|
10386| 2
|
【童叟咸欺】LattePanda 地面站项目P2.2 起飞条件检测系统2 |

接上文:
Graphics User Interface 前面搞定了CLI界面,基本功能实现了,但是此时的我想起来v2ex上一个段子:
所以我们准备为地面站系统做一个图形界面。用惯了CLI界面,对图形界面设计编程这个新领域学习了一番,收获颇丰,记录如下。 计划中的地面控制站包括网页版用户交互界面(屏幕软件交互)+物理控制面板(按钮LED交互)。 Windows下的桌面软件开发
因为比较熟悉Python,所以后续以它为例。在v2ex.com上搜索了一下:如果 Python 硬要写桌面应用,该如何是好? 已有的Python GUI库方案
最终我们选择REMI库来开发图形界面版程序。主要看中依赖少、身材小巧、上手容易、跨平台能力强等。
REMI 既然有了那么多优秀的GUI库,为什么还要创建一个呢,作者是这样回答的:
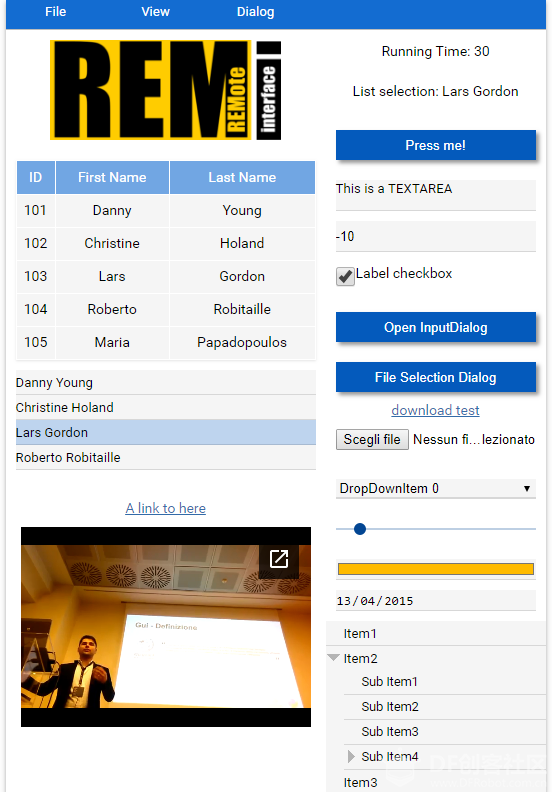
私以为其他优点包括扩拓展性强,方便外网访问等。我们可以看到REMI目前可实现的控件演示:  包括按钮、文本框、标签、输入对话框、列表、图片、表格、滑动条、颜色选择器、日期、文件选择对话框、菜单栏、菜单选项、视频播放等控件。具体用法可以参考doc 和examples文件夹里的内容。 最后推荐一个好用的Python IDE——PyCharm:  安装方法很简单,如上文所述:Win+R——cmd——python -m pip install remi,也可以pip install remi,注意需要管理员身份运行。另外新建的文件名不要和待加载的模块名相同(比如remi.py),否则会提示ModuleNotFoundError: No module named remi之类的错误(别问我怎么知道的。。。)。我们新建一个文件如remi_demo.py,代码如下: [mw_shl_code=python,true]import remi.gui as gui from remi import start, App class Hello_DFRobot(App): def __init__(self, *args): super(Hello_DFRobot, self).__init__(*args) def main(self): container = gui.VBox(width = 120, height = 100) self.lbl = gui.Label('DFROBOT') self.bt = gui.Button('Press me!') # setting the listener for the onclick event of the button self.bt.set_on_click_listener(self.on_button_pressed) # appending a widget to another, the first argument is a string key container.append(self.lbl) container.append(self.bt) # returning the root widget return container # listener function def on_button_pressed(self, widget): self.lbl.set_text('Drive the Future!') self.bt.set_text('Button pressed!') # starts the webserver start(Hello_DFRobot)[/mw_shl_code] 效果如图所示: 运行后会自动打开一个网页,点击按钮,按钮和标签文字都会改变。这里简单讲解一下,详细的可以看官方doc文档和examples示例。 我们下面将会结合
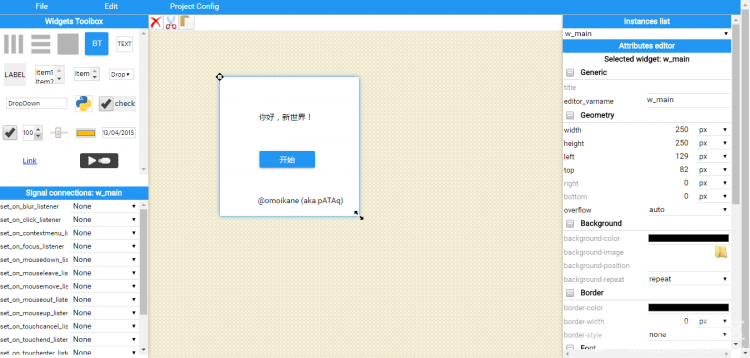
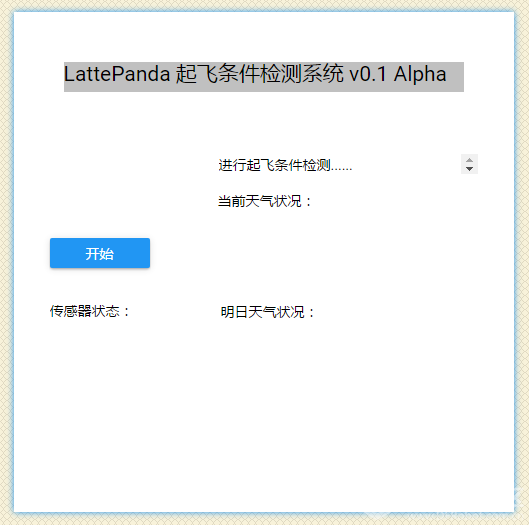
相信很多人都用过Visual Basic、Qt Designer这种可视化的用户界面设计工具,而REMI也有类似的,而且是使用remi本身实现的,就在editor文件夹里,具体使用说明参考其下的README.md文件,说明比较简略,这里详述如下: 安装好相关依赖库之后,运行editor.py (我这里是用的PyCharm IDE打开运行的)。  GUI 来了!  然后GUI又走了!表示这太丑了,自己也看不下去。。。遂弃用。决定回头仔细看看文档再重新来过。 更好的阅读体验请访问博客原文:http://**ceres.comblogs.com/sjqlwy/p/lattepanda_pyui.html |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed