|
23183| 4
|
[入门教程] OneNet物联+App Inventor2(1)——MQTT |
本帖最后由 云天 于 2019-11-15 17:24 编辑
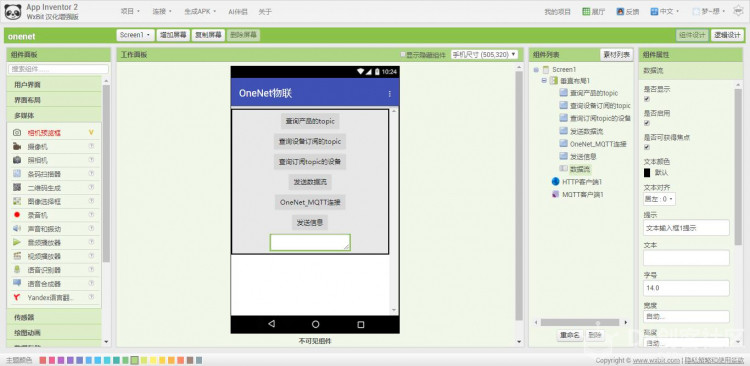
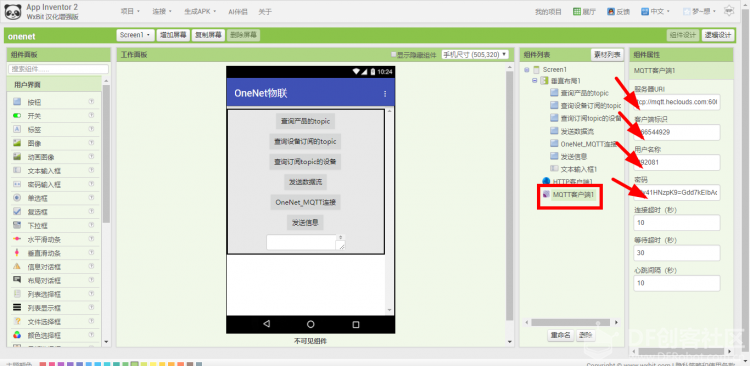
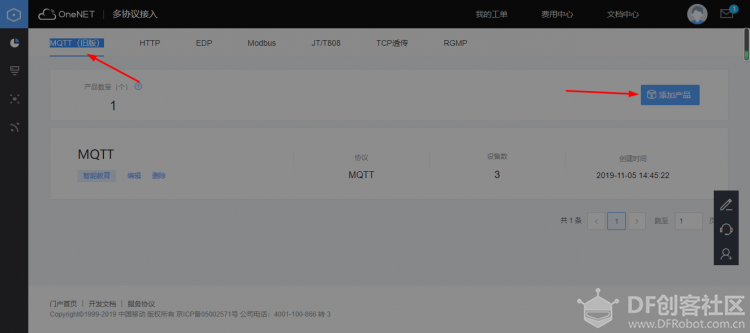
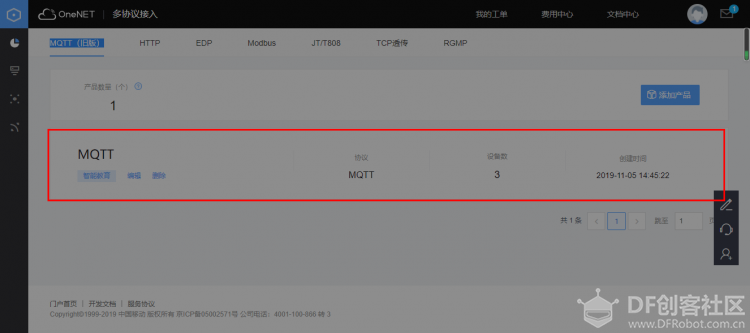
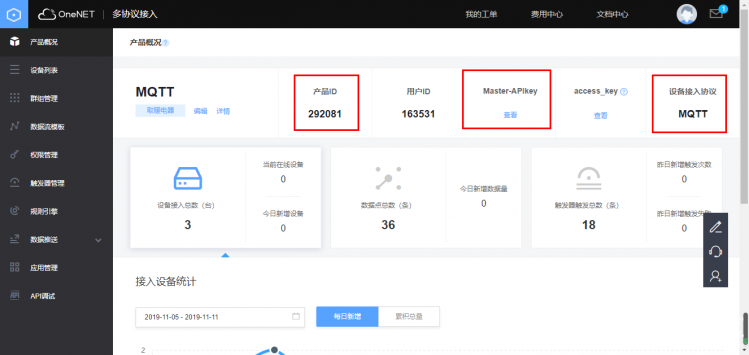
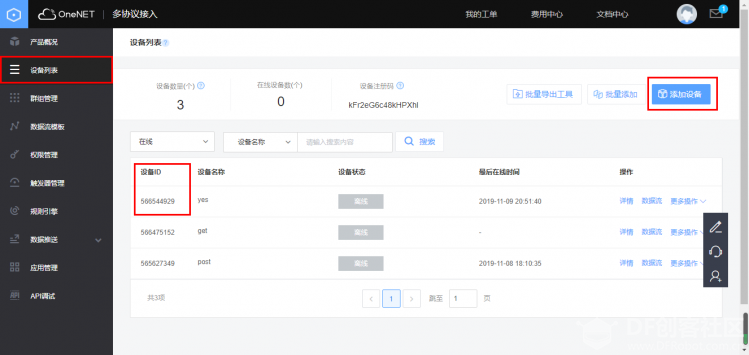
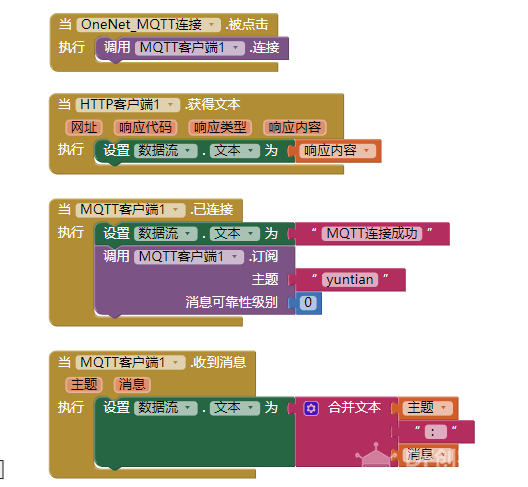
一、连接网络,配置 OneNet 掌控板要连接网络才可以与 OneNET 平台处于同一个网络状态中,所以第一步让掌控板连接网络,输入WiFi名称和密码。OLED 屏幕上显示Wifi连接成功信息。 如果想要实现 OneNet 平台和掌控板的相互通信,就必须要创建 OneNET,设置好相应的数据,让两者成功搭建通讯渠道。(服务器数据无需修改,设备 ID/ 产品ID/ 产品 APIKey 都需要在 OneNet 平台找对应的数据。) 1、App Inventor2使用App Inventor2 WxBit 汉化增强版   2、OneNet物联注册https://open.iot.10086.cn/, OneNet物联网开放平台,注册个人账号。登录之后进入开发者中心,在左上角的“全部产品-基础服务”中选择“多协议接入”。   添加产品,进入页面后,切换到“MQTT(旧版)”协议页面下,点击“添加产品”填写完产品信息,点击“确定”之后,可以看到我们的产品创建完成。   接下来,我们进入MQTT这个产品里,可看到一些产品信息。 需要记下:产品ID,Master-APIkey   添加设备,我们再给这个产品添加设备,进入添加设备界面(记下设备ID)  将相应的数据填入App Inventor2 MQTT客户端。服务器URI:tcp://mqtt.heclouds.com:6002 3、App Inventor2 代码部分   "OneNet_MQTT连接",连接MQTT;通过“发送信息”按钮将“数据流”文本框中数据发送到OneNet    |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed