本帖最后由 云天 于 2024-8-9 16:43 编辑
【项目背景】
- 随着物联网技术的快速发展,智能家居逐渐成为现代生活的一部分。智能家居系统不仅提高了家庭的安全性和便利性,还为用户带来了更加舒适和节能的居住环境。本项目旨在设计和实现一个基于 行空板 K10 开发板的智能家居控制中心,通过简单的 Web 界面和移动应用,用户可以远程控制家中的 LED 灯光。
- 项目的核心组件是 行空板 K10 开发板,它具备强大的处理能力和丰富的通信接口,非常适合用于物联网项目。通过 Wi-Fi 模块,行空板 K10 能够创建自己的无线接入点,允许智能手机或其他设备连接并发送控制指令。用户界面简洁直观,提供了开灯和关灯的选项,通过点击相应的链接或按钮,用户可以轻松控制 LED 的开关状态。
- 此外,项目还涉及到图像显示的动态更新,增强了用户的视觉体验。当 LED 状态改变时,用户界面上的图片也会相应更新,以反映当前的灯光状态。这种即时反馈机制不仅提高了用户交互的满意度,也使得控制过程更加直观。
- 本项目不仅展示了 行空板 K10 开发板在智能家居领域的应用潜力,也为进一步探索和开发更复杂的智能家居控制系统奠定了基础。通过本项目,用户可以体验到物联网技术带来的便利,同时也为开发者提供了一个实践和创新的平台。
【项目亮点】 创新的用户体验:本项目通过 行空板 K10 开发板实现了一个用户友好的智能家居控制系统,允许用户通过直观的 Web 界面或移动应用远程控制 LED 灯光,提供了一种新颖的交互体验。 即时反馈机制:系统设计中包含了即时的 UI 反馈,当用户发出控制命令时,界面上的图片会立即更新以反映 LED 的当前状态,增强了用户的控制感知。 自适应网络连接:行空板 K10 开发板能够创建自己的 Wi-Fi 热点,无需依赖外部网络,即可实现设备的自适应连接,确保了控制系统的独立性和稳定性。 自制WIFI扩展:因目前,“MindPlus1.8.1_UNHIKER-K10”,并没有在“行空板 K10“中,集成WIFI功能模块。所以本项目新增了WIFI扩展,并放在附件中,大家可下载使用。
【项目硬件】
行空板 K10 开发板
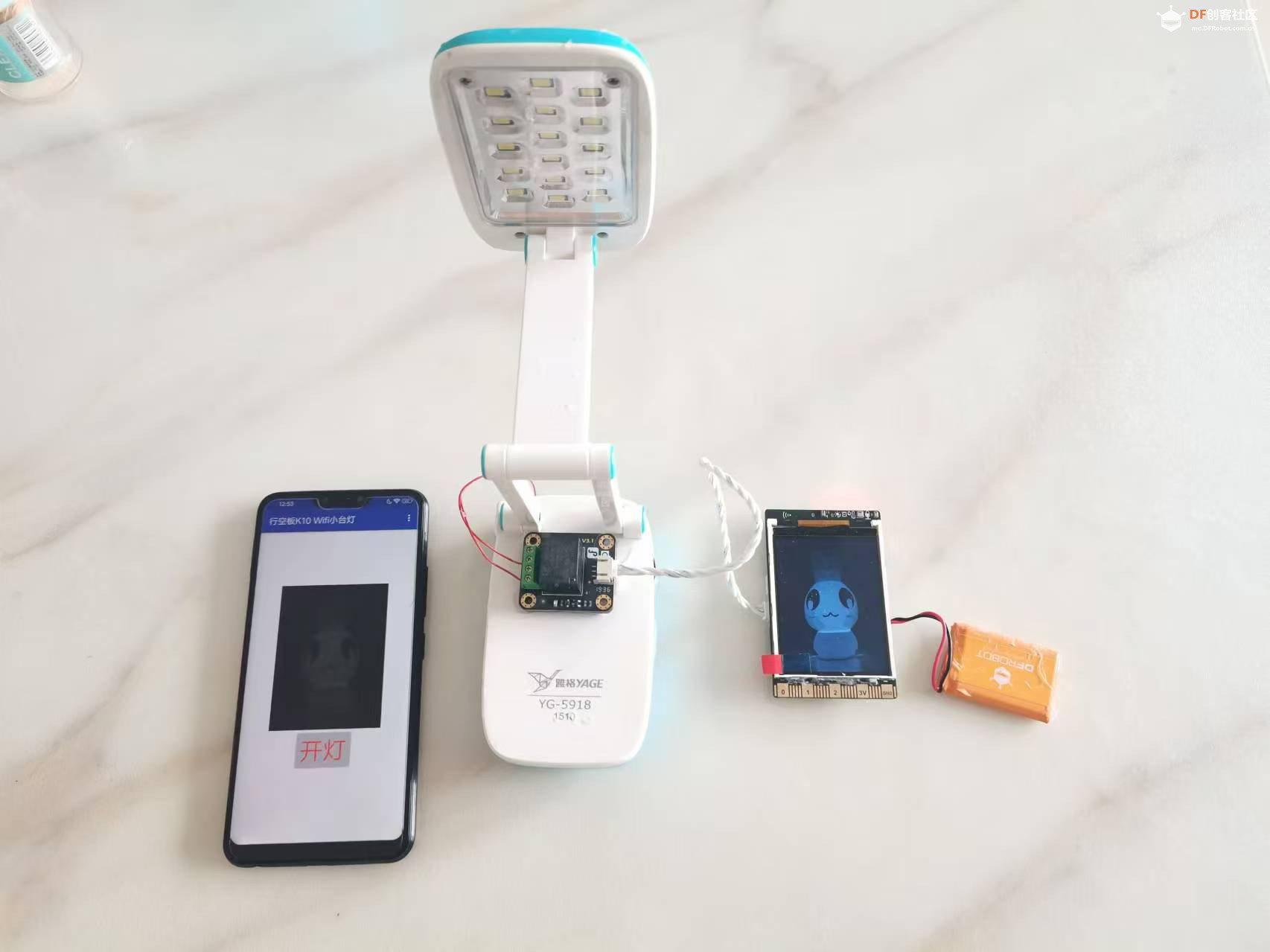
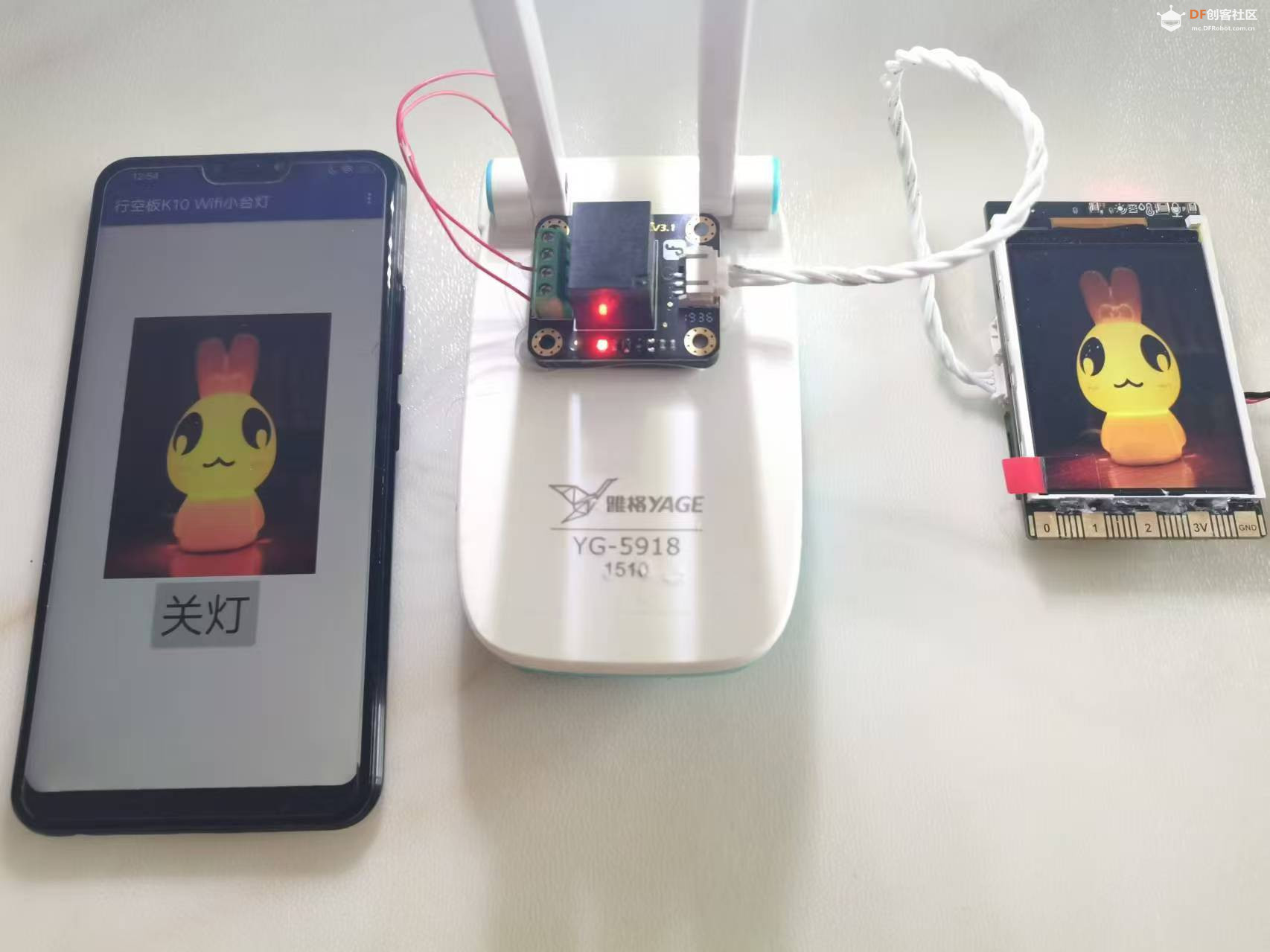
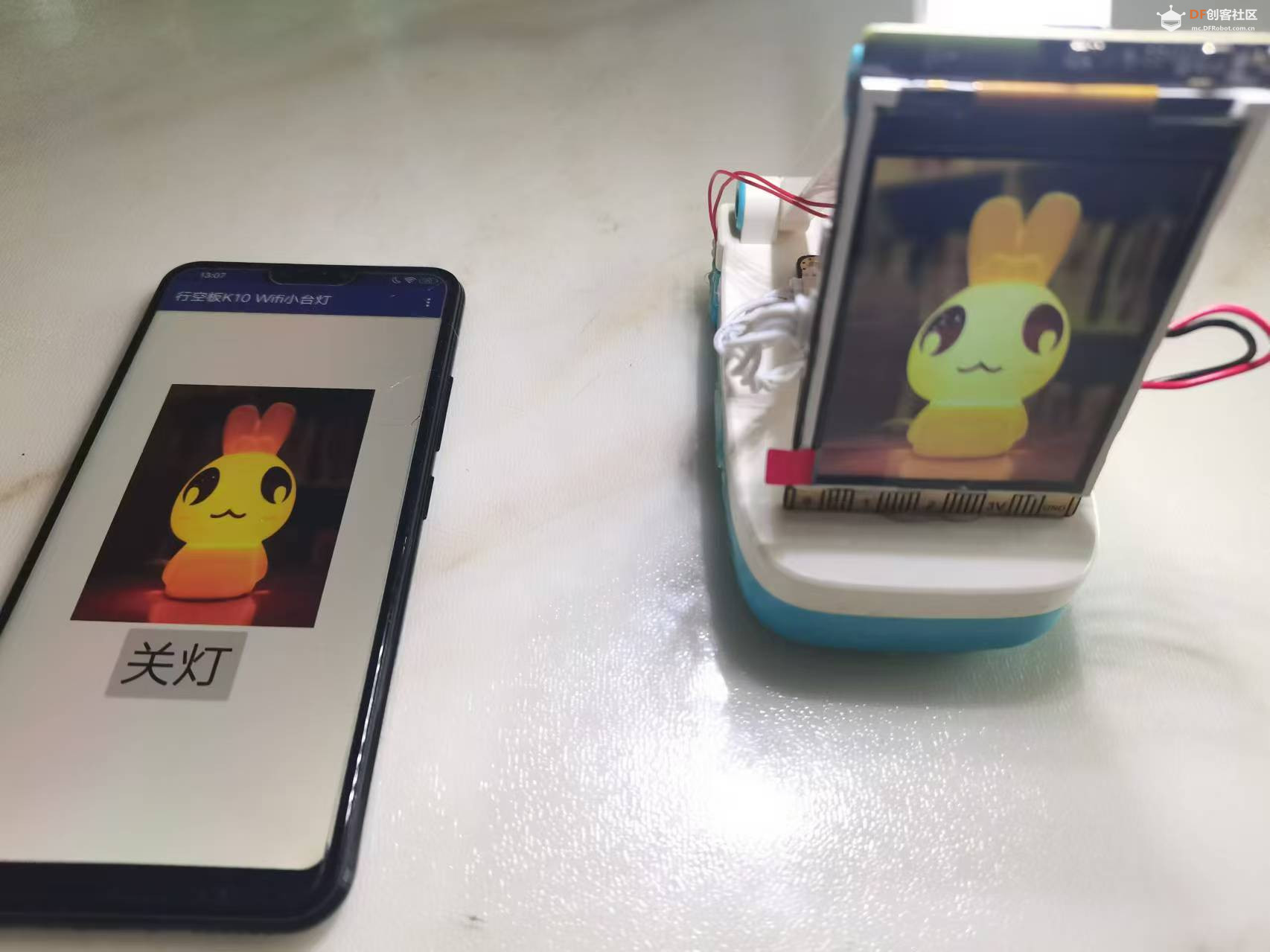
手机、台灯(电磁继电器改造)
开灯
关灯
【行空板编程】
1.自制WIFI扩展
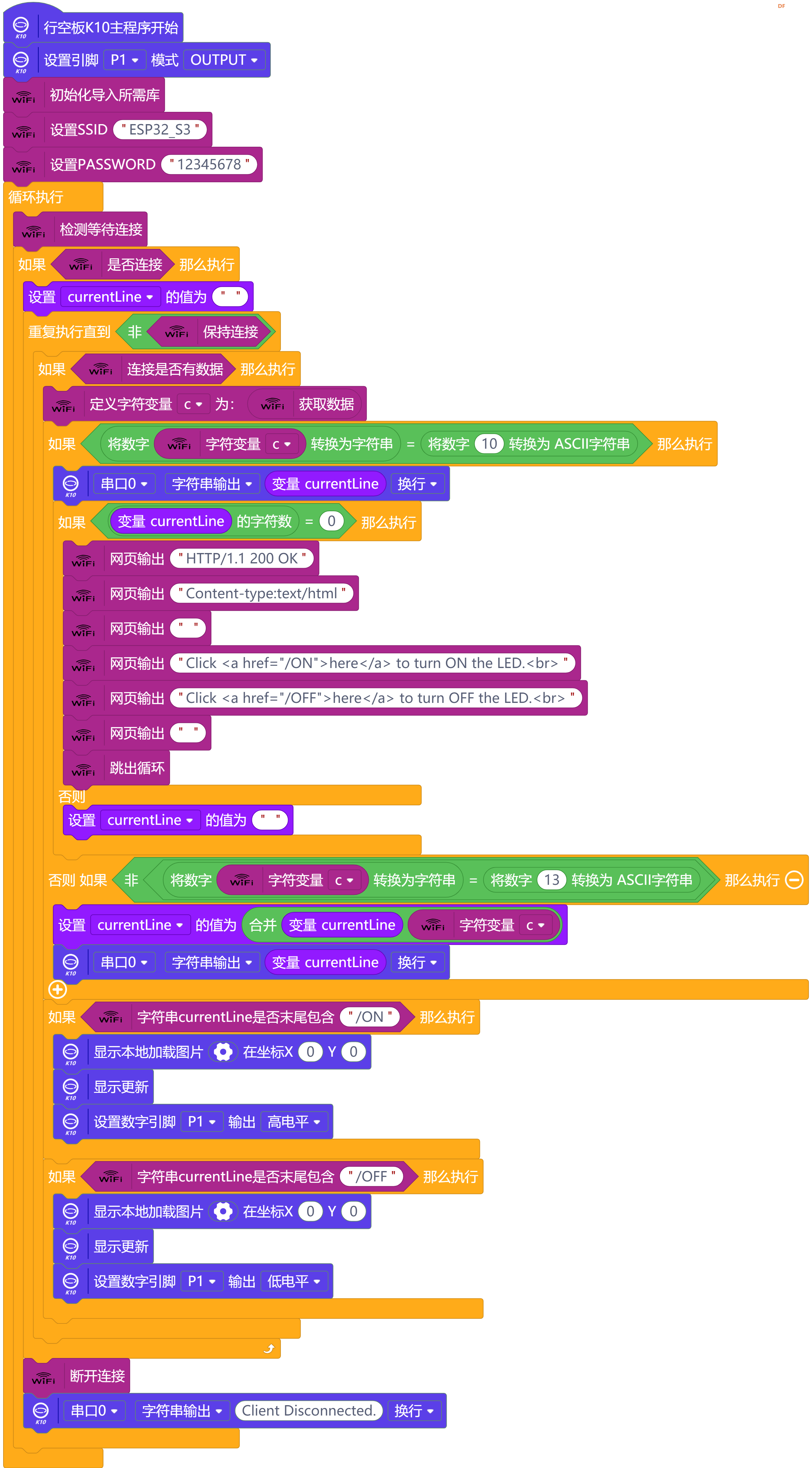
2.图形化编程
3.Arduino C程序
- /*!
- * MindPlus
- * esp32s3bit
- *
- */
- #include <WiFi.h>
- #include <WiFiAP.h>
- #include <WiFiClient.h>
- #include "unihiker_k10.h"
- #include "arduino_image_cache.h"
-
- // 动态变量
- String mind_s_currentLine;
- // 创建对象
- WiFiServer server(80);
- const char *ssid = "ESP32_S3";
- const char *password = "12345678";
- UNIHIKER_K10 k10;
- uint8_t screen_dir=2;
-
-
- // 主程序开始
- void setup() {
- Serial.begin(9600);
- k10.begin();
- WiFi.softAP(ssid, password);
- IPAddress myIP = WiFi.softAPIP();
- Serial.println(myIP);
- server.begin();
- k10.initScreen(screen_dir);
- k10.creatCanvas();
- pinMode(P1, OUTPUT);
- }
- void loop() {
- WiFiClient client = server.available();
- if (client) {
- mind_s_currentLine = "";
- while (!(!client.connected())) {
- if (client.available()) {
- char c = client.read() ;
- if (((String(c))==(String(char(10))))) {
- Serial.println(mind_s_currentLine);
- if (((String(mind_s_currentLine).length())==0)) {
- client.println("HTTP/1.1 200 OK");
- client.println("Content-type:text/html");
- client.println("");
- client.println("Click <a href="/ON">here</a> to turn ON the LED.<br>");
- client.println("Click <a href="/OFF">here</a> to turn OFF the LED.<br>");
- client.println("");
- break;
- }
- else {
- mind_s_currentLine = "";
- }
- }
- else if ((!((String(c))==(String(char(13)))))) {
- mind_s_currentLine = (String(mind_s_currentLine) + String(c));
- Serial.println(mind_s_currentLine);
- }
- if (mind_s_currentLine.endsWith("/ON")) {
- k10.canvas->canvasDrawBitmap(0,0,240,320,image_data1);
- k10.canvas->updateCanvas();
- digitalWrite(P1, HIGH);
- }
- if (mind_s_currentLine.endsWith("/OFF")) {
- k10.canvas->canvasDrawBitmap(0,0,240,320,image_data2);
- k10.canvas->updateCanvas();
- digitalWrite(P1, LOW);
- }
- }
- }
- client.stop();
- Serial.println("Client Disconnected.");
- }
- }
4.代码解析
头文件包含: - #include <WiFi.h>
- #include <WiFiAP.h>
- #include <WiFiClient.h>
- #include "unihiker_k10.h"
- #include "arduino_image_cache.h"
这些是程序所需的库和头文件。WiFi.h、WiFiAP.h 和 WiFiClient.h 是 ESP32 用于 Wi-Fi 功能的库。unihiker_k10.h 库中包含操作 K10 显示屏的方法,arduino_image_cache.h 用于图像缓存。 定义变量和常量: - WiFiServer server(80);
- const char *ssid = "ESP32_S3";
- const char *password = "12345678";
- UNIHIKER_K10 k10;
- uint8_t screen_dir = 2;
这里定义了 Wi-Fi 服务器、SSID 和密码,以及与 K10 显示屏相关的变量和常量。 串行通信初始化:
复制代码
设置串行通信的波特率,用于调试输出。 显示屏初始化:
复制代码
初始化 行空板K10 。 Wi-Fi 接入点设置:
- WiFi.softAP(ssid, password);
设置 ESP32 作为接入点,使用指定的 SSID 和密码。 获取并打印 IP 地址:
- IPAddress myIP = WiFi.softAPIP();
- Serial.println(myIP);
获取 ESP32 作为接入点时分配的 IP 地址,并打印出来。 服务器开始监听:
复制代码
开始监听连接请求。 显示屏方向设置和画布创建: - k10.initScreen(screen_dir);k10.creatCanvas();
设置显示屏的方向,并创建一个画布用于绘图。 设置 GPIO 模式:
复制代码
设置 P1 引脚为输出模式,用于控制电磁继电器。 主循环:
- void loop() { // 省略了部分代码...}
在 loop 函数中,程序不断检查是否有客户端连接到服务器。如果有,它会读取客户端发送的数据,并根据数据内容进行处理。 处理 HTTP 请求:
- if (client.available()) { // 省略了部分代码...}
当客户端有数据可读时,程序会读取数据,并根据数据内容(例如 /ON 或 /OFF)来控制 LED 的开关状态。 响应 HTTP 请求:
- if (mind_s_currentLine.endsWith("/ON")) { // 执行开灯操作} else if (mind_s_currentLine.endsWith("/OFF")) { // 执行关灯操作}
根据请求的 URL 路径,程序会在显示屏上绘制相应的图像,并控制 P1 引脚的高低电平来控制电磁继电器。 关闭客户端连接:
- client.stop();Serial.println("Client Disconnected.");
处理完请求后,关闭客户端连接,并打印断开连接的消息。
【App编程】
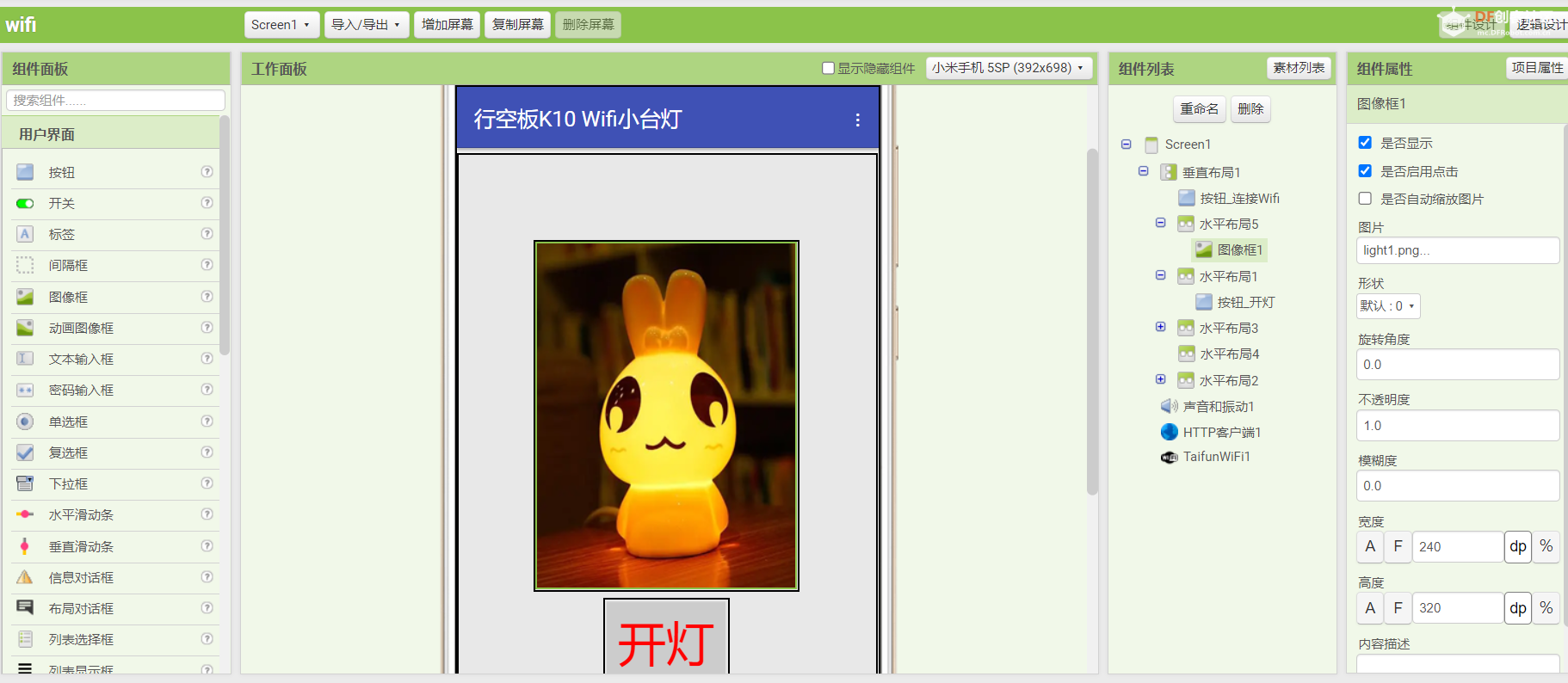
1、页面设计
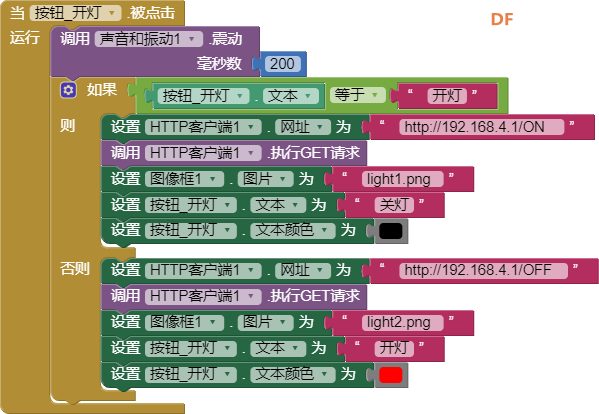
2.编写代码
3.代码解析
按钮点击事件:应用中有一个按钮,当用户点击这个按钮时,会触发一系列的操作。
- 如果按钮的文本是 "开灯",则执行以下步骤:
- 发送震动反馈,持续200毫秒。
- 设置 HTTP 客户端的 URL 为 ESP32-S3 设备的地址,这里是 http://192.168.4.1/ON。
- 执行 GET 请求以发送开灯指令。
- 更新图像框的图片为 light1.png,这是一个表示灯亮的图片。
- 改变按钮的文本为 "关灯",并改变文本颜色以反映状态变化。
- 如果按钮的文本是 "关灯",则执行类似但相反的操作:
- 设置 HTTP 客户端的 URL 为 http://192.168.4.1/OFF。
- 执行 GET 请求以发送关灯指令。
- 更新图像框的图片为 light2.png,这是一个表示灯灭的图片。
- 改变按钮的文本为 "开灯",并更新文本颜色。
【演示视频】
| 











 沪公网安备31011502402448
沪公网安备31011502402448