtGm4qqJNw7ceGRkZrGpQNW58OozDOIzDy5dV8/Pz8/Pz8/Pz8/Pz8/Pz8/NlPN/rDr6f73UH33sAVLGUwHRxsxqGaq72+tcvy5LsLLZ5JdBo0BdUU7Qgr6ZoQb4NqKon4PH6zfFknHYYjOqLT9XaWdkYWvQr2vcV7fuK9n3F9AEs3SZSduk2kbJ7AKhqBeDm7maYaujzKS8/0f/UJ/eL7v2ie7/o3rfHk83xBDzdZlLu6TaTcnsAWLUAYHcz1KqivUt7V/ZQZWPoX7TvK9r3a6iyMVSJ6QNMUaSQnaJIIXvrGSkSVTWIihsZpsmYjKJ/8vTxvC6694sxm+PJ5vhbuXu/ADzf6w5+nu91Bz97AFi1lACHm9UwVHPztbbpkiKHJVsy2SAcDURTFhZc0ZSFBdeqNqiKQXwej8dxXrx48eLFixcvXrx4oY3g8/////////+voo3IF3cCRE/xjoLoKd5RsPUCKVN9jt/v8TruMJ1MJ9PJ6E3z8y9fvnz58uXLly+rSp+Z+V+9ejXv7+8eukl9XpcPJED4YJP6vC4fSIDwgWN7vdDrmfT//4PHDfg98ns9/qDHnBxps2RPkuw5ciYZOXPJmSFrllSSNVumJDNLphgno2E6GQ3jUBmPeOn/KP11zY6bfxvfjCu/TSuv/Datustxs0/Njpt9anbc7Nv4yiu/TSuv/Datustxs0/Njpt9aptx82/jm175bVp55bfZ/e5y3OxT24ybfWqbcfNv08orv00rr/w27dfsuNmnthk3+7SVV36bVl75bVqJnUxPzXazT0294mnq2W+TikmmE5LiQb3pAa94mnpFAGxeSf1/jn9mWTgDBjhUUv+f459ZFs6AAQ4AAAAAAIAH/0EYBHEAB6gDzBkAAUxWjEAQk7nWaBZuuKvBN6iqkoMah7sAhnRZ6lFjmllwEgGCAde2zYBzAB5AAH5J/X+Of81ycQZMHI0uqf/P8a9ZLs6AiaMRAAAAAAIAOPgPw0EUEIddhEaDphAAjAhrrgAUlNDwPZKFEPFz2JKV4FqHl6tIxjaQDfQAiJqgZk1GDQgcBuAAfkn9f45/zXLiDBgwuqT+P8e/ZjlxBgwYAQAAAAAAg/8fDBlCDUeGDICqAJAT585AAALkhkHxIHMR3AF8IwmgWZwQhv0DcpcIMeTjToEGKDQAB0CEACgAfkn9f45/LXLiDCiMxpfU/+f41yInzoDCaAwAAAAEg4P/wyANDgAEhDsAujhQcBgAHEakAKBZjwHgANMYAkIDo+L8wDUrrgHpWnPwBBoJGZqDBmBAUAB1QANeOf1/zn53uYQA9ckctMrp/3P2u8slBKhP5qABAAAAAACAIAyCIAiD8DAMwoADzgECAA0wQFMAiMtgo6AATVGAE0gADAQA"></audio>
- <audio id="offline-sound-reached" src="data:audio/mpeg;base64,T2dnUwACAAAAAAAAAABVDxppAAAAABYzHfUBHgF2b3JiaXMAAAAAAkSsAAD/////AHcBAP////+4AU9nZ1MAAAAAAAAAAAAAVQ8aaQEAAAC9PVXbEEf//////////////////+IDdm9yYmlzNwAAAEFPOyBhb1R1ViBiNSBbMjAwNjEwMjRdIChiYXNlZCBvbiBYaXBoLk9yZydzIGxpYlZvcmJpcykAAAAAAQV2b3JiaXMlQkNWAQBAAAAkcxgqRqVzFoQQGkJQGeMcQs5r7BlCTBGCHDJMW8slc5AhpKBCiFsogdCQVQAAQAAAh0F4FISKQQghhCU9WJKDJz0IIYSIOXgUhGlBCCGEEEIIIYQQQgghhEU5aJKDJ0EIHYTjMDgMg+U4+ByERTlYEIMnQegghA9CuJqDrDkIIYQkNUhQgwY56ByEwiwoioLEMLgWhAQ1KIyC5DDI1IMLQoiag0k1+BqEZ0F4FoRpQQghhCRBSJCDBkHIGIRGQViSgwY5uBSEy0GoGoQqOQgfhCA0ZBUAkAAAoKIoiqIoChAasgoAyAAAEEBRFMdxHMmRHMmxHAsIDVkFAAABAAgAAKBIiqRIjuRIkiRZkiVZkiVZkuaJqizLsizLsizLMhAasgoASAAAUFEMRXEUBwgNWQUAZAAACKA4iqVYiqVoiueIjgiEhqwCAIAAAAQAABA0Q1M8R5REz1RV17Zt27Zt27Zt27Zt27ZtW5ZlGQgNWQUAQAAAENJpZqkGiDADGQZCQ1YBAAgAAIARijDEgNCQVQAAQAAAgBhKDqIJrTnfnOOgWQ6aSrE5HZxItXmSm4q5Oeecc87J5pwxzjnnnKKcWQyaCa0555zEoFkKmgmtOeecJ7F50JoqrTnnnHHO6WCcEcY555wmrXmQmo21OeecBa1pjppLsTnnnEi5eVKbS7U555xzzjnnnHPOOeec6sXpHJwTzjnnnKi9uZab0MU555xPxunenBDOOeecc84555xzzjnnnCA0ZBUAAAQAQBCGjWHcKQjS52ggRhFiGjLpQffoMAkag5xC6tHoaKSUOggllXFSSicIDVkFAAACAEAIIYUUUkghhRRSSCGFFGKIIYYYcsopp6CCSiqpqKKMMssss8wyyyyzzDrsrLMOOwwxxBBDK63EUlNtNdZYa+4555qDtFZaa621UkoppZRSCkJDVgEAIAAABEIGGWSQUUghhRRiiCmnnHIKKqiA0JBVAAAgAIAAAAAAT/Ic0REd0REd0REd0REd0fEczxElURIlURIt0zI101NFVXVl15Z1Wbd9W9iFXfd93fd93fh1YViWZVmWZVmWZVmWZVmWZVmWIDRkFQAAAgAAIIQQQkghhRRSSCnGGHPMOegklBAIDVkFAAACAAgAAABwFEdxHMmRHEmyJEvSJM3SLE/zNE8TPVEURdM0VdEVXVE3bVE2ZdM1XVM2XVVWbVeWbVu2dduXZdv3fd/3fd/3fd/3fd/3fV0HQkNWAQASAAA6kiMpkiIpkuM4jiRJQGjIKgBABgBAAACK4iiO4ziSJEmSJWmSZ3mWqJma6ZmeKqpAaMgqAAAQAEAAAAAAAACKpniKqXiKqHiO6IiSaJmWqKmaK8qm7Lqu67qu67qu67qu67qu67qu67qu67qu67qu67qu67qu67quC4SGrAIAJAAAdCRHciRHUiRFUiRHcoDQkFUAgAwAgAAAHMMxJEVyLMvSNE/zNE8TPdETPdNTRVd0gdCQVQAAIACAAAAAAAAADMmwFMvRHE0SJdVSLVVTLdVSRdVTVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVTdM0TRMIDVkJAJABAKAQW0utxdwJahxi0nLMJHROYhCqsQgiR7W3yjGlHMWeGoiUURJ7qihjiknMMbTQKSet1lI6hRSkmFMKFVIOWiA0ZIUAEJoB4HAcQLIsQLI0AAAAAAAAAJA0DdA8D7A8DwAAAAAAAAAkTQMsTwM0zwMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQNI0QPM8QPM8AAAAAAAAANA8D/BEEfBEEQAAAAAAAAAszwM80QM8UQQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAwNE0QPM8QPM8AAAAAAAAALA8D/BEEfA8EQAAAAAAAAA0zwM8UQQ8UQQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABAAABDgAAAQYCEUGrIiAIgTADA4DjQNmgbPAziWBc+D50EUAY5lwfPgeRBFAAAAAAAAAAAAADTPg6pCVeGqAM3zYKpQVaguAAAAAAAAAAAAAJbnQVWhqnBdgOV5MFWYKlQVAAAAAAAAAAAAAE8UobpQXbgqwDNFuCpcFaoLAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAgAABhwAAAIMKEMFBqyIgCIEwBwOIplAQCA4ziWBQAAjuNYFgAAWJYligAAYFmaKAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACAAAGHAAAAgwoQwUGrISAIgCADAoimUBy7IsYFmWBTTNsgCWBtA8gOcBRBEACAAAKHAAAAiwQVNicYBCQ1YCAFEAAAZFsSxNE0WapmmaJoo0TdM0TRR5nqZ5nmlC0zzPNCGKnmeaEEXPM02YpiiqKhBFVRUAAFDgAAAQYIOmxOIAhYasBABCAgAMjmJZnieKoiiKpqmqNE3TPE8URdE0VdVVaZqmeZ4oiqJpqqrq8jxNE0XTFEXTVFXXhaaJommaommqquvC80TRNE1TVVXVdeF5omiapqmqruu6EEVRNE3TVFXXdV0giqZpmqrqurIMRNE0VVVVXVeWgSiapqqqquvKMjBN01RV15VdWQaYpqq6rizLMkBVXdd1ZVm2Aarquq4ry7INcF3XlWVZtm0ArivLsmzbAgAADhwAAAKMoJOMKouw0YQLD0ChISsCgCgAAMAYphRTyjAmIaQQGsYkhBJCJiWVlEqqIKRSUikVhFRSKiWjklJqKVUQUikplQpCKqWVVAAA2IEDANiBhVBoyEoAIA8AgCBGKcYYYwwyphRjzjkHlVKKMeeck4wxxphzzkkpGWPMOeeklIw555xzUkrmnHPOOSmlc84555yUUkrnnHNOSiklhM45J6WU0jnnnBMAAFTgAAAQYKPI5gQjQYWGrAQAUgEADI5jWZqmaZ4nipYkaZrneZ4omqZmSZrmeZ4niqbJ8zxPFEXRNFWV53meKIqiaaoq1xVF0zRNVVVVsiyKpmmaquq6ME3TVFXXdWWYpmmqquu6LmzbVFXVdWUZtq2aqiq7sgxcV3Vl17aB67qu7Nq2AADwBAcAoAIbVkc4KRoLLDRkJQCQAQBAGIOMQgghhRBCCiGElFIICQAAGHAAAAgwoQwUGrISAEgFAACQsdZaa6211kBHKaWUUkqpcIxSSimllFJKKaWUUkoppZRKSimllFJKKaWUUkoppZRSSimllFJKKaWUUkoppZRSSimllFJKKaWUUkoppZRSSimllFJKKaWUUkoppZRSSimllFJKKaWUUkoFAC5VOADoPtiwOsJJ0VhgoSErAYBUAADAGKWYck5CKRVCjDkmIaUWK4QYc05KSjEWzzkHoZTWWiyecw5CKa3FWFTqnJSUWoqtqBQyKSml1mIQwpSUWmultSCEKqnEllprQQhdU2opltiCELa2klKMMQbhg4+xlVhqDD74IFsrMdVaAABmgwMARIINqyOcFI0FFhqyEgAICQAgjFGKMcYYc8455yRjjDHmnHMQQgihZIwx55xzDkIIIZTOOeeccxBCCCGEUkrHnHMOQgghhFBS6pxzEEIIoYQQSiqdcw5CCCGEUkpJpXMQQgihhFBCSSWl1DkIIYQQQikppZRCCCGEEkIoJaWUUgghhBBCKKGklFIKIYRSQgillJRSSimFEEoIpZSSUkkppRJKCSGEUlJJKaUUQggllFJKKimllEoJoYRSSimlpJRSSiGUUEIpBQAAHDgAAAQYQScZVRZhowkXHoBCQ1YCAGQAAJSyUkoorVVAIqUYpNpCR5mDFHOJLHMMWs2lYg4pBq2GyjGlGLQWMgiZUkxKCSV1TCknLcWYSuecpJhzjaVzEAAAAEEAgICQAAADBAUzAMDgAOFzEHQCBEcbAIAgRGaIRMNCcHhQCRARUwFAYoJCLgBUWFykXVxAlwEu6OKuAyEEIQhBLA6ggAQcnHDDE294wg1O0CkqdSAAAAAAAAwA8AAAkFwAERHRzGFkaGxwdHh8gISIjJAIAAAAAAAYAHwAACQlQERENHMYGRobHB0eHyAhIiMkAQCAAAIAAAAAIIAABAQEAAAAAAACAAAABARPZ2dTAABARwAAAAAAAFUPGmkCAAAAZa2xyCElHh4dHyQvOP8T5v8NOEo2/wPOytDN39XY2P8N/w2XhoCs0CKt8NEKLdIKH63ShlVlwuuiLze+3BjtjfZGe0lf6As9ggZstNJFphRUtpUuMqWgsqrasj2IhOA1F7LFMdFaWzkAtNBFpisIQgtdZLqCIKjqAAa9WePLkKr1MMG1FlwGtNJFTSkIcitd1JSCIKsCAQWISK0Cyzw147T1tAK00kVNKKjQVrqoCQUVqqr412m+VKtZf9h+TDaaztAAtNRFzVEQlJa6qDkKgiIrc2gtfES4nSQ1mlvfMxfX4+b2t7ICVNGwkKiiYSGxTQtK1YArN+DgTqdjMwyD1q8dL6RfOzXZ0yO+qkZ8+Ub81WP+DwNkWcJhvlmWcJjvSbUK/WVm3LgxClkyiuxpIFtS5Gwi5FBkj2DGWEyHYBiLcRJkWnQSZGbRGYGZAHr6vWVJAWGE5q724ldv/B8Kp5II3dPvLUsKCCM0d7UXv3rj/1A4lUTo+kCUtXqtWimLssjIyMioViORobCJAQLYFnpaAACCAKEWAMCiQGqMABAIUKknAFkUIGsBIBBAHYBtgAFksAFsEySQgQDWQ4J1AOpiVBUHd1FE1d2IGDfGAUzmKiiTyWQyuY6Lx/W4jgkQZQKioqKuqioAiIqKwagqCqKiogYxCgACCiKoAAAIqAuKAgAgjyeICQAAvAEXmQAAmYNhMgDAZD5MJqYzppPpZDqMwzg0TVU9epXf39/9xw5lBaCpqJiG3VOsht0wRd8FgAeoB8APKOABQFT23GY0GgoAolkyckajHgBoZEYujQY+230BUoD/uf31br/7qCHLXLWwIjMIz3ZfgBTgf25/vdvvPmrIMlctrMgMwiwCAAB4FgAAggAAAM8CAEAgkNG0DgCeBQCAIAAAmEUBynoASKANMIAMNoBtAAlkMAGoAzKQgDoAdQYAKOoEANFgAoAyKwAAGIOiAACVBACyAAAAFYMDAAAyxyMAAMBMfgQAAMi8GAAACDfoFQAAYHgxACA16QiK4CoWcTcVAADDdNpc7AAAgJun080DAAAwPTwxDQAAxYanm1UFAAAVD0MsAA4AyCUztwBwBgAyQOTMTZYA0AAiySW3Clar/eRUAb5fPDXA75e8QH//jkogHmq1n5wqwPeLpwb4/ZIX6O/fUQnEgwf9fr/f72dmZmoaRUREhMLTADSVgCAgVLKaCT0tAABk2AFgAyQgEEDTSABtQiSQwQDUARksYBtAAgm2AQSQYBtAAuYPOK5rchyPLxAABFej4O7uAIgYNUYVEBExbozBGHdVgEoCYGZmAceDI0mGmZlrwYDHkQQAiLhxo6oKSHJk/oBrZgYASI4XAwDAXMMnIQAA5DoyDAAACa8AAMDM5JPEZDIZhiFJoN33vj4X6N19v15gxH8fAE1ERMShbm5iBYCOAAMFgAzaZs3ITURECAAhInKTNbNtfQDQNnuWHBERFgBUVa4iDqyqXEUc+AKkZlkmZCoJgIOBBaubqwoZ2SDNgJlj5MgsMrIV44xgKjCFYTS36QRGQafwylRZAhMXr7IEJi7+AqQ+gajAim2S1W/71ACEi4sIxsXVkSNDQRkgzGp6eNgMJDO7kiVXcmStkCVL0Ry0MzMgzRklI2dLliQNEbkUVFvaCApWW9oICq7rpRlKs2MBn8eVJRlk5JARjONMdGSYZArDOA0ZeKHD6+KN9oZ5MBDTCO8bmrptBBLgcnnOcBmk/KMhS2lL6rYRSIDL5TnDZZDyj4YspS3eIOoN9Uq1KIsMpp1gsU0gm412AISQyICYRYmsFQCQwWIgwWRCABASGRDawAKYxcCAyYQFgLhB1Rg17iboGF6v1+fIcR2TyeR4PF7HdVzHdVzHcYXPbzIAQNTFuBoVBQAADJOL15WBhNcFAADAI9cAAAAAAJAEmIsMAOBlvdTLVcg4mTnJzBnTobzDfKPRaDSaI1IAnUyHhr6LALxFo5FmyZlL1kAU5lW+LIBGo9lym1OF5ikAOsyctGkK8fgfAfgPIQDAvBLgmVsGoM01lwRAvCwAHje0zTiA/oUDAOYAHqv9+AQC4gEDMJ/bIrXsH0Ggyh4rHKv9+AQC4gEDMJ/bIrXsH0Ggyh4rDPUsAADAogBCk3oCQBAAAABBAAAg6FkAANCzAAAgBELTAACGQAAoGoFBFoWoAQDaBPoBQ0KdAQAAAK7iqkAVAABQNixAoRoAAKgE4CAiAAAAACAYow6IGjcAAAAAAPL4DfZ6kkZkprlkj6ACu7i7u5sKAAAOd7vhAAAAAEBxt6m6CjSAgKrFasUOAAAoAABic/d0EwPIBjAA0CAggABojlxzLQD+mv34BQXEBQvYH5sijDr0/FvZOwu/Zj9+QQFxwQL2x6YIow49/1b2zsI9CwAAeBYAAIBANGlSDQAABAEAAKBnIQEAeloAABgCCU0AAEMgAGQTYNAG+gCwAeiBIWMAGmYAAICogRg16gAAABB1gwVkNlgAAIDIGnCMOwIAAACAgmPA8CpgBgAAAIDMG/QbII/PLwAAaKN9vl4Pd3G6maoAAAAAapiKaQUAANPTxdXhJkAWXHBzcRcFAAAHAABqNx2YEQAHHIADOAEAvpp9fyMBscACmc9Lku7s1RPB+kdWs+9vJCAWWCDzeUnSnb16Ilj/CNOzAACAZwEAAAhEk6ZVAAAIAgAAQc8CAICeFgAAhiAAABgCAUAjMGgDPQB6CgCikmDIGIDqCAAAkDUQdzUOAAAAKg3WIKsCAABkFkAJAAAAQFzFQXh8QQMAAAAABCMCKEhAAACAkXcOo6bDxCgqOMXV6SoKAAAAoGrabDYrAAAiHq5Ww80EBMiIi01tNgEAAAwAAKiHGGpRQADUKpgGAAAOEABogFFAAN6K/fghBIQ5cH0+roo0efVEquyBaMV+/BACwhy4Ph9XRZq8eiJV9kCQ9SwAAMCiAGhaDwAIAgAAIAgAAAQ9CwAAehYAAIQgAAAYAgGgaAAGWRTKBgBAG4AMADI2ANVFAAAAgKNqFKgGAACKRkpQqAEAgCKBAgAAAIAibkDFuDEAAAAAYODzA1iQoAEAAI3+ZYOMNls0AoEdN1dPiwIAgNNp2JwAAAAAYHgaLoa7QgNwgKeImAoAAA4AALU5XNxFoYFaVNxMAQCAjADAAQaeav34QgLiAQM4H1dNGbXoH8EIlT2SUKr14wsJiAcM4HxcNWXUon8EI1T2SEJMzwIAgJ4FAAAgCAAAhCAAABD0LAAA6GkBAEAIAgCAIRAAqvUAgywK2QgAyKIAoBEYAiGqCQB1BQAAqCNAmQEAAOqGFZANCwAAoBpQJgAAAKDiuIIqGAcAAAAA3Ig64LgoAADQHJ+WmYbJdMzQBsGuVk83mwIAAAIAgFNMV1cBUz1xKAAAgAEAwHR3sVldBRxAQD0d6uo0FAAADAAA6orNpqIAkMFqqMNAAQADKABkICgAfmr9+AUFxB0ANh+vita64VdPLCP9acKn1o9fUEDcAWDz8aporRt+9cQy0p8mjHsWAADwLAAAAEEAAAAEAQCAoGchAAD0LAAADIHQpAIADIEAUCsSDNpACwA2AK2EIaOVgLoCAACUBZCVAACAKBssIMqGFQAAoKoAjIMLAAAAAAgYIyB8BAUAAAAACPMJkN91ZAAA5O6kwzCtdAyIVd0cLi4KAAAAIFbD4uFiAbW5mu42AAAAAFBPwd1DoIEjgNNF7W4WQAEABwACODxdPcXIAAIHAEEBflr9/A0FxAULtD9eJWl006snRuXfq8Rp9fM3FBAXLND+eJWk0U2vnhiVf68STM8CAACeBQAAIAgAAIAgAAAQ9CwAAOhpAQBgCITGOgAwBAJAYwYYZFGoFgEAZFEAKCsBhkDIGgAoqwAAAFVAVCUAAKhU1aCIhgAAIMoacKNGVAEAAABwRBRQXEUUAAAAABUxCGAMRgAAAABNpWMnaZOWmGpxt7kAAAAAIBimq9pAbOLuYgMAAAAAww0300VBgAMRD0+HmAAAZAAAAKvdZsNUAAcoaAAgA04BXkr9+EIC4gQD2J/XRWjmV0/syr0xpdSPLyQgTjCA/XldhGZ+9cSu3BvD9CwAAOBZAAAAggAAAAgCgAQIehYAAPQsAAAIQQAAMAQCQJNMMMiiUDTNBABZFACyHmBIyCoAACAKoCIBACCLBjMhGxYAACCzAhQFAAAAYMBRFMUYAwAAAAAorg5gPZTJOI4yzhiM0hI1TZvhBgAAAIAY4mZxNcBQV1dXAAAAAAA3u4u7h4ICIYOni7u7qwGAAqAAAIhaHKI2ICCGXe2mAQBAgwwAAQIKQK6ZuREA/hm9dyCg9xrQforH3TSBf2dENdKfM5/RewcCeq8B7ad43E0T+HdGVCP9OWN6WgAA5CkANERJCAYAAIBgAADIAD0LAAB6WgAAmCBCUW8sAMAQCEBqWouAQRZFaigBgDaBSBgCIeoBAFkAwAiou6s4LqqIGgAAKMsKKKsCAAColIgbQV3ECAAACIBRQVzVjYhBVQEAAADJ55chBhUXEQEAIgmZOXNmTSNLthmTjNOZM8cMw2RIa9pdPRx2Q01VBZGNquHTq2oALBfQxKcAh/zVDReL4SEqIgBAbqcKYhiGgdXqblocygIAdL6s7qbaDKfdNE0FAQ4AVFVxeLi7W51DAgIAAwSWDoAPoHUAAt6YvDUqoHcE7If29ZNi2H/k+ir/85yQNiZvjQroHQH7oX39pBj2H7m+yv88J6QWi7cXgKFPJtNOABIEEGVEvUljJckAbdhetBOgpwFkZFbqtWqAUBgysL2AQR2gHoDYE3Dld12P18HkOuY1r+M4Hr/HAAAVBRejiCN4HE/QLOAGPJhMgAJi1BhXgwCAyZUCmOuHZuTMkTUia47sGdIs2TPajKwZqUiTNOKl/1fyvHS8fOn/1QGU+5U0SaOSzCxpmiNntsxI0LhZ+/0dmt1CVf8HNAXKl24AoM0D7jsIAMAASbPkmpvssuTMktIgALMAUESaJXuGzCyZQQBwgEZl5JqbnBlvgIyT0TAdSgG+6Px/rn+NclEGFGDR+f9c/xrlogwoAKjPiKKfIvRhGKYgzZLZbDkz2hC4djgeCVkXEKJlXz1uAosCujLkrDz6p0CZorVVOjvIQOAp3aVcLyCErGACSRKImCRMETeKzA6cFNd2X3KG1pyLgOnTDtnHXMSpVY1A6IXSjlNoh70ubc2VzXgfgd6uEQOBEmCt1O4wOHBQB2ANvtj8f65/jXKiAkiwWGz+P9e/RjlRASRYAODhfxqlH5QGhuxAobUGtOqEll3GqBEhYLIJQLMr6oQooHFcGpIsDK4yPg3UfMJtO/hTFVma3lrt+JI/EFBxbvlT2OiH0mhEfBofQDudLtq0lTiGSOKaVl6peD3XTDACuSXYNQAp4JoD7wjgUAC+2Px/rn+NcqIMKDBebP4/179GOVEGFBgDQPD/fxBW4I7k5DEgDtxdcwFpcNNx+JoDICRCTtO253ANTbn7DmF+TXalagLadQ23yhGw1Pj7SzpOajGmpeeYyqUY1/Y6KfuTVOU5cvu0gW2boGlMfFv5TejrOmkOl0iEpuQMpAYBB09nZ1MABINhAAAAAAAAVQ8aaQMAAAB/dp+bB5afkaKgrlp+2Px/rn+NchECSMBh8/+5/jXKRQggAQAI/tMRHf0LRqDj05brTRlASvIy1PwPFcajBhcoY0BtuEqvBZw0c0jJRaZ4n0f7fOKW0Y8QZ/M7xFeaGJktZ2ePGFTOLl4XzRCQMnJET4bVsFhMiiHf5vXtJ9vtMsf/Wzy030v3dqzCbkfN7af9JmpkTSXXICMpLAVO16AZoAF+2Px/rn91uQgGDOCw+f9c/+pyEQwYAACCH51SxFCg6SCEBi5Yzvla/iwJC4ekcPjs4PTWuY3tqJ0BKbo3cSYE4Oxo+TYjMXbYRhO+7lamNITiY2u0SUbFcZRMTaC5sUlWteBp+ZP4wUl9lzksq8hUQ5JOZZBAjfd98+8O6pvScEnEsrp/Z5BczwfWpkx5PwQ37EoIH7fMBgYGgusZAQN+2Px/rn91uQgGFOCw+f9c/+pyEQwoAPD/I8YfOD1cxsESTiLRCq0XjEpMtryCW+ZYCL2OrG5/pdkExMrQmjY9KVY4h4vfDR0No9dovrC2mxka1Pr0+Mu09SplWO6YXqWclpXdoVKuagQllrWfCaGA0R7bvLk41ZsRTBiieZFaqyFRFbasq0GwHT0MKbUIB2QAftj8f65/NbkIAQxwOGz+P9e/mlyEAAY4gEcfPYMyMh8UBxBogIAtTU0qrERaVBLhCkJQ3MmgzZNrxplCg6xVj5AdH8J2IE3bUNgyuD86evYivJmI+NREqmWbKqosI6xblSnNmJJUum+0qsMe4o8fIeCXELdErT52+KQtXSIl3XJNKOKv3BnKtS2cKmmnGpCqP/5YNQ9MCB2P8VUnCJiYDEAAXrj8f65/jXIiGJCAwuX/c/1rlBPBgAQA/ymlCDEi+hsNB2RoT865unFOQZiOpcy11YPQ6BiMettS0AZ0JqI4PV/Neludd25CqZDuiL82RhzdohJXt36nH+HlZiHE5ILqVSQL+T5/0h9qFzBVn0OFT9herDG3XzXz299VNY2RkejrK96EGyybKbXyG3IUUv5QEvq2bAP5CjJa9IiDeD5OOF64/H8uf3W5lAAmULj8fy5/dbmUACYAPEIfUcpgMGh0GgjCGlzQcHwGnb9HCrHg86LPrV1SbrhY+nX/N41X2DMb5NsNtkcRS9rs95w9uDtvP+KP/MupnfH3yHIbPG/1zDBygJimTvFcZywqne6OX18E1zluma5AShnVx4aqfxLo6K/C8P2fxH5cuaqtqE3Lbru4hT4283zc0Hqv2xINtisxZXBVfQuOAK6kCHjBAF6o/H+uf09ycQK6w6IA40Ll/3P9e5KLE9AdFgUYAwAAAgAAgDD4g+AgXAEEyAAEoADiPAAIcHGccHEAxN271+bn5+dt4B2YmGziAIrZMgZ4l2nedkACHggIAA=="></audio>
- </template>
- <img id="sprite" style="display: none;"
- src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAABNEAAABECAAAAACKI/xBAAAAAnRSTlMAAHaTzTgAAAoOSURBVHgB7J1bdqS4FkSDu7gPTYSh2AOATw1Pn6kBVA2FieiTrlesq6po8lgt0pj02b06E58HlRhXOCQBBcdxHMdxHOfDMeA7BfcIOI4VwISDKQhvK0O4H9iAobeFZSx8WIK0dqz4ztQRg1XdECNfX/CTGUDmNjJDP6MzuMnKKsQ0Y+Amyxnirurmx1KghAvWXoARAErEPUpAB/KzvK6YcAIl8lD2AtsCbENPS1XGwqMTSnvHhNOYgBV3mKlklKDqPUshMUIzsuzlOXFGW9AQS0C/lv/QMWrahOMoiKZL41HyUCRAdcKyDR0tVRkLD0+oV7Q7yLofm6w6rKbdrmNUL6NOyapMtGcUuixZ2WSHbsl+M97BoUX8TrpyrfGbJJ+saBQ0W9I6jnxF/ZO+4nqo66GQneo325keUjth7bFpX38MO6lbM+ZMaeOYETISzYzN9Wiy7shuyj4dI96JSQXuOMSlWcqkgQ2DSlVdUSIbWbVs2vJ41CvadDs0jTE63Y9NWO26r3x9MU3AzDGk1mQWZu2Bht6VaPzEXrl21gjyZRXNPnKFI8+TJnRKLEED24JNpaqqKBGx/C5oWLSlBR0+Pp4J5yM27YVydp8sX4p+SUGe661TuWE5Y78dtcDSX3u+oqWINjLmRm+wTsBUJWpK06pKaXZpJdbmhoH/LcByq6Rq+LMC+7Dl+OFjvzj2ObRJY/tOa1r/uUvDy9d9QaPz4utMP6ZDysxsPeScf3yly6bOfRbcemtPYESvpAn20GSS0efVKOGc4aNQgojj1ZnzvTEnkxqzOVfGllP3y9qnZ0S3pM2mK5jMwQcpiMb1ZVqdkBANl1aCFbBbdOR6Pvwgtjiu9vkx60jrXNpq15E8ywhz/2tbzGQQwQ4b59Zfe7aipVrSEhCP8mZG1UlzZ20tOgw9Hw6hrzCLZiyObqCkVauZFC0OPL8nqUrk/zHN1gopOfkzngH3fv8SQau20jtMQ09VUSmxQUS1OsZSDAWSwKNFq5SylzA6PhFf+Oo4x3m0pEuYKXb4s5WLAAaT1lwfc3Kr6CDZ6JD6hrUCWVhmjHFrzNk17pxWjdGl/Yi9AuBrBqAbusmvGNNCyWpbhvPU82j1aDMi9Q04p8aLaQtiw7plXZ0A7TwDSojO/GsCiAnE6qAGhg45/eAu7csrunGcEUpEN5NsXYDlUY6Mie67UGPTPiiO1xl0vgLYvXt83glmvkux7ke6WdGzz7mKmiSQM2ufmPEoQUv9d2fu3jEazGqc79JUQjRxghoZT9FoiJnjzvbYtDJGOXOcoxUt4hMybAucE3nloJPOSJh5v6cm8gwFWrnn72aj1txnvR+5RrzoXy8kBOAStWBtw/foGvd1NnyX+h2a+LXQUH2XKAFT0uLpi9byzXg2vrzy9Z6eAZmqIUnHoaJ9PlIofwaAYQMWu6XituAE6vWBgifhla/Xp3ClqjpFESRdt5Z+WCIkQ68vHNBAXysZH3CmuufhInRurCagvLk6QNXpbwMDNvouu+Vn/fLeVo3rA084PzAYiwDtzB1jIB3Jmvuc0YqzQRk6W0d8LhIQ9gPkNhSpEGjr2HKW4XyOuznthx/M+8V/W5+7/vRZ9yARQ4L5a18IIBetJbN18/oGYNjRHwyHt6qiJSj9R25zZ55M7Uiq6u3qglDF2KmBCqqTVqhNO0bQSp+gxRJkV9fi68uP/z8TzgYd3tyw9bQOqBUtpmdd9wwlGoGKGzDstMR7LR1EtENp582d1z5jL3yGrc79y83pSsbBZHquNluXZd5DfteKbbhaLc+Ongp1tUslUUvDve1drSPuSFoE2o/8AIL6rspChrbqZkkb0N5yhNa2E3B95Bm2vN+8m/me3lE9WaGp3LbPPDc/u9VZoJFbZ+uoCvaMhAJEDTS2xOO/Tdzp+Xs6C3mG7fXhnXlR4gnx4rXU7dma/FTl0YS29beOjztTx6NOUF2aVrNEe/bZa4m6+nmuEJUAbnFP15xH+/7fHU/FYG6LG+SmVL5bmnFZ/Ho0J4WP4NK4KMCtS7u0p/Bo9ngnXbfWXnVu/DcNdGf9rRgfeab6sWfR1KXZ1Z0kY7+l3rIToQCImiD2U9y4FepFaHm44jpJjDTGlOmfxVbGHMc92nkEW/PrrRSKJiqjF4CiHaqBNqEuLPxDLsGL/+xcvFavbLph6W89TdHCw5wZCW2zXggfe4Sqcc2oBhYYSAc+EY4zGhM5/teid0osBSaaBC3F/vPAjvpxsdDx5Dp1jjsnI7Y+95hT5z+erpZkzB/dpY2wJS0FPfLH0/wsj/AhJS0FJuTaWOPbHWFbN/9VdCUSwtPW5g81j2aMZULDkbtLE+GSBKOCdGiCURtVTXFpp7KCuEtzl3braVVFQ+g/8n6eQil/X24MmjAIe+oYJNqwK2M8uU5mXc8652rXOY6vdZ6NvdyoiXZ1jBqNcC7o0tKVaw2XlltdGs0VUwsYGTpbxwPO1JXcU7gTGLYfrx0tx6tjsW/PsjHd14p2l+YOzXGPdirBDAwdLe9sAf54IEh86zLA2qQj64SGYp9EM674Dk9Rqy4tY58B2MRqVRZOIr2t44FnymfRzlyJSOHBLg2rOzSnn5vxjI3O1hHXxyVNb8zqt2mNi6OrGzR9egPfH1QLREQgFSDs17Ky/zOoS+O7wVJNfN1axjh108L93G8dH3umelx7gGMTCuLbbfJEQZEYha6KGTbN9l2r+zNn2xkwLnzorNWqsLVP0eaGXMZ74pLWDNXLL0N7+GRnAmdqwgNqE4O7tQkREQmp+zMoudWlATcMaIRN28ErA5nv9pF/6PtEnak/1r8H53lRR6bcfuYe0DrCcZxL3vdk19PHBZQz73u6AT0ODZWGbTAY33Ud0nEcZ3hg64gmZjiO81YiCkK1dXytBauO/wwzsmxBqc3VIhP6DVNw5FhFywDS24/cKeHRCdLfoTiO3zMw58+uYUX/HYD2BLETinY4Z5Bk6+jaFo79DFm3LG4Q+pr6r97I5pH7pRsllgiQUEJ7QsSRCdN2aYfjuEczNDnollPLSKm/7EhQ6pgQ2yUKpx3OaQTZOra2gf7P0M/Q3+ScTJlLX6KgECb49h02lFLudPzVzn0lNQwEURQdrfGuc9anX34AIzk21c/xHjLYCo/JU2W1kLTm/7BeP7kkSZIkZbj0JhHZgDdAg5UeAA6f9f8Ar//eMZqUxs8ggs7BhAEarPQAsPm+hwFus4SnG6Mx3pI0xwEX/syoMMDteO0x17QlCd5m/CbX0STs9m3RDggXBLpKWv5S83eSF787y1Wd5apuCcXDHFu0HL1wPGbhz6lL2WL2VYrtE6NPZW7usXAEy1WZ5epGInCMMLhTBsCQ5erTyhXVlAASQROIjO0FvHBFh+evzparEMvVsp8XMGZ5HuHL3cZGzpu884kxZtN/1HLVynL1uiRJkvQFUg1OaKSaqSkAAAAASUVORK5CYII="
- alt="test"/>
【训练模型】
1、添加分类数据
 2、训练模型 2、训练模型

3、下载模型

4、分析代码
-
-
- <div>Teachable Machine Image Model - p5.js and ml5.js</div>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.9.0/p5.min.js"></script>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.9.0/addons/p5.dom.min.js"></script>
- <script src="https://unpkg.com/ml5@latest/dist/ml5.min.js"></script>
- <script type="text/javascript">
- // Classifier Variable
- let classifier;
-
- // Video
- let video;
- let flippedVideo;
- // To store the classification
- let label = "";
- let confidence=0;
- // Load the model first
- function preload() {
- classifier = ml5.imageClassifier('model.json');
- }
-
- function setup() {
- createCanvas(320, 260);
- // Create the video
- video = createCapture(VIDEO);
- video.size(320, 240);
- video.hide();
-
- flippedVideo = ml5.flipImage(video);
- // Start classifying
- classifyVideo();
- }
-
- function draw() {
- background(0);
- // Draw the video
- image(flippedVideo, 0, 0);
-
- // Draw the label
- fill(255);
- textSize(16);
- textAlign(CENTER);
- text(label, width / 2, height - 4);
- }
-
- // Get a prediction for the current video frame
- function classifyVideo() {
- flippedVideo = ml5.flipImage(video)
- classifier.classify(flippedVideo, gotResult);
- flippedVideo.remove();
-
- }
-
- // When we get a result
- function gotResult(error, results) {
- // If there is an error
- if (error) {
- console.error(error);
- return;
- }
- // The results are in an array ordered by confidence.
- // console.log(results[0]);
这里的“model.json”就是加载的模型文件,可以使用网站上生成的地址,当然也可以保存下来放在自己的对象存储服务上。
- classifier = ml5.imageClassifier('model.json');
这里能拿到实时获取的预测数据- function gotResult(error, results) {
- // If there is an error
- if (error) {
- console.error(error);
- return;
- }
- // The results are in an array ordered by confidence.
- // console.log(results[0]);
- confidence= results[0].confidence
- label = results[0].label;
- // Classifiy again!
- classifyVideo();
- }
label为结果名称,confidence为结果可信度
【程序整合】
接来下就是结合谷Chrome断网小游戏的代码,步骤很简单,识别结果的名称为five(手掌)时,让小恐龙跳跃,为ten(拳头)时,让小恐龙蹲下,下面是具体代码:
- let classifier;
- // Model URL
-
-
- // Video
- let video;
- let flippedVideo;
- // To store the classification
- let label = "";
- let confidence=0;
- let state;
- // Load the model first
- function preload() {
- classifier = ml5.imageClassifier( 'model.json');
- }
-
- function setup() {
- createCanvas(1200, 290);
- // Create the video
- video = createCapture(VIDEO);
- video.size(320, 240);
- video.hide();
-
- flippedVideo = ml5.flipImage(video);
- // Start classifying
- classifyVideo();
- }
-
- function draw() {
- background(255);
- // Draw the video
- image(flippedVideo, 480, 30);
-
- // Draw the label
- fill(0);
- textSize(16);
- textAlign(CENTER);
- text(label, width / 2, height -4);
- }
-
- // Get a prediction for the current video frame
- function classifyVideo() {
- flippedVideo = ml5.flipImage(video)
- classifier.classify(flippedVideo, gotResult);
- flippedVideo.remove();
-
- }
-
- // When we get a result
- function gotResult(error, results) {
- // If there is an error
- if (error) {
- console.error(error);
- return;
- }
- // The results are in an array ordered by confidence.
- // console.log(results[0]);
- label = results[0].label;
- confidence= results[0].confidence;
- if(label=="ten" && confidence>0.8){
- if(state =="up") {
- console.log(state);
- if (runner.tRex.jumping) {
- // Speed drop, activated only when jump key is not pressed.
- runner.tRex.setSpeedDrop();
- } else if (!runner.tRex.jumping && !runner.tRex.ducking) {
- // Duck.
- runner.tRex.setDuck(true);
- }
- state = 'down';
- }
- }
- if(label=="five" && confidence>0.8){
- if(!state || label=="five") {
- console.log(state);
- runner.tRex.speedDrop = false;
- runner.tRex.setDuck(false);
- // Play sound effect and jump on starting the game for the first time.
- if (!runner.tRex.jumping && !runner.tRex.ducking) {
- runner.playSound(runner.soundFx.BUTTON_PRESS);
- runner.tRex.startJump(runner.currentSpeed);
- }
- state = 'up';
- }
- }
- // Classifiy again!
- classifyVideo();
- }
【演示视频】
【完整代码文件】
 index.zip index.zip
|



 2、训练模型
2、训练模型

 index.zip
index.zip 沪公网安备31011502402448
沪公网安备31011502402448