|
1420| 7
|
[K10项目分享] 【花雕学编程】行空板K10系列实验之屏幕红蓝绿动态划线 |
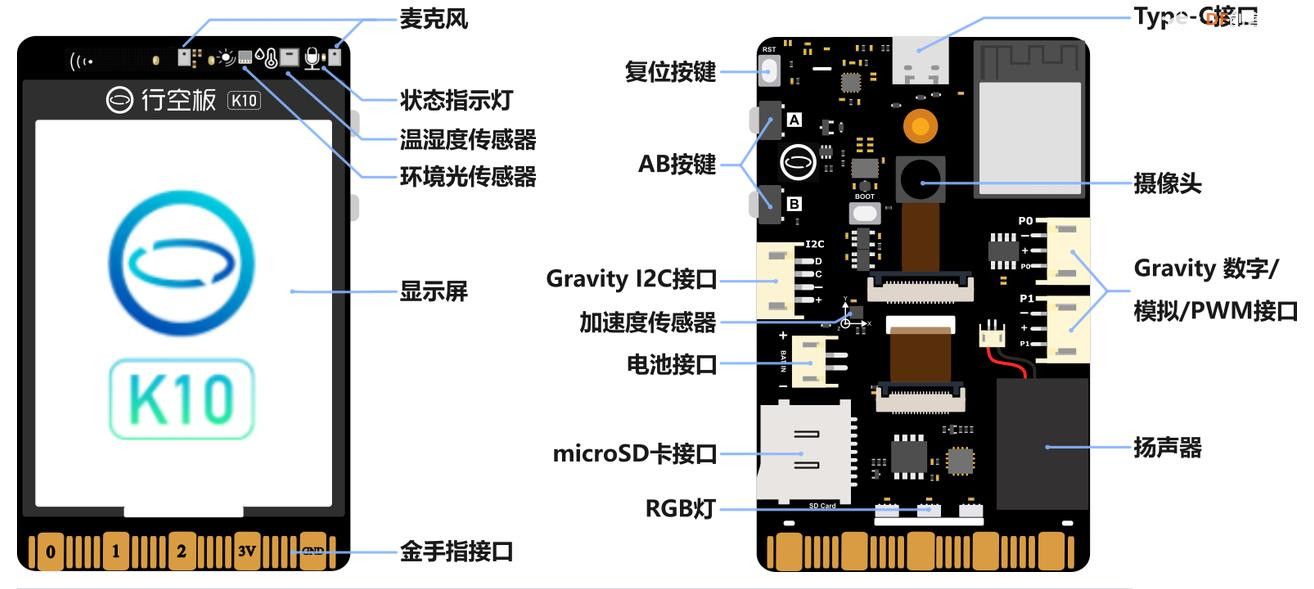
 行空板K10是一款专为快速体验物联网和学习人工智能而设计的开发学习板,100%采用国产芯片,知识产权自主可控,符合信息科技课程中编程学习、物联网及人工智能等教学需求。该板集成2.8寸LCD彩屏、WiFi蓝牙、摄像头、麦克风、扬声器、RGB指示灯、多种传感器及丰富的扩展接口。凭借高度集成的板载资源,教学过程中无需额外连接其他设备,便可轻松实现传感器控制、物联网应用以及人脸识别、语音识别、语音合成等AI人工智能项目。 主要特点 集成摄像头&内置算法,可进行离线图像检测 集成麦克风&内置算法,可进行离线语音识别 集成扬声器&内置算法,可进行离线语音合成 2.8寸彩色屏幕,数据展示更清晰 集成度高,利于教学 接口丰富,兼容软件多,扩展性好  |
|
【花雕学编程】行空板K10系列实验之屏幕循环显示红蓝绿动态划线 实验开源代码 |
|
代码解读 1、动态变量与对象初始化: 动态变量mind_n_QiDianX和mind_n_ZhongDianX用于表示绘制线条的起点和终点的X坐标。 创建一个UNIHIKER_K10对象k10,并设置屏幕方向screen_dir。 2、画布与屏幕初始化: 在setup函数中,初始化k10对象,设置屏幕方向,并创建画布。 调用canvasSetLineWidth设置线条宽度为1,并通过setScreenBackground将屏幕背景颜色设置为黑色。 3、循环绘制线条: 在loop函数中,通过三次循环分别绘制红色、绿色和蓝色线条。 每次绘制时,先将起点和终点的X坐标初始化,然后通过canvasLine绘制线条,并调用updateCanvas更新画布。 4、线条颜色与方向控制: 每次绘制循环中,线条的颜色和绘制方向都不同,以展示不同的效果。 使用不同的颜色代码(红色0xFF0000、绿色0x00FF00、蓝色0x0000FF)来设置线条颜色。 5、延时与画布清除: 在每次绘制结束后,通过delay函数延时一段时间,确保线条显示一段时间后再清除画布。 调用canvasClear清除画布,以准备下一次的线条绘制。 该程序展示了如何使用UNIHIKER_K10库在屏幕上动态绘制线条,并通过循环和延时实现不同颜色和方向的线条效果。 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed