|
10626| 1
|
[ESP32系列教程] ESP32 Picoweb教程:提供JSON内容 |
|
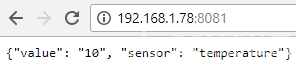
简介 在本ESP32教程中,我们将检查如何从Picoweb应用程序中提供JSON内容。有关Picoweb的介绍请参阅这篇此前的帖子:ESP32 MicroPython教程:使用Picoweb实现HTTP Webserver。 有关如何在MicroPython上使用JSON的说明参见此处:ESP32 MicroPython教程:编码JSON。 测试是使用集成在ESP32开发板中的DFRobot的ESP32模块进行的。代码开发是在一个名为uPyCraft的MicroPython IDE上完成的。您可以在前面的文章中查看如何使用uPyCraft:ESP32 MicroPython教程:uPyCraft IDE入门。 代码 本文用到的代码非常简单,绝大多数功能在此前的帖子里都已介绍过。 我们首先要导入picoweb和ujson模块,在创建app以及对发送回客户端的JSON进行处理时都要用到这些模块。此外,我们还需要导入network模块,以将ESP32连接到WiFi网络。 [mw_shl_code=applescript,true] import picoweb import network import ujson[/mw_shl_code] 在上一篇有关Picoweb的帖子中,我们在连接到WiFi网络时以静态方式为app分配了IP地址,本文将向您介绍如何以动态方式分配IP地址。感谢Siva Kumar帮我们指出了这种方法。 关于连接WiFi网络用到的函数,详情请参阅此前的这篇帖子:ESP32 MicroPython教程:连接Wi-Fi网络。 我们需要将WiFi网络SSID(网络名称)和网络连接密码保存到两个变量中。然后,获取一个WiFi station interface实例,在联网时会用到这个实例。 接下来,通过调用active方法(输入Boolean参数值为True)启用网络接口。最后,调用connect方法(输入参数为SSID和网络密码,这两个参数都保存在先前声明的变量中)。 [mw_shl_code=applescript,true][mw_shl_code=applescript,true]ssid = "yourNetworkName" password = "yourNetworkPass" station = network.WLAN(network.STA_IF) station.active(True) station.connect(ssid, password)[/mw_shl_code][/mw_shl_code] 鉴于建立连接需要一定的时间,我们会在此处对网络接口进行轮询(直到联网过程结束为止),以进一步处理接下来的代码。我们可以通过调用isconnected方法判断连接是否已经成功建立。 之后,调用ifconfig函数,得到在网络上为ESP32所分配的IP地址。我们将把结果保存在一个变量中,以便稍后将Picoweb app与所分配的IP地址进行绑定。 [mw_shl_code=applescript,true]while station.isconnected() == False: passip = station.ifconfig()[/mw_shl_code] WiFi联网完成后,我们将开始创建Picoweb app。按照前篇帖子所述的步骤,我们先创建一个Picoweb app实例。 然后,声明一个字典变量,用于保存将以JSON格式发送给客户端的数据。在这个简单示例中,我们将把这些数值通过硬编码的方式保存到数据结构中,但是在实际应用中这些数值应该取自传感器。 我们的字典非常简单,只有两个条目,其中一个表示传感器类型,另一个表示测量值。您也可以使用其他的数据结构并对相应的结果进行验证。 [mw_shl_code=applescript,true]app = picoweb.WebApp(__name__) jsonData = {"sensor":"temperature","value": "10"}[/mw_shl_code] 简单起见,我们的app将仅使用一个route提供JSON内容,因此可以使用下标1(对应于“/” URL)。 在route处理函数中,我们将把字典对象转换为一个JSON字符串表示。为此,需要调用ujson模块的dumps方法(将先前定义的字典对象作为输入参数)。 然后,调用picoweb模块的start_response方法,对接收到的请求进行响应,该方法负责将HTTP协议响应的前部发送给客户端。 在发送回客户端的参数中,有一个是content-type(内容类型)。如此前这篇帖子所述:ESP32 MicroPython教程:通过Picoweb的文件系统提供HTML ,content-type(内容类型)的默认值是“text/html”,我们需要将其改为“application/json”,以与要返回的数据格式相匹配。只需将字符串“application/json”传给content_type参数即可。 最后,将JSON字符串作为输入参数传给response对象的awrite方法,即可将其发送给客户端。切记,response对象是route处理函数的输入之一。 [mw_shl_code=applescript,true]@app.route("/") def index(req, resp):encoded = ujson.dumps(jsonData) yield from picoweb.start_response(resp, content_type = "application/json") yield from resp.awrite(encoded)[/mw_shl_code] 最后,调用app对象的run方法,并指定要监听的IP地址。在ifconfig函数所返回的数据结构中,前面的数据就包括了分配给ESP32的IP地址,这个地址保存在一个叫做ip的变量中。 最终的完整脚本代码如下所示,其中包含对run方法的调用。 [mw_shl_code=applescript,true]import picoweb import networkimport ujson ssid = "yourNetworkName" password = "yourNetworkPass" station = network.WLAN(network.STA_IF) station.active(True) station.connect(ssid, password) while station.isconnected() == False: pass ip = station.ifconfig() app = picoweb.WebApp(__name__) jsonData = {"sensor":"temperature","value": "10"} @app.route("/") def index(req, resp): encoded = ujson.dumps(jsonData) yield from picoweb.start_response(resp, content_type = "application/json") yield from resp.awrite(encoded) app.run(debug=True, host =ip[0])[/mw_shl_code] 测试代码 要对代码进行测试,需要将脚本上传到您的ESP32开发板。如果您使用uPyCraft的话,只需要保存文件并点击upload(上传)按钮即可。通过该IDE上传之后,代码会自动运行。 在app启动之后,MicroPython控制台会显示一条URL。为了对代码进行测试,我们需要将其复制/粘贴到一个网页浏览器上。您将得到类似图1所示的输出结果,其中显示了返回的JSON内容,其结构与代码中我们为字典定义的数据结构一致。  图1 - Picoweb app终端返回的JSON。 注:本文作者是Nuno Santos,他是一位和蔼可亲的电子和计算机工程师,住在葡萄牙里斯本 (Lisbon)。 他写了很多有关ESP32、ESP8266的有用的教程和项目。 查看更多ESP32/ESP8266教程和项目,请点击 : ESP32教程汇总贴 英文版教程 : ESP32 tutorial |
 活跃会员
活跃会员
 牛X认证
牛X认证
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed