|
6591| 1
|
[高级教程] OneNet物联+App Inventor2(8)——掌控板+微信小程序显示数据 |
|
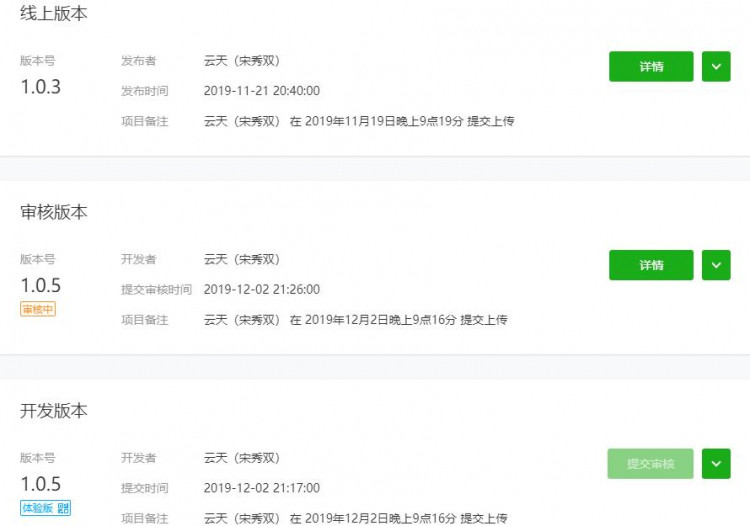
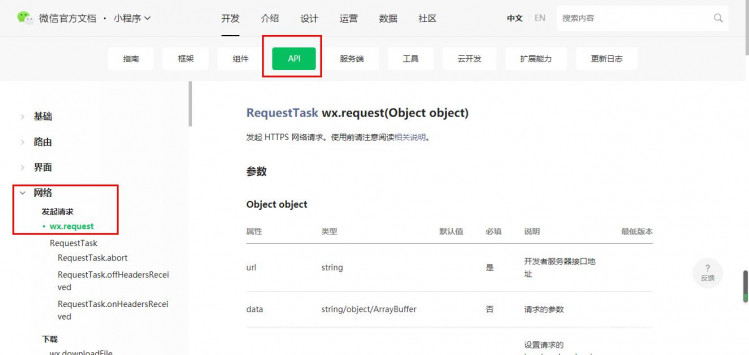
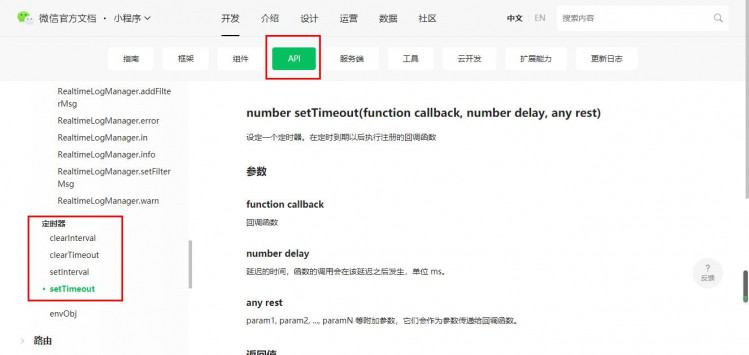
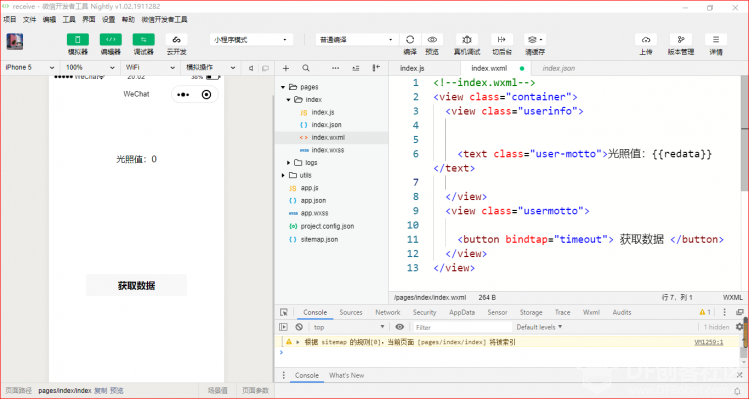
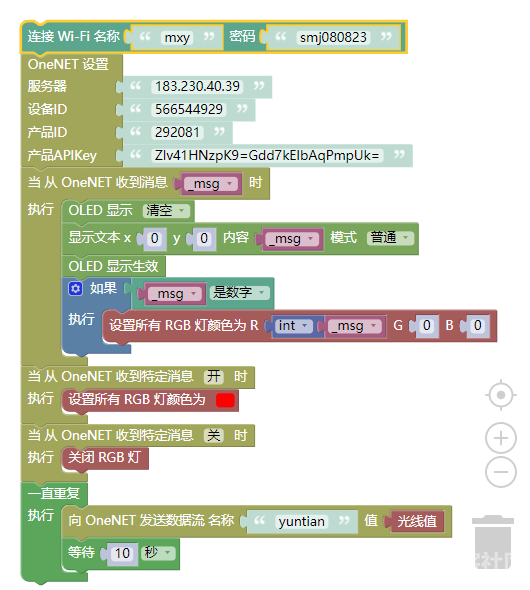
实现,掌控板获取光照值,发送至物联网OneNet,微信小程序读取并实时显示。与OneNet物联+App Inventor2(7)可结合实现双向通信。 演示视频(因用手机录像,微信小程序未在手机上运行,只在开发平台上运行) 小程序已提交审核1.05版,7天以内审核通过。“云天创客”,可通过微信搜索小程序云天创客”,现在还是(7)的内容,等待审核。  微信小程序用到两个API,相关说明文档在下面。 https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html  https://developers.weixin.qq.com/miniprogram/dev/api/base/timer/setTimeout.html  微信小程序代码 1、<!--index.wxml--> <view class="container"> <view class="userinfo"> <text class="user-motto">光照值:{{redata}}</text> </view> <view class="usermotto"> <button bindtap="timeout"> 获取数据 </button> </view> </view>  2、//index.js文件代码 //获取应用实例 const app = getApp() Page({ data: { redata: 0, }, //事件处理函数 timeout: function() { var that = this; var timerName = setTimeout(function() { wx.request({ url: 'https://api.heclouds.com/devices/5665449291/datastreams/yuntian', //仅为示例,并非真实的接口地址(填写自己的) data: { x: '', y: '' }, header: { 'api-key': 'Zlv41HNzpK9=Gdd7kEIbAqPmpUk=' // 填写自己的 }, method: 'get', dataType: 'json', success(res) { console.log(res.data.data); that.setData({ redata: res.data.data.current_value }) } }); that.timeout() }, 10000) } }) 3、掌控板 Mpython x程序(源代码在附件中)    my_code.zip my_code.zip |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed