|
37153| 74
|
[项目] 【花雕学编程】Arduino动手做(220)---P6全彩板11个小实验 |
|
本帖最后由 驴友花雕 于 2025-5-12 11:45 编辑 37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里准备逐一动手试试多做实验,不管成功与否,都会记录下来——小小的进步或是搞不掂的问题,希望能够抛砖引玉。 【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程) 实验二百二十:P6全彩LED模组 16X32显示屏单元板 P6-RGB-16X32-8S室内全彩8扫电子屏(HX-P6-16X32-A)   |
|
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程) 实验二百二十:P6全彩LED模组 16X32显示屏单元板 P6-RGB-16X32-8S 室内全彩8扫电子屏(HX-P6-16X32-A) 项目程序之五:移动的空心圆和实心圆 |
|
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程) 实验二百二十:P6全彩LED模组 16X32显示屏单元板 P6-RGB-16X32-8S 室内全彩8扫电子屏(HX-P6-16X32-A) 项目程序之七:多彩打印“16X32 *RGB*” |
|
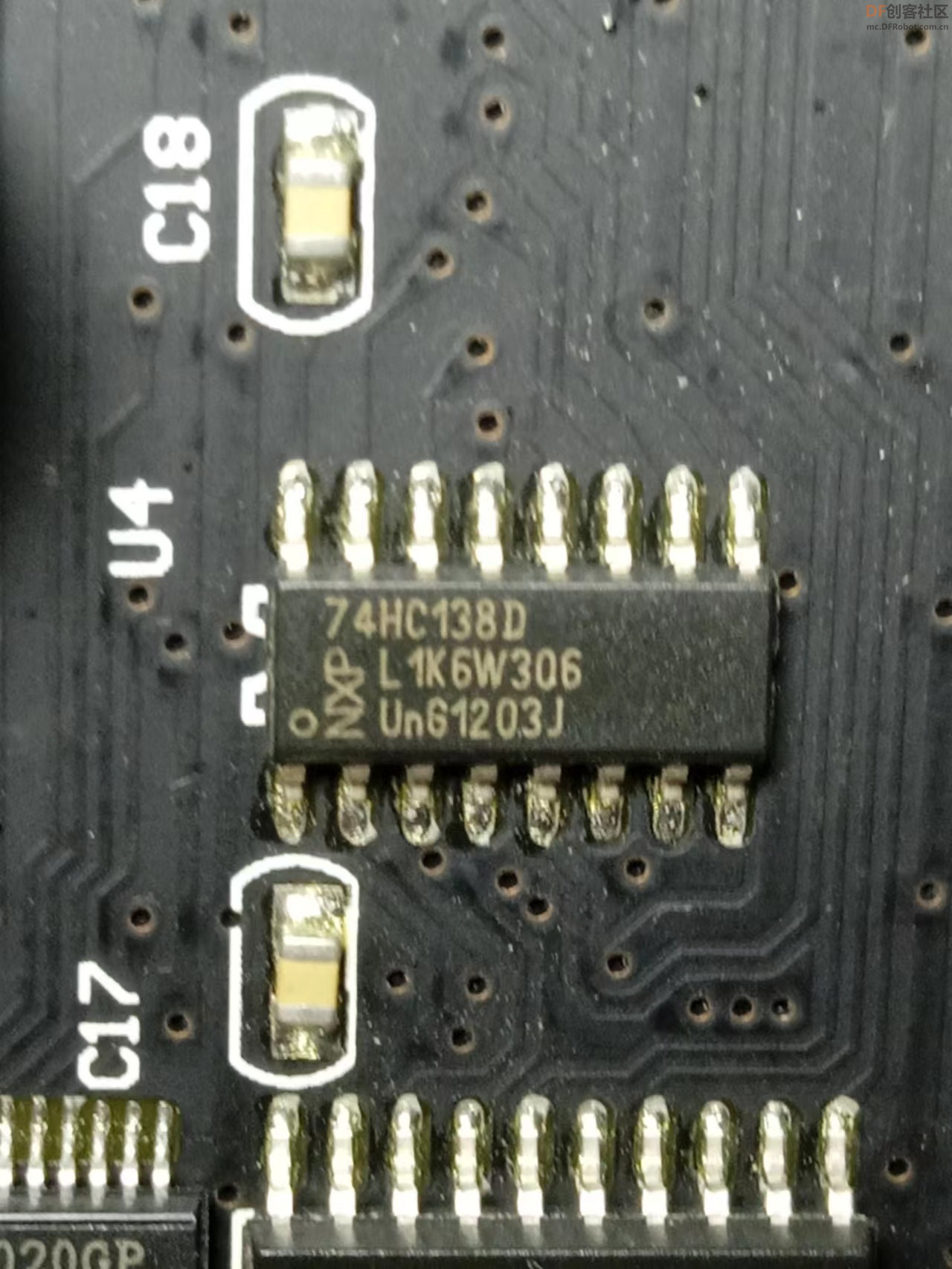
本帖最后由 驴友花雕 于 2022-11-7 21:32 编辑 第一次上手这块全彩单元板,大致看了下,板上有二十多个芯片,主要是74HC245D(2只)、JXI5020GP(12只)、74HC138D(2只)、MT4953A(8只)等。  74HC245简介:总线驱动器,典型的TTL型三态缓冲门电路。由于单片机等CPU的数据/地址/控制总线端口都有一定的负载能力,如果负载超过其负载能力,一般应加驱动器,74hc245d芯片是8总线双向传送接收器(三态,非反相)。在数据总线间能进行双向数据异步通信,它的输出驱动电流大,即使在驱动大的总线电容时也能高速工作。与一般CMOS器件一样,具有功耗低,其速度与低功耗肖特基TTL相当。此电路有一低电平有效允许输入端和一方向控制输入端DlR,当DlR为高电平时,数据由A输入B输出,当DlR为低电平时,数据由B输入A输出。74hc245d芯片的功能是提高GPIO驱动数码管能力的,它常用于电路中增加控制器的驱动能力,板子上有二片。 基本参数 系列 : 74HC 逻辑类型 : 收发器,非反相 电压 : 2 V ~ 6 V 工作 温度 : -40°C ~ 125°C 外壳 :(7.5mm 宽) 输出电流高,低 : 7.8mA, 7.8mA 每个元件的位元数 : 8 元件数 : 1 - 单 针脚数:20 电源电压:5V 电源电压 最大:6V 电源电压 最小:2V表面安装器件:表面安装 输入数:1 逻辑功能号:245 辑芯片功能:八总线收发器(三态) 逻辑芯片基本号:74245 逻辑芯片系列:HC 门电路数:8 接口类型:BUS, TTL 收发器数:8 |
 描述:JXI5020GP 借助PrecisionDrive™技术,JXI5020GP专为要求在低电流和低功耗下工作的LED显示器而设计。以匹配每个通道的发光强度。它提供电源电压并接受3.3V的CMOS逻辑输入和5.0V以满足低功耗的趋势。 JXI5020包含一个串行缓冲器和数据锁存器将串行输入数据转换为并行输出格式。在JXI5020输出级,有16个稳压电流端口设计用于提供均匀且恒定的电流吸收器,以在很大的VF变化范围内驱动LED。XI5020GP为用户提供了极大的灵活性和设备性能,同时在其系统设计中使用JXI5020GP LED显示应用,例如LED面板。它接受3V至5.5V的输入电压范围,并保持由外部电阻Rext决定从3mA到45mA的恒定电流,这为用户提供了灵活性控制LED的光强度。 JXI5020保证在输出端口上承受最大17V的电压。高25 MHz的时钟频率也满足了大容量数据传输的系统要求。板上计有12片。 特征:JXI5020GP 16个恒定电流输出通道 •恒定的输出电流不随负载电压的变化而变化: 恒定输出电流范围: 3-45mA @ VDD = 5V; 3-30mA@VDD=3.3V 出色的输出电流精度 通道之间:±1.5%(典型值)和±2.5%(最大) IC之间:±1.5%(典型值)和±3%(最大值) 通过外部电阻器调节的输出电流 快速响应输出电流OE (最短):70ns且具有良好的均匀性 输出通道之间 25MHz时钟频率 施密特触发器输入 3.3V / 5V电源电压 封装MSL级别:3 符合RoHS的软件包 |
 74HC138简介 74HC138是一款高速CMOS器件,74HC138引脚兼容低功耗肖特基TTL(LSTTL)系列。74HC138译码器可接受3位二进制加权地址输入(A0, A1和A2),并当使能时,提供8个互斥的低有效输出(Y0至Y7)。 74HC138是一种译码器,译码是编码的逆过程,在编码时,每一种二进制代码,都赋予了特定的含义,即都表示了一个确定的信号或者对象。把代码状态的特定含义“翻译”出来的过程叫做译码,实现译码操作的电路称为译码器。 74HC138的编码是000-111(八种),它们分别代表一种信号,要实现这些编码,只需要3根输入信号线;而74HC138这些编码所代表的含义,就是在8个输出中引脚中选出一个特殊的引脚,使其电平与其他7个不同,比如输出为01111111是输入为000的译码。所以,编码(被编的码)指的是有顺序规律,但没特殊含义的一种码;而译码(被译的码)指的是真正起作用的码。打个比方,ASCII码是一种编码,它的范围是0-127,光看这些码,我们无法得到任何有用的信息,但是,对他们进行译码后所得到的数据,我们就能轻易认出,比如ASCII编码97对应字符a,’a’就是译码。译码的例子还有很多,比如学号的译码就是学生身份信息,身份证的译码就是个人的信息等等。 74HC138功能 74HC138的功能在上一节已经提到,即将3位二进制(A0,A1和A2),译码成8种输出状态,并且一共有8个输出I/O,这8位输出的特点是:互斥(同时只有一位有效)、低有效(低电平表示有效,表示选中)。简单来说,74HC138实现了用3根线选择8根线(8选1)的功能。 |
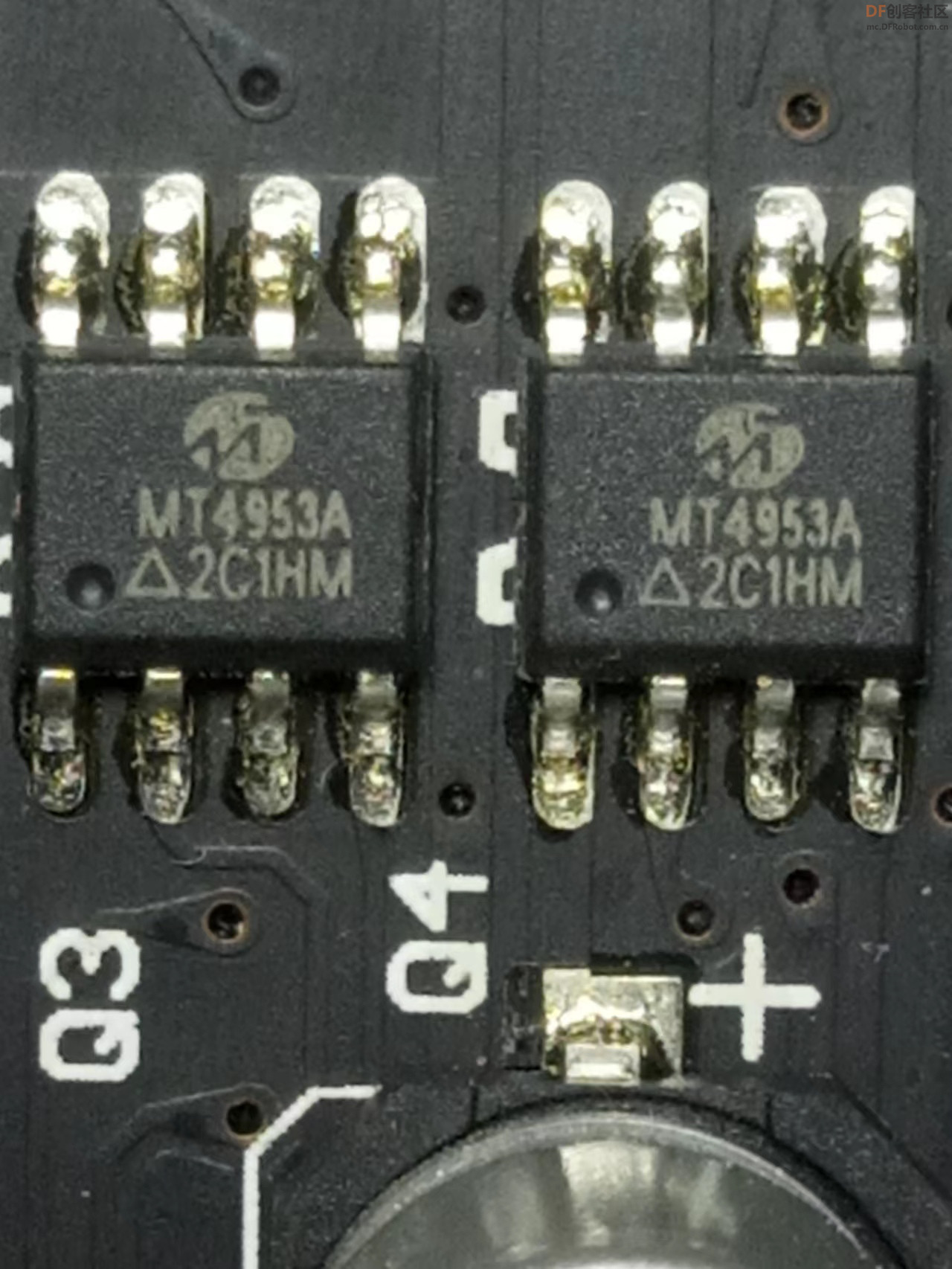
 MT4953A,内部包括两个独立的、P沟道金属氧化物场效应管。它有超低的导通电阻RDS(ON),适合用LED显示屏,LED显示器驱动,也可用来做负载开关或PWM开关。 应用:LED显示屏,LED显示器等,负载开关或者PWM开关。 特点 : 耐用性和可靠性极强,耐高温,低稳等恶劣工作环境。 APM4953采用无铅的SOP-8封装,主要作为电源的开关和PWM的功率器件的应用,常用在车载电子、LCD、便携DVD等电子产品上. 兼容SI4953,AP4953,STM9435,MT9435。 这个芯片是是用做行的驱动,两边各4个脚位,共8个脚位。1脚和3脚是接5V的电源,2和4脚接行译码出来的信号,5和6脚、7和8脚是驱动各某一行的线路,具体驱动哪一行,就是要看输入的行译码信号了! 技术参数 品牌: 茂钿 型号: MT4953AACTR 封装: SOP-8 批次: 20+ 数量: 15000 RoHS: 是 产品种类: 电子元器件 最小工作温度: -40C 最大工作温度: 90C 最小电源电压: 4.5V 最大电源电压: 7.5V 长度: 6.3mm 宽度: 9.8mm 高度: 2.3mm |
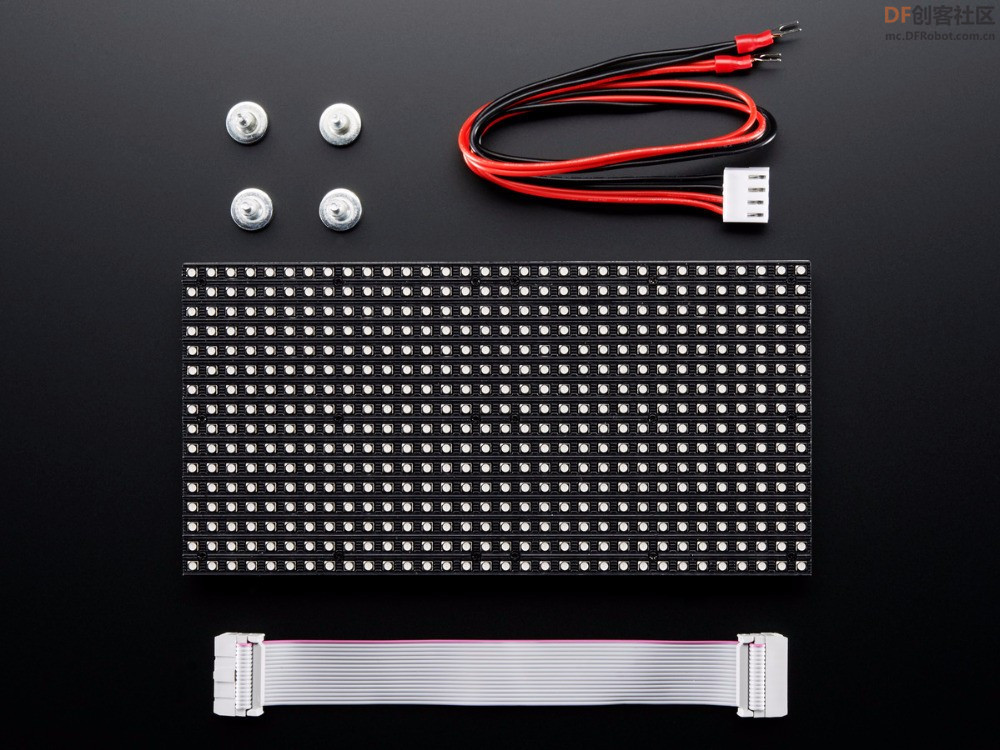
本帖最后由 驴友花雕 于 2022-11-9 06:51 编辑  室内P6全彩LED显示单元板主要参数 规格像素:32X16 像素密度:27777点/㎡, 点间距: 6mm ; 亮度 ≥1200cd/㎡; 最佳视角(H/V):水平120度,垂直120度; 峰值功率:1000W/㎡; 运行功率:500W/㎡; 盲点率:小于万分之一; 换帧频率: ≥60帧/秒; 工作电压:5V 稳压电源输入, 工作电流: 2A 连续工作时间(小时):≥7×24hrs ,支持连续不间断显示; 平均无故障时间(小时):≥10000; 使用寿命(小时):≥10万;工作环境温度(度):-20~+50 ; 工作环境湿度:10%~90% 单元板尺寸:192 毫米 x 96 毫米 x 12 毫米(7.6 英寸 x 3.8 英寸 x 0.5 英寸) 带 IDC 电缆和电源线的面板重量:250 g 数据逻辑电平输入:5V 面板接口:12 个数字引脚(6 位数据、6 位控制),全彩HUB75接口 扫描速率:1/8S 室内显示:150度可视性 显示器是“可链接的” - 将一个输出连接到下一个输入。 |
|
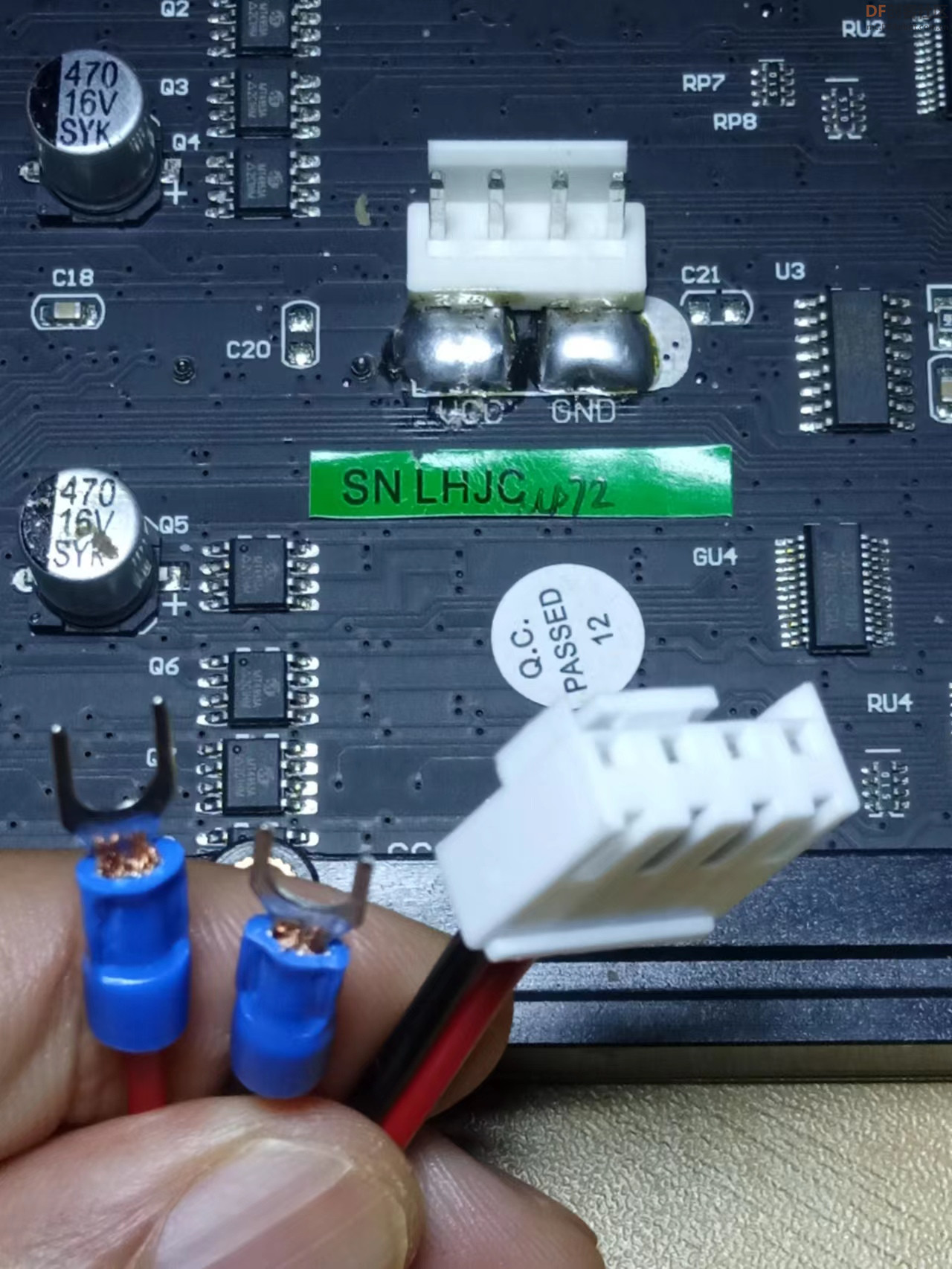
电源连接器 尽管 LED 是非常高效的光源,但在一个地方获得足够多的 LED,电流确实会增加。单个 32x16或32x32 RGB 矩阵,全倾斜运行(所有像素设置为白色),可能需要近 4 安培的电流!对于64x32矩阵,该数字翻倍。不过,平均而言,显示典型的图形和动画,这些面板将使用更少的... 2A电源通常足以用于单个 32x16 或 32x32 面板,或 4A 用于 64x32 面板。使用额定电流更大的更大电源(例如 10A 电源)没有害处,但切勿 使用电压更高的电源(使用 5V,周期)!在这些面板上,电源连接与数据连接是分开的。让我们从连接 5V 电源开始……  |
|
单元板矩阵的工作原理 没有关于这些矩阵如何工作的“官方”文档,也没有公开的数据表或规格表,因此我们将尝试记录它们的工作原理。 首先要注意的是 16x32 矩阵中有 512 个 RGB LED。就像几乎所有的矩阵一样,你不能一次驱动所有 512. 一个原因是需要大量电流,另一个原因是拥有这么多引脚会非常昂贵。相反,矩阵被分成 8 个交错的部分/条。第一部分是第 1 行和第 9 行(32 x 2 RGB LED = 64 RGB LED),第二部分是第 2 行和第 10 行,依此类推,直到最后一部分是第 8 行和第 16 行。你可能会问,为什么这些线是这样配对的?让第一部分成为第 1 和第 2 行,然后是第 3 和第 4 行,直到第 15 和第 16 行不是更好吗?他们这样做的原因是让线条交错并在刷新时看起来更好,否则我们会更清楚地看到条纹。 所以,PCB上有12个LED驱动芯片。这些就像 74HC595,但它们有 16 个输出并且它们是恒定电流的。16 个输出 * 12 个芯片 = 192 个可同时控制的 LED,64 * 3(RG 和 B)= 192。所以现在设计结合在一起:您有 192 个输出可以一次控制一条线路,每个192 个 R、G 和 B LED 亮或灭。控制器(例如 FPGA 或微控制器)选择当前绘制的部分(使用 A、B 和 C 地址引脚 - 3 位可以有 8 个值)。一旦设置了地址,控制器就会输出 192 位数据(24 字节)并将其锁存。然后它增加地址并输出另外 192 位等,直到到达地址 #7,然后将地址设置回 #0 。这种技术的唯一缺点是,尽管非常简单和快速,但它具有没有内置PWM 控制!控制器只能将 LED 设置为开或关。那么当你想要全彩时你会怎么做?您实际上需要以非常高的速度一遍又一遍地绘制整个矩阵以手动对矩阵进行 PWM。出于这个原因,如果您想要制作大量色彩和动态视频并让它看起来不错,您需要有一个非常快速的控制器(至少 50 MHz )。 我们可以多快将数据输入矩阵?论坛用户 Andrew Silverman 和 Ryan Brown 一直在发布他们的进展用 FPGA 驱动 16x32 矩阵,极限似乎在 40 到 50 MHz 之间。Ryan 写道:“我还没有验证 100% 的像素正确性,但 50 MHz 似乎对我有用 [...] 67MHz 绝对行不通。” |
 沪公网安备31011502402448
沪公网安备31011502402448© 2013-2026 Comsenz Inc. Powered by Discuz! X3.4 Licensed