|
1303| 6
|
[项目] 【花雕学编程】Arduino动手做(238)---ESP32 CYD显示图像猫 |
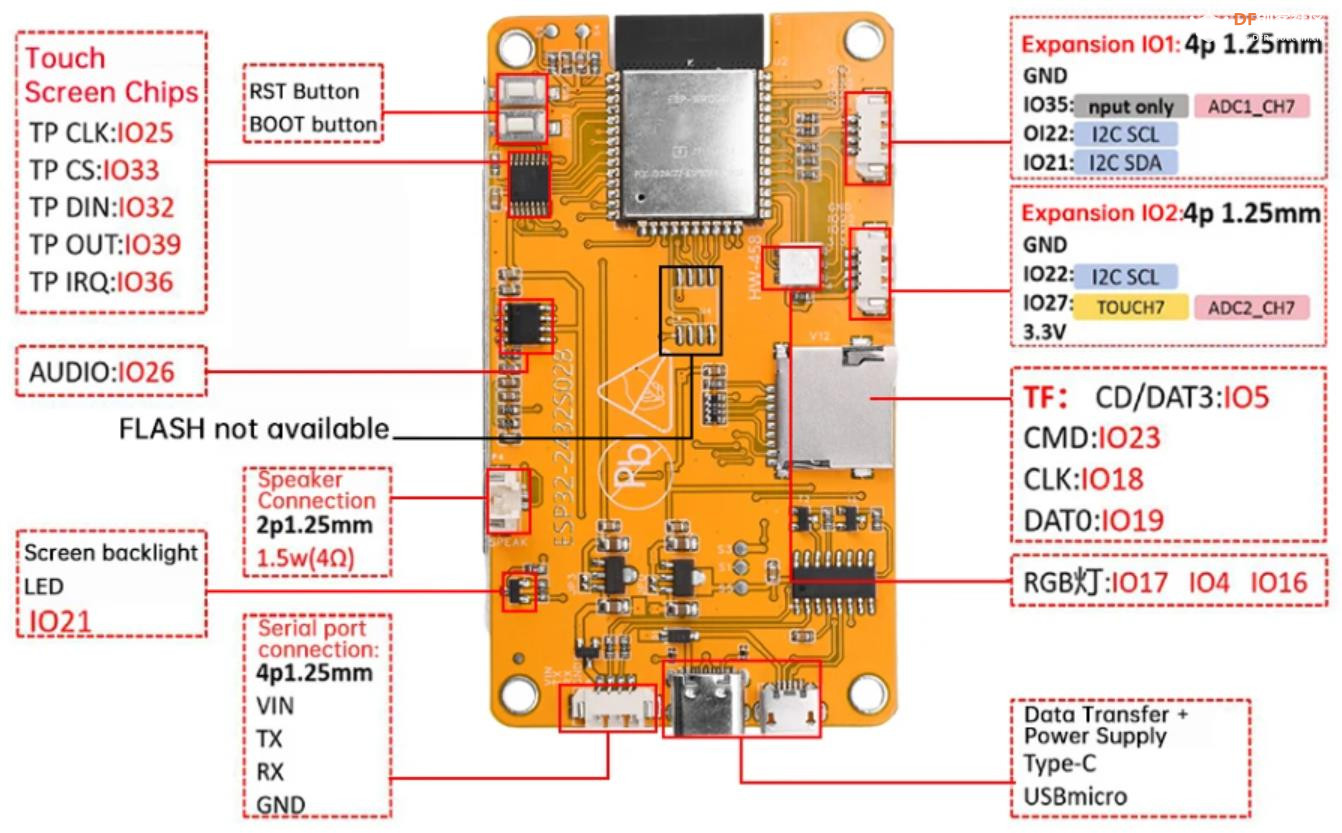
 ESP32-CYD(2432S028)液晶2.8寸屏开发板使用ESP32-WROOM-32模块作为主控,主控是一款双核MCU,集成了Wi-Fi和蓝牙功能,主频可达240MHz,具有520KB的SRAM、448KB的ROM,闪存容量为4MB+4MB,显示分辨率为240x320,采用电阻式触控式屏幕。该模块包括LCD显示器、背光控制电路、触控式屏幕控制电路、扬声器驱动电路、光敏电路和RGB LED控制电路。支持TF卡界面、序列界面、温湿度感测器界面(DHT11界面)和保留的IO口界面,该模块支持在Arduino IDE、ESP IDE、MicroPython和Mixly中进行开发。  |
|
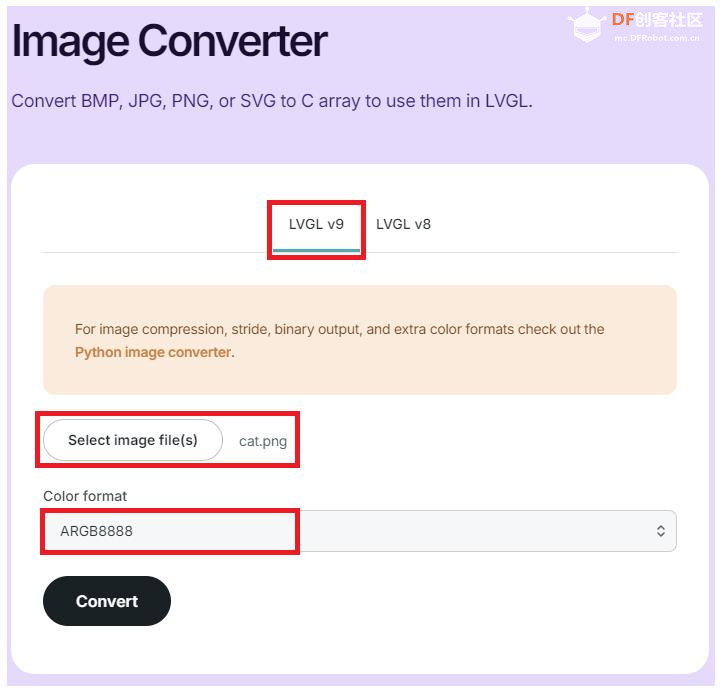
准备图像文件 – image.h 要使用 LVGL 加载自定义图像,需要创建并配置一个名为 image.h 的文件,该文件必须放在 sketch 文件夹中。 这里可以使用案例映像或按照以下步骤准备自定义映像: 1. 前往 LVGL Image Converter 网站: lvgl.io/tools/imageconverter 2. 选择下图中突出显示的以下选项: 版本: LVGL v9 从计算机中选择图像 颜色格式:ARGB8888 然后,单击 转化率 按钮  |
|
3. 它将下载一个带有您的图片名称但扩展名为 .c 的文件。打开该文件并在方括号 { }包含许多十六进制字符。 4. 创建一个名为 image.h 的新文件。 5. 复制此存储库中的代码并将其粘贴到您刚刚创建的新 image.h 文件中。 6. 将my_image_map变量替换为您刚刚在步骤 3 中复制的内容。(请勿更改my_image_mapvariable,则仅复制和替换括号之间的内容。 |
7. 向下滚动该文件并根据您的图像宽度更改以下行.w和身高.h: |
|
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程) 实验二百三十八:ESP32开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块 项目实验之二十三:带 LVGL 的 ESP32 CYD:在屏幕上显示图像猫 实验开源代码 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed