|
18281| 198
|
[项目] 【花雕学编程】Arduino动手做(249)--GC9A01屏39个特色案例 |
|
本帖最后由 驴友花雕 于 2025-4-9 11:22 编辑 37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里准备逐一动手试试多做实验,不管成功与否,都会记录下来——小小的进步或是搞不掂的问题,希望能够抛砖引玉。 【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程) 实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动  实验记录视频(1分钟35秒) 【【花雕学编程】Arduino动手做(249)---ESP32驱动1.28寸 TFT GC9A01圆屏之39个特色小项目#单片机开发 #电子爱好者 #嵌入式】 https://www.bilibili.com/video/BV1iZZFYjEuj/?share_source=copy_web&vd_source=371a292a55e5ca9be994cbb4a86cc987 |
|
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程) 实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动 项目实验之二十:基于Adafruit_GFX库测试ESP32与GC9A01显示屏的功能 实验开源代码 |
|
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程) 实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动 项目实验之三十九:模拟手表时钟指针、数字时间显示、日期窗口和装饰性刻度 实验开源代码 |
|
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程) 实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动 项目实验之十七:实现文本正反旋转与随机中心文字 实验开源代码 |
|
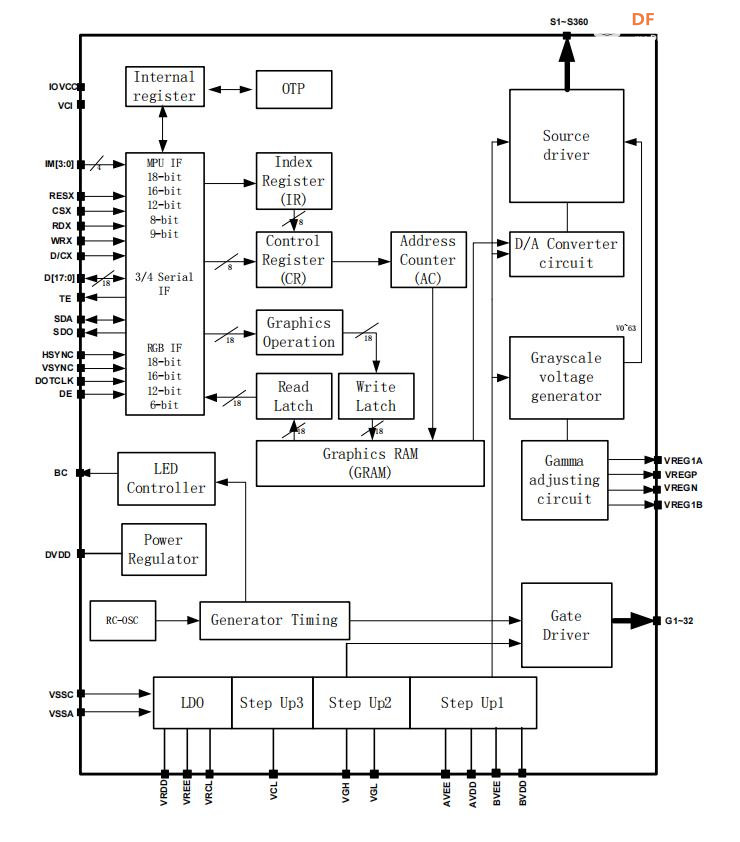
知识点:GC9A01 驱动芯片 GC9A01是一款支持262,144种颜色的单芯片SOC驱动器,专用于a-TFT液晶显示器,分辨率为240RGBx240像素。它集成了一个360通道源驱动器、一个32通道栅极驱动器,以及129,600字节的GRAM(用于存储240RGBx240像素的图形显示数据),并配备电源电路。 GC9A01支持多种接口模式,包括并行的8/9/12/16/18位数据总线MCU接口、6/12/16/18位数据总线RGB接口,以及3/4线串行外围接口(SPI)。通过窗口地址功能,可以在内部GRAM中指定动态图像区域,并实现该区域的选择性更新,从而同时显示动态图像和静态图像区域。 此外,GC9A01支持全彩模式、8色显示模式以及通过软件控制的睡眠模式,从而实现精准的电源管理。这些特点使GC9A01成为中小型便携设备(如数字手机、智能手机、MP3和PMP)液晶驱动器的理想选择,特别适合那些注重电池续航的应用场景。  |
|
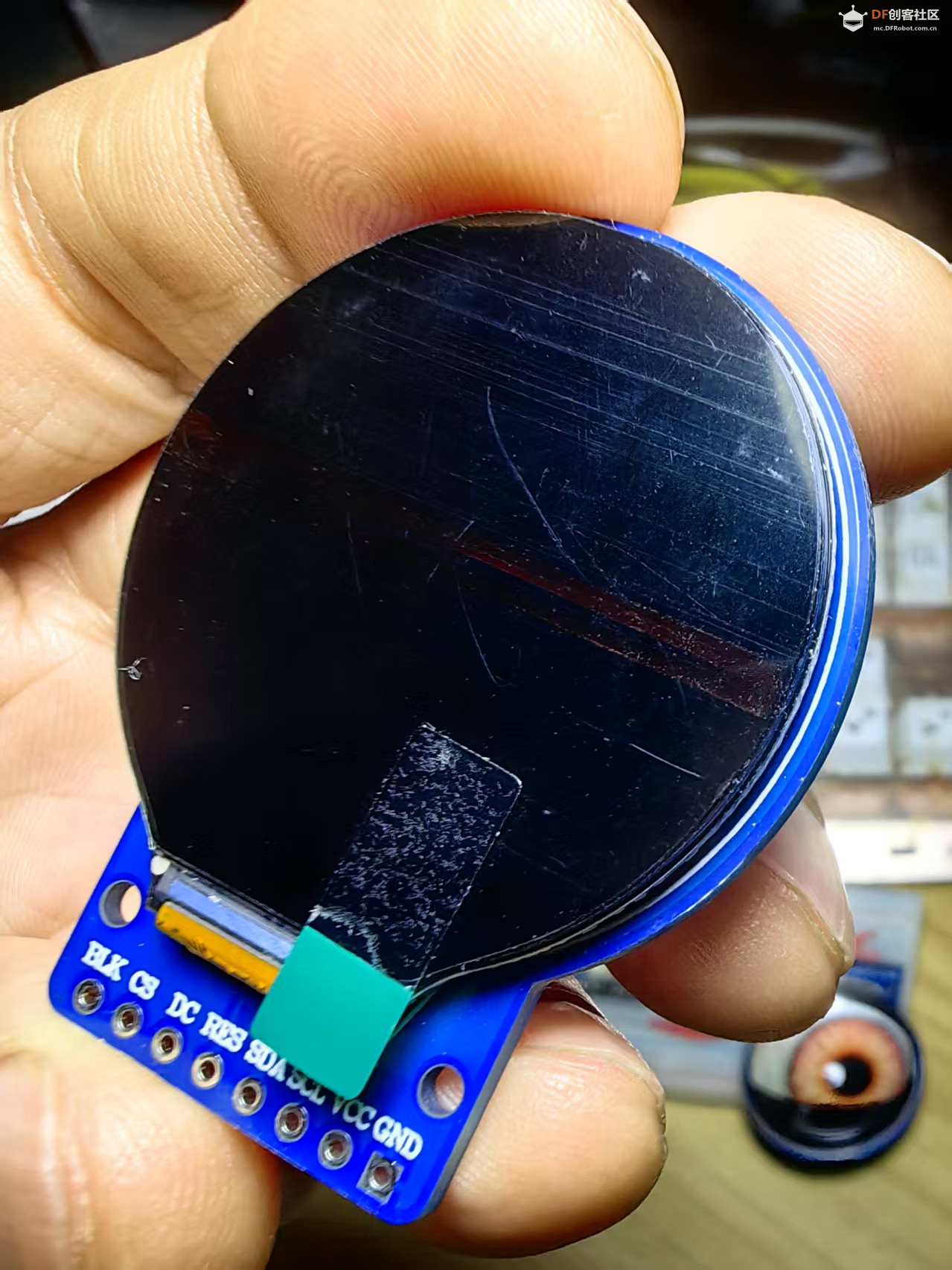
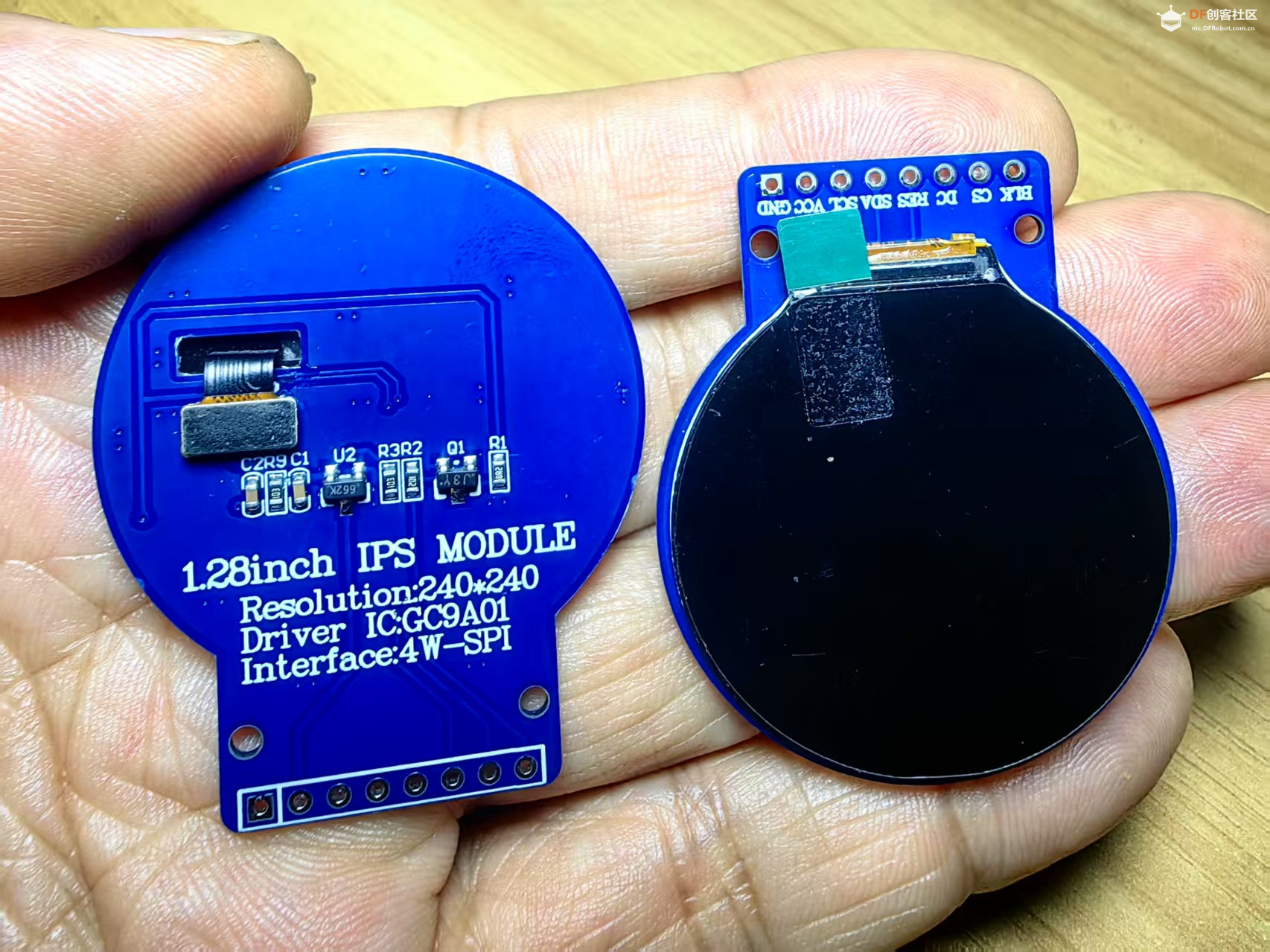
关于1.28寸圆形彩色TFT显示屏(240 * 240,SPI接口,GC9A01驱动)的详细介绍: 一、显示屏基本参数 尺寸与形状 尺寸为1.28寸,采用圆形设计。这种圆形的屏幕在一些特定的应用场景中具有独特优势,比如在可穿戴设备(如智能手表)上,圆形屏幕更符合人体工程学和用户的视觉习惯,能够提供更自然、舒适的观看体验。 分辨率与显示效果 分辨率为240 * 240像素。这一分辨率在1.28寸的小尺寸屏幕上能够提供较为清晰的图像显示效果。对于显示简单的图标、文字以及一些基本的图形元素来说已经足够,并且可以在有限的空间内展示较为丰富的信息。 作为彩色TFT显示屏,它能够呈现出丰富的色彩。相比黑白显示屏,彩色显示可以增强视觉效果,使数据显示、图像展示等更加生动直观。 采用IPS(In - Plane Switching)技术。IPS技术的优势在于能够提供更广阔的可视角度,从不同的方向观看屏幕时,图像的色彩和对比度变化较小。这对于需要多人查看或者在各种角度下使用设备的场景非常重要,如在工业控制设备中,不同角度的操作人员都能清晰看到屏幕内容。 二、接口与驱动 SPI接口 SPI(Serial Peripheral Interface)接口是一种高速、全双工、同步的串行通信接口。对于这个1.28寸的显示屏来说,SPI接口具有很多优点。 高速数据传输能力使得微控制器(MCU)能够快速地向显示屏驱动芯片(GC9A01)发送指令和数据。这有助于提高屏幕的响应速度,减少图像显示的延迟,在显示动态图像或者频繁更新的数据时表现得更为出色。 SPI接口的布线相对简单,只需要少量的信号线(如时钟线、数据线、片选线等)就可以实现通信。这对于PCB(印刷电路板)布局来说非常有利,可以减少布线的复杂性,降低电磁干扰(EMI)的风险,同时也有助于节省PCB的空间,使得整个模块更加紧凑。 GC9A01驱动芯片 GC9A01芯片专门用于驱动这种TFT - LCD屏幕。它负责接收来自MCU通过SPI接口发送过来的指令和数据,并将其转换为对液晶像素的控制信号。 芯片能够对屏幕的显示参数进行设置,如对比度、亮度、色彩饱和度等。通过MCU的软件控制,可以根据具体的应用需求调整这些参数,以达到最佳的显示效果。 在显示控制方面,GC9A01可以实现对240 * 240像素的精确控制,将接收到的数据准确地显示在屏幕上相应的位置。它还支持多种显示模式和图形操作,如清屏、画点、画线、填充区域等基本图形操作,以及更复杂的图像显示和文字显示功能。 三、应用场景 可穿戴设备 在智能手表、智能手环等可穿戴设备中,这种显示屏可以用来显示时间、通知信息(如短信、邮件提醒)、健康数据(如心率、步数)等。圆形屏幕和彩色显示能够提升用户体验,而SPI接口和GC9A01驱动芯片的组合则保证了数据传输的高效性和显示的稳定性。 物联网设备 对于一些小型的物联网终端设备,如智能家居传感器节点(带有显示功能)或者工业物联网中的小型监控设备。它可以显示设备的状态信息(如在线/离线、工作模式)、采集到的数据(如温度、湿度数值)等。其紧凑的尺寸、低功耗(得益于SPI接口和芯片本身的特性)以及良好的显示效果使其成为物联网设备显示模块的理想选择。 小型消费电子设备 在一些小型的消费电子设备中,如便携式音乐播放器、电子相册等。它可以用来显示歌曲信息、播放进度、照片等内容。彩色屏幕和合适的分辨率能够提供较好的视觉体验,而SPI接口方便与设备的MCU进行连接,GC9A01驱动芯片确保了显示功能的正常实现。  |
|
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程) 实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动 项目实验之一:点亮GC9A01A显示屏 实验开源代码 |
|
代码解读: 1、引用库文件 SPI库 (SPI.h):用于支持与SPI设备通信,这是一种快速同步通信协议。 Adafruit GFX库 (Adafruit_GFX.h):一个灵活的图形库,支持基本图形操作,如绘制线条、矩形和文本。 Adafruit GC9A01A库 (Adafruit_GC9A01A.h):特定于GC9A01A显示屏的驱动库,负责初始化和控制显示屏硬件。 2、定义引脚 TFT_DC:数据/命令引脚,用于区分发送的是显示数据还是指令。 TFT_CS:片选引脚,用于选择当前连接的显示屏。 通过这些定义,代码可以轻松调整连接的硬件配置。 3、创建显示屏对象 tft对象:通过将TFT_CS和TFT_DC作为参数传入构造函数,创建显示屏的控制对象,用于后续操作显示屏。 4、初始化设置 (setup()) 串口初始化:Serial.begin(9600) 设置波特率为9600,方便进行调试和输出信息。 串口信息输出:Serial.println("GC9A01A Test!") 在串口监视器打印一条调试信息。 显示屏初始化:调用tft.begin()完成GC9A01A显示屏的初始化配置。 屏幕方向设置:使用tft.setRotation(2)调整屏幕的显示方向(数字参数对应不同方向)。 5、主循环 (loop()) 填充屏幕背景色:tft.fillScreen(GC9A01A_BLACK) 将屏幕填充为黑色,相当于清屏。 设置文本颜色:tft.setTextColor(GC9A01A_WHITE) 将后续的文本颜色设为白色。 设置文本大小:tft.setTextSize(2) 设置字体的放大比例,2表示常规字体的2倍大小。 设置文本位置:tft.setCursor(75, 110) 将文本的绘制起始点设置为(75, 110)的像素坐标。 显示文本:tft.println("Welcome!") 在屏幕上输出“Welcome!”文字。 延时:delay(100) 增加短暂延时(100毫秒),避免屏幕内容频繁刷新。 6、总结 这段代码主要完成了以下功能: 硬件初始化:通过串口和显示屏驱动库配置硬件。 屏幕方向设置:调整显示方向以适配需求。 屏幕清屏与文字显示:在屏幕上输出静态文本“Welcome!”。 延时避免刷新干扰:延时使屏幕显示更加稳定。 |
|
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程) 实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动 项目实验之二:显示线条与大小圆形 实验开源代码 |
|
代码解读 1、引入库: SPI.h:用于与SPI设备通信。 Adafruit_GFX.h:提供基本的图形绘制功能(如绘制线条、圆形等)。 Adafruit_GC9A01A.h:提供GC9A01A显示屏的驱动支持。 2、引脚定义: TFT_DC:定义TFT显示屏的DC引脚(数据/命令选择引脚)。 TFT_CS:定义TFT显示屏的CS引脚(片选引脚)。 3、显示屏对象: 使用Adafruit_GC9A01A类创建tft对象,初始化显示屏。 4、setup()函数: 初始化串口通信,用于调试输出。 初始化显示屏,设置显示屏方向为横向(setRotation(3))。 5、loop()函数: 清空屏幕(填充为黑色)。 显示欢迎词("Welcome!")。 绘制一条红色线条。 绘制一个小绿色圆形。 绘制一个大蓝色填充圆形。 添加延时(delay(100)),避免刷新过快。 |
|
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程) 实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动 项目实验之三:间隔1秒循环显示七彩虹颜色 实验开源代码 |
|
功能解析 1、硬件连接: 使用SPI接口连接TFT显示屏。 TFT_DC(数据/命令选择引脚)连接到Arduino的GPIO 2。 TFT_CS(片选引脚)连接到Arduino的GPIO 4。 2、主要功能: 初始化TFT显示屏。 定义七彩虹颜色数组。 每隔1秒循环填充屏幕为不同的彩虹颜色。 在屏幕上显示欢迎词("Welcome!")。 绘制简单的图形(线条和圆形)。 3、颜色定义: 使用GC9A01A_RED、GC9A01A_ORANGE等预定义颜色常量。 使用RGB565格式手动定义靛色(0x4B0082)和紫色(0xEE82EE)。 4、关键代码段分析 1. 引入库和引脚定义 解读: SPI.h:提供SPI通信协议的支持,TFT显示屏通过SPI接口与Arduino通信。 Adafruit_GFX.h:提供通用的图形绘制功能(如绘制线条、圆形等)。 Adafruit_GC9A01A.h:提供GC9A01A显示屏的驱动支持,包括初始化、设置方向、填充颜色等功能。 TFT_DC和TFT_CS:定义显示屏的控制引脚,分别用于数据/命令选择和片选。 2. 创建显示屏对象 解读: 创建tft对象,初始化GC9A01A显示屏。 TFT_CS和TFT_DC分别传递给构造函数,用于控制显示屏的片选和数据/命令选择。 3. 定义七彩虹颜色 解读: rainbowColors数组定义了七彩虹颜色,包括预定义的颜色常量(如GC9A01A_RED)和手动定义的RGB565颜色值。 numColors计算数组中颜色的数量,方便循环遍历。 4. 初始化显示屏 解读: Serial.begin(9600):初始化串口通信,波特率为9600,用于调试输出。 tft.begin():初始化GC9A01A显示屏,配置显示屏的工作模式。 tft.setRotation(3):设置显示屏的方向为横向(旋转180°)。setRotation的值范围为0到3,分别对应不同的屏幕方向: 0:正常方向。 1:顺时针旋转90°。 2:旋转180°。 3:顺时针旋转270°。 5. 循环显示七彩虹颜色 解读: 循环遍历颜色数组: 使用for循环遍历rainbowColors数组,依次填充屏幕为不同的颜色。 清空屏幕: tft.fillScreen(rainbowColors):用当前颜色填充整个屏幕。 显示欢迎词: tft.setTextColor(GC9A01A_WHITE):设置文本颜色为白色。 tft.setTextSize(2):设置文本大小为2倍。 tft.setCursor(80, 120):设置文本的起始位置为(80, 120)。 tft.println("Welcome!"):在屏幕上显示"Welcome!",并换行。 绘制图形: tft.drawLine(20, 20, 200, 20, GC9A01A_RED):从(20, 20)到(200, 20)绘制一条红色线条。 tft.drawCircle(120, 60, 10, GC9A01A_GREEN):在(120, 60)处绘制一个半径为10的绿色空心圆。 tft.fillCircle(130, 200, 30, GC9A01A_BLUE):在(130, 200)处绘制一个半径为30的蓝色实心圆。 延时: delay(1000):延时1秒,确保每种颜色显示1秒。 |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed